Transitioning to Mailmodo's New Editor
Last updated October 29, 2025
We’ve enhanced the Mailmodo experience with a new editor, introducing drag-and-drop functionality and other exciting features. This document will guide you through transitioning from the classic editor to the new one and highlight the key improvements.
These are some improvements that have been made over the classic editor and are exclusively available in our new editor:
- Drag and drop blocks, widgets, or forms
- Pre-made block designs and their unique customization options
- Changing the layouts Instantly
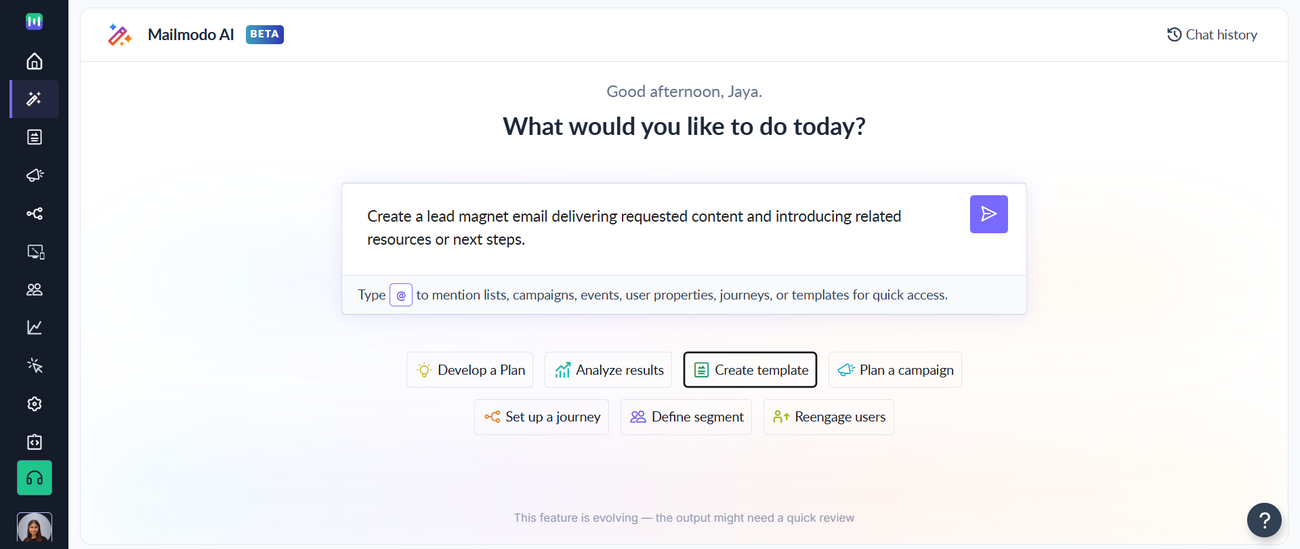
With Mailmodo AI✨, you can generate high-performing email templates that fit your campaign goals. From campaign ideas to ready-to-send designs, everything is just a prompt away! Try it out today.

Drag and Drop Functionality
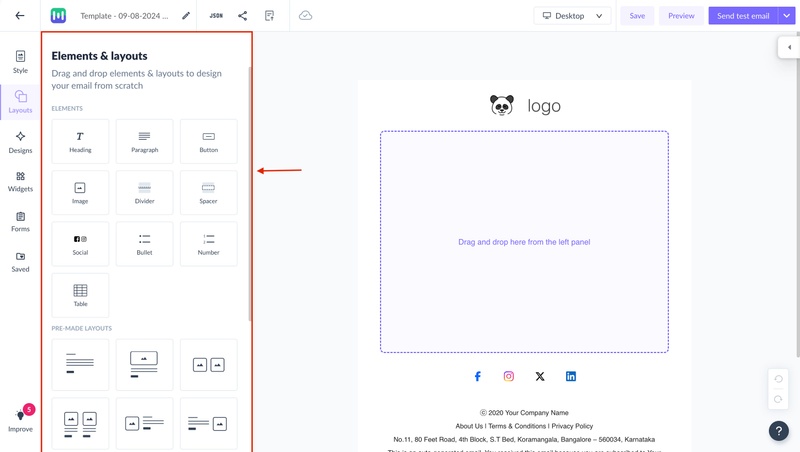
Easily add blocks, widgets, or forms by dragging them from the left panel. Unlike the classic editor where you had to click on the '+' icon, the new editor simplifies the process. Customize