How to add a hidden field or variable in the template?
Last updated April 25, 2025
In this article we will see how to add a hidden field or variable in the template. But let us first understand the need of having a hidden field in the form. It lets the sender include data that cannot be seen or modified by users when a form is submitted.
A hidden field allows you to include additional information with a form or API response without displaying it to the user. It's useful for tracking purposes, security measures, or when you need to include supplemental data that isn't visible or editable by the user.
This can be achieved in two different methods.
Method 1: Create a personalized parameter in the template and hide it by changing the text color to the background color.
This method can be used to hide the parameter in all cases.
Method 2: Use the display logic to hide a field and assign a pre-filled value which will be returned along with the response.
In some cases, we can't hide the field using this method because the user can still see and modify the pre-filled value when the condition is executed.
Now, let's look into both methods in detail.
Method 1
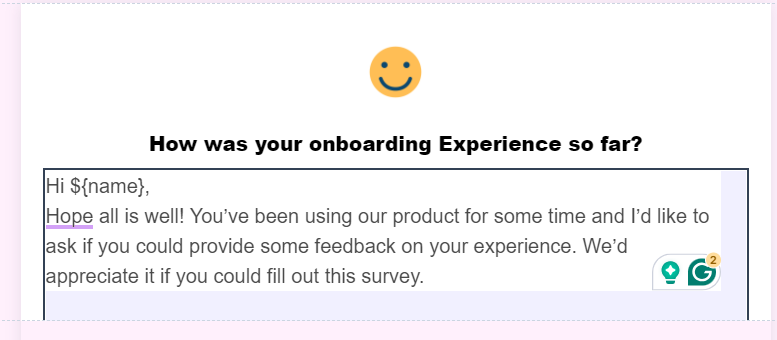
Step 1: Add a block to your template and add a personalization parameter in the block.
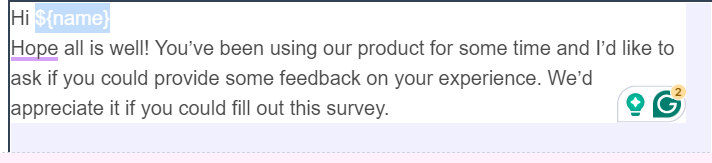
Step 2: Change the variable/parameter color to the background so it is hidden and not visible to the user.
Step 3: When a trigger campaign is sent using a webhook, the hidden variables will be present under the data object. On specifying the value of the variable, it will be returned along with the response. Click here to learn how to trigger campaigns via Webhooks.
{ "email": "john@example.com",
"data": {
"description": "<Value for description>"
}
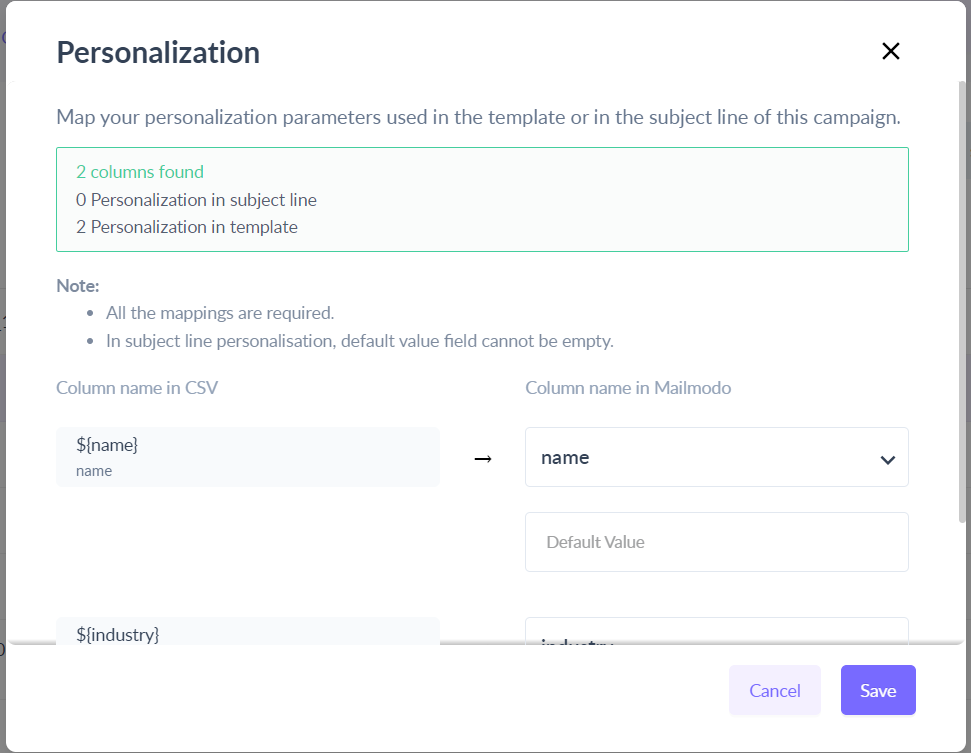
}Step 4: Assign a value to the hidden variable and trigger the campaign.
