How to create full width buttons?
Last updated April 24, 2025
Full-width buttons are a great way to make your email calls to action (CTAs) more prominent and eye-catching. They span the entire width of the email, making them impossible to miss. This can be especially effective on mobile devices, where users are more likely to tap on a large button than a small one. Full-width buttons can also help to create a more immersive and engaging email experience.
In Mailmodo you can use an image and add a URL to it to create a full width button.
Steps to create a full width button in Mailmodo:
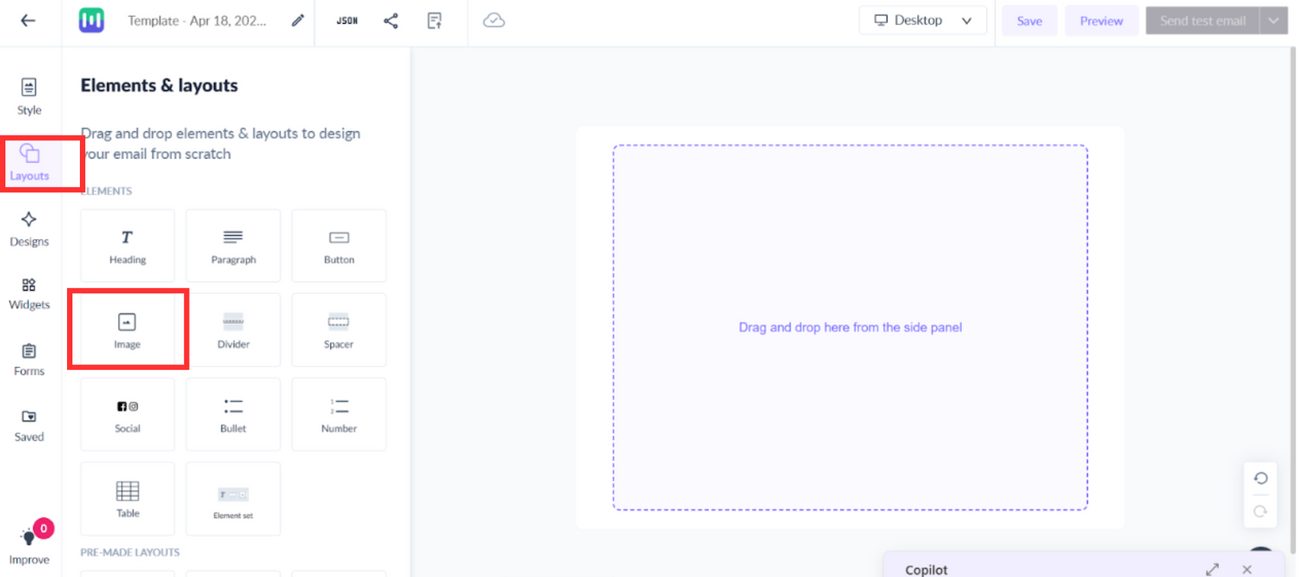
Step 1: In editor, go to Layouts and drag and drop the Image Block from Elements & Layouts.