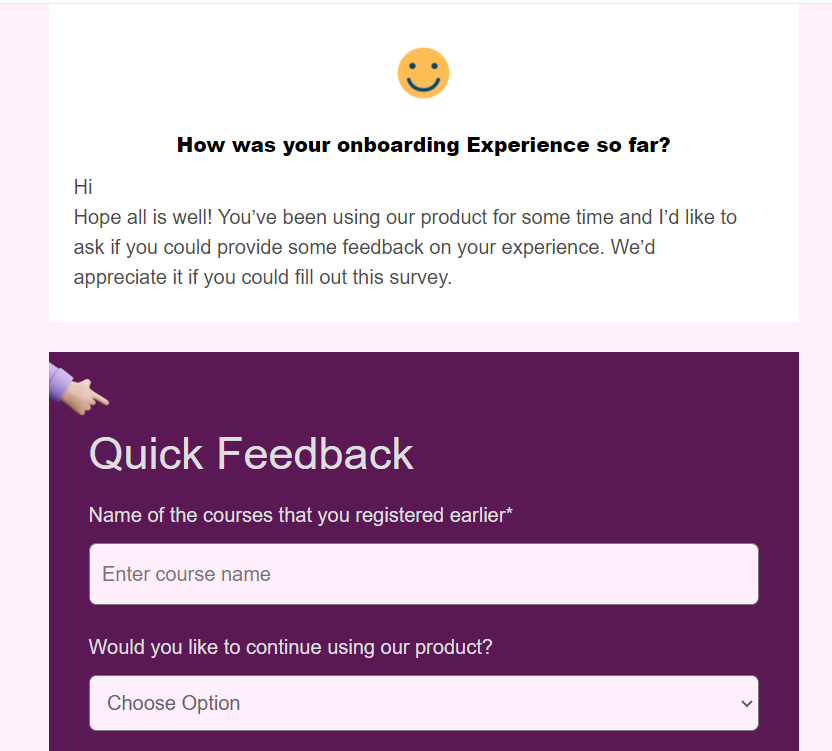
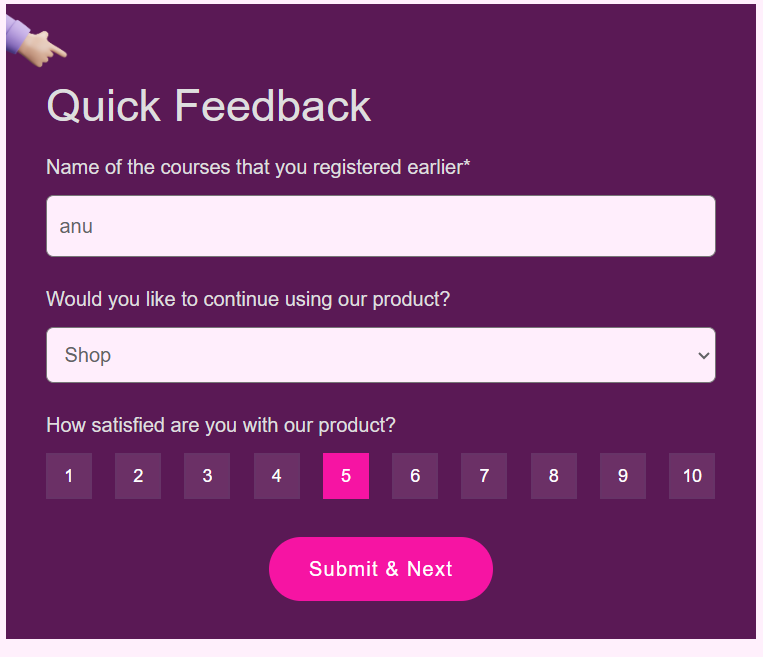
Step 5: This the preview of the mail in the user's inbox with the hidden parameter.
Step 6: Once the campaign is triggered, the value of the hidden variable will be returned along with the response on submission by the user.
Method 2
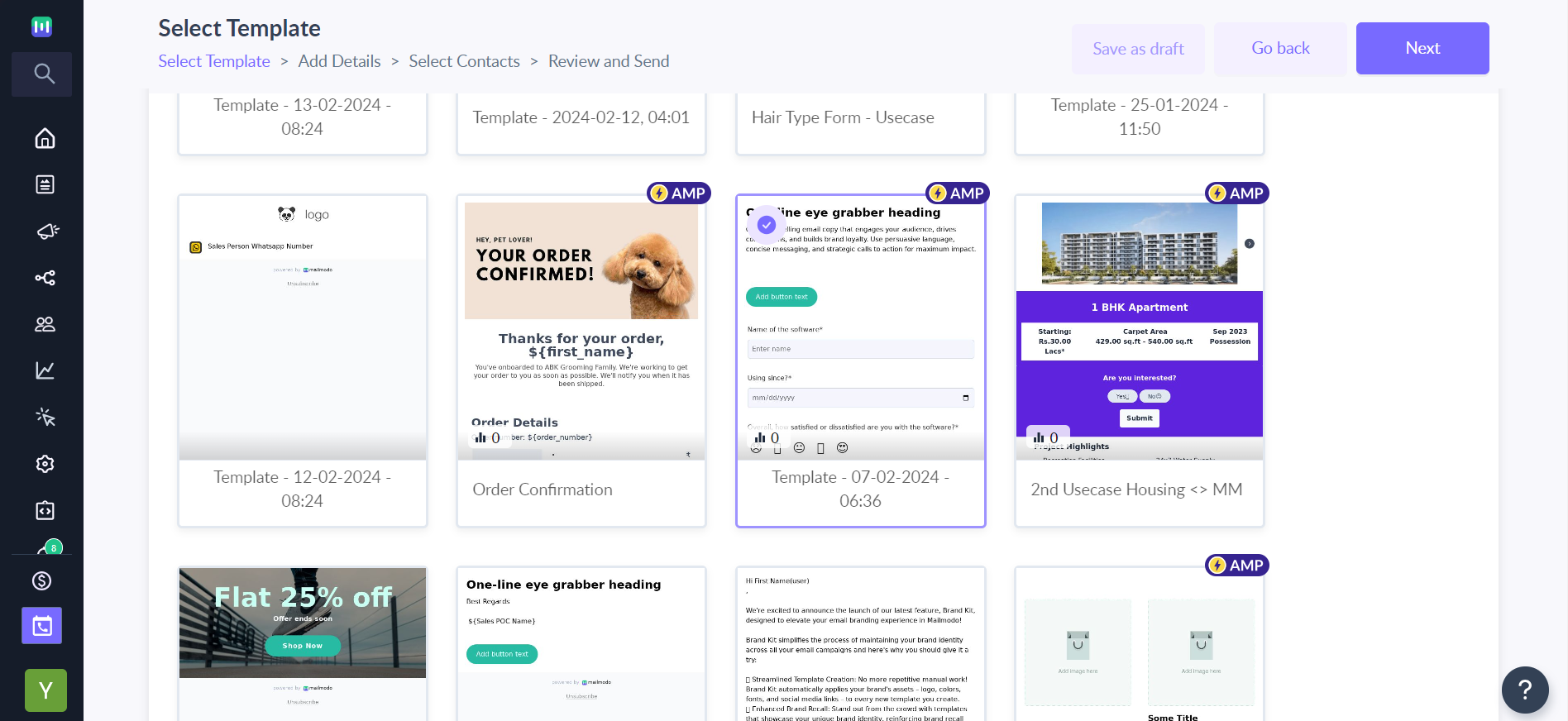
Step 1: Select a pre-existing template or create a new template. Click here to learn how to create a template in Mailmodo.
Step 2: We will work with a advanced form template.