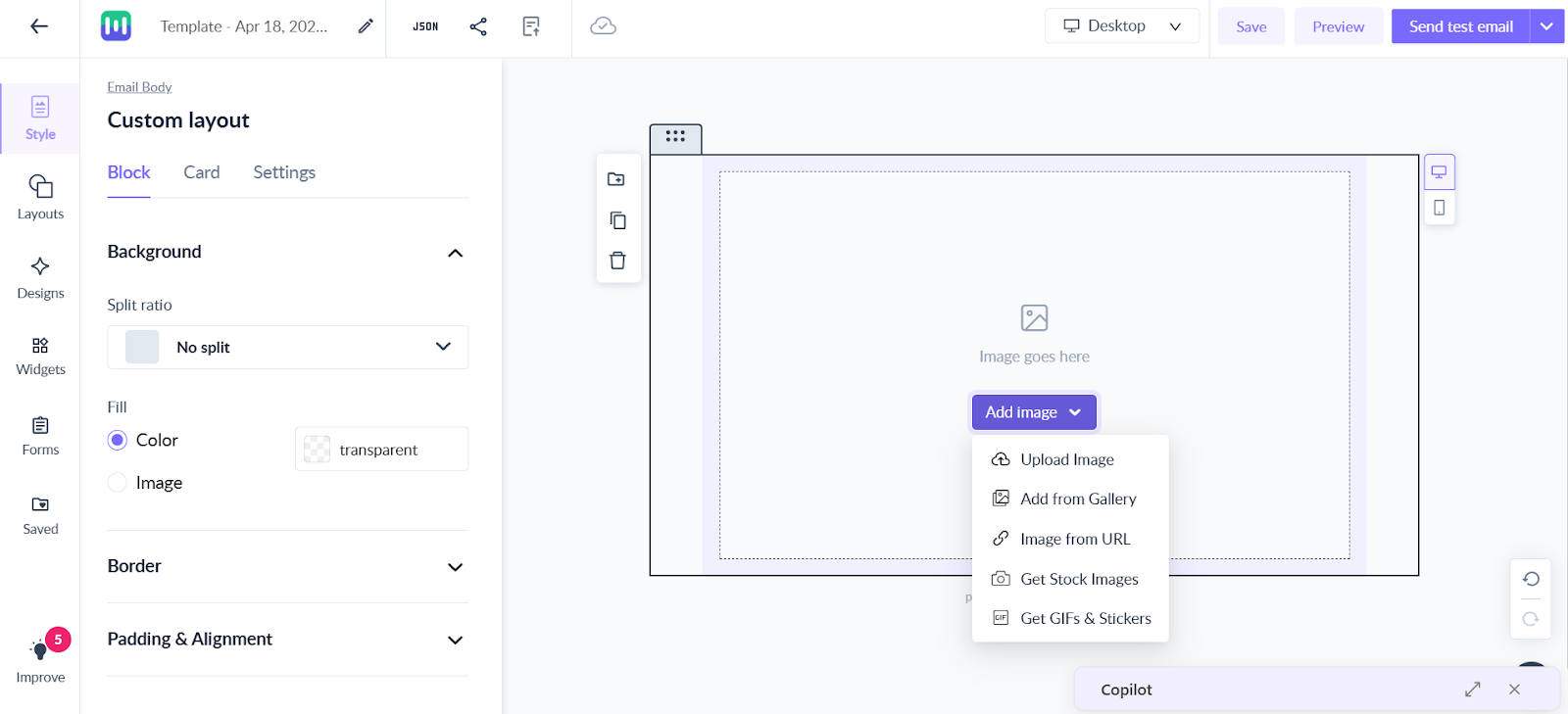
Step 2: Upload the image of your choice.
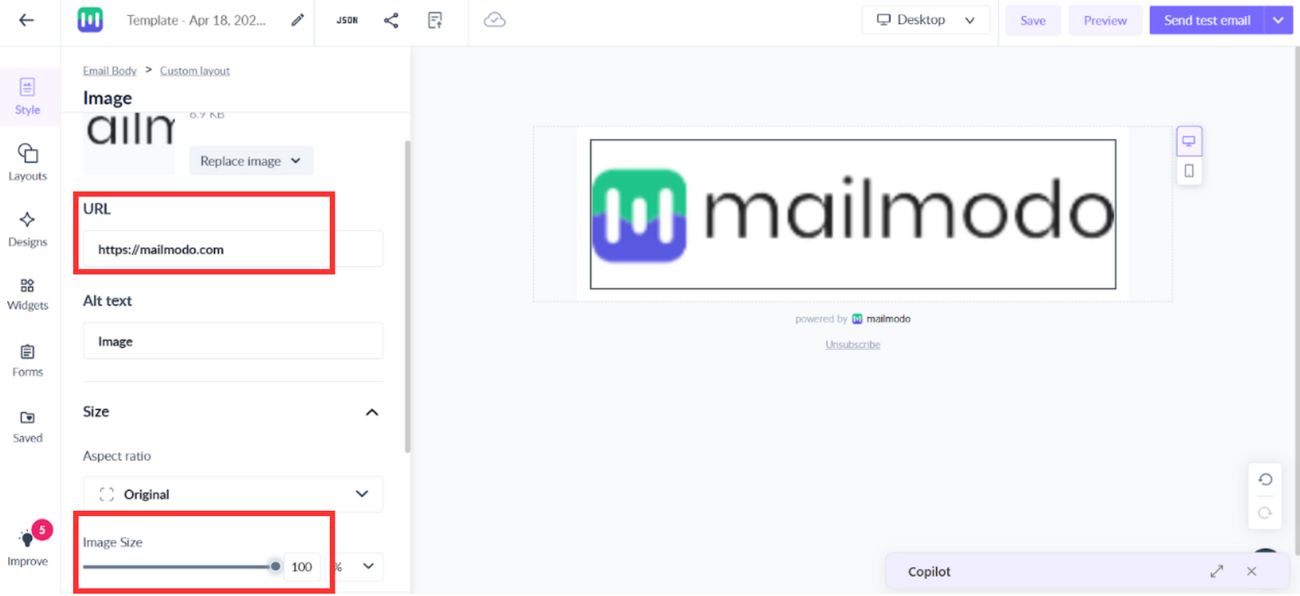
Step 3: To create a full width clickable button set the image size as 100% and add the URL.
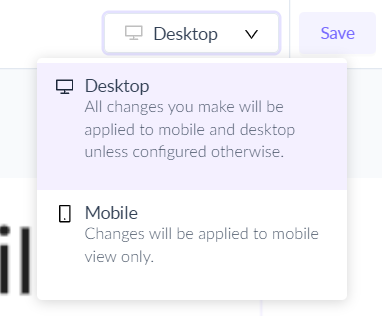
Step 4: Check the desktop and mobile view and send a test mail to ensure proper working.

Voila! We have now created a full-width button in Mailmodo.
Use the search bar in our Help Center to find quick guides and walkthroughs. If you have any queries, reach out to us using Mailmodo via the chat icon at the bottom right corner of your screen. Or contact us at Mailmodo Support and share your thoughts at Mailmodo Product Feedback.