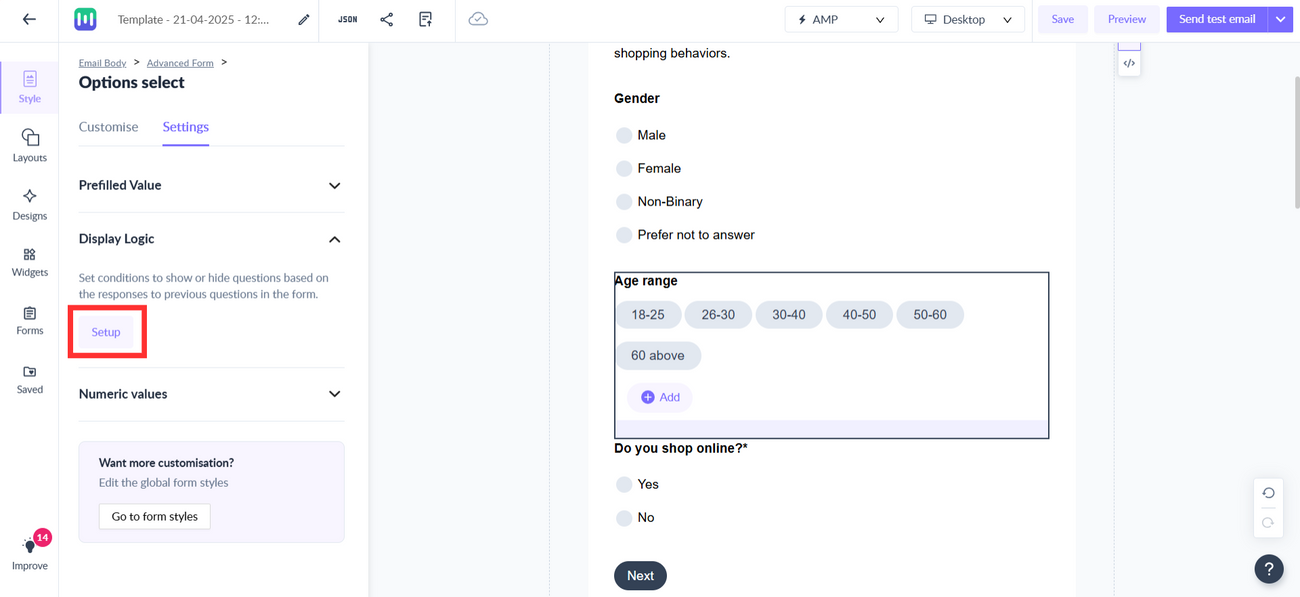
Step 3: After choosing a form template select the required element that you want to hide in the form/template and select the Display logic option.
Step 4: Under the display logic tab, select the visibility and give the desired condition of hiding the field and click on save changes.
Step 5: After the display logic, map the field to contact property. Select a contact property to fetch existing contact data. Create a custom key to fetch new data (in case of transactional campaign) and then click on save button. Click here to know how to send a form with pre-filled answers.
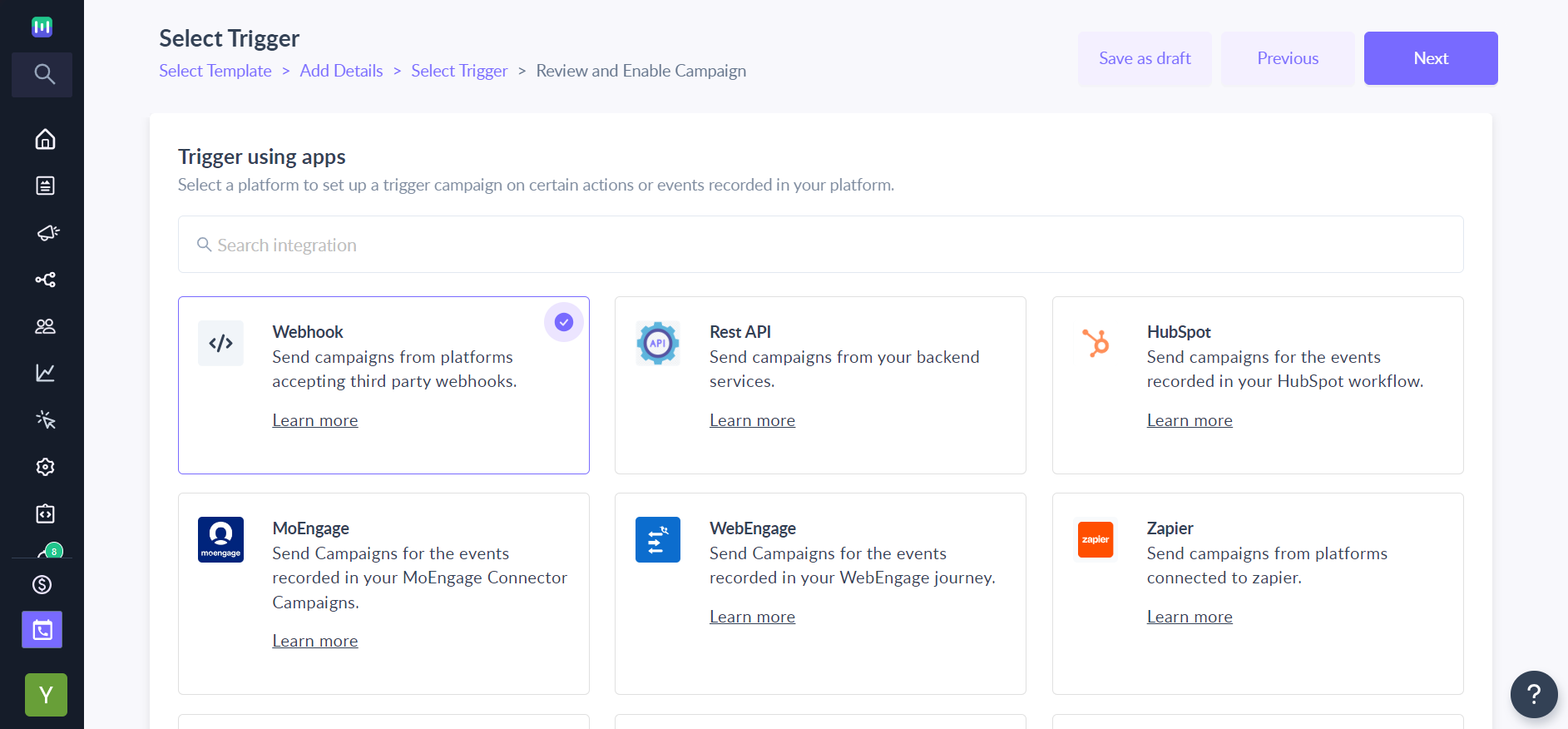
Step 6: Choose webhook to export the submissions to external apps. Click on setup integration.
Step 7: Add all the relevant details of the webhook like the title, URL, Key-Value pair and the field names for the questions. Please click here to learn more about webhooks and how to export submissions via webhook.
Step 8: After entering the field names for the questions click on the save button.
Step 9: After sending the test/campaign mail when the user submits the form, it is received in the following format of JSON in the webhook. Click here to know how to set up and test your campaign.
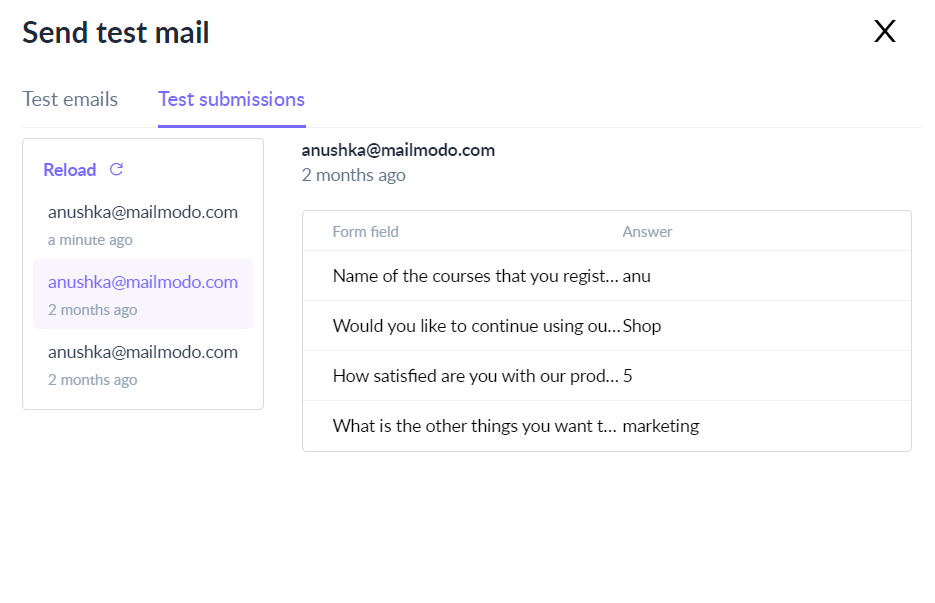
- Case 1: When the display logic condition is not executed the field will not be visible to the user as it is hidden but the response will be included in the form submission.
- Case 2: When the display logic condition is executed the user can see the hidden field with the pre-filled value and can also modify the data in the field, the new response will be included in the form submission.
Step 10: When sending a bulk campaign make sure that the contact properties you selected earlier are mapped correctly. If you created a custom key, you would need to map it to a contact property here. Click here to learn how to send a form with pre-filled data for different campaigns.
Note: In the context of JSON, the hidden field can be seen under the data object. The hidden property value will be included when the JSON object is sent in a response. Please refer to the following code snippet for reference.
{ "email": "john@example.com",
"data": {
"address": "<Value for address>" //Hidden field
}
}By following the above methods you can add a hidden field or variable in the template.
Use the search bar in our Help Center to find quick guides and walkthroughs. If you have any queries, then reach out to us via the chat icon on the bottom right corner of your screen while using Mailmodo. Or reach out to us at Mailmodo Support and share your thoughts at Mailmodo Product Feedback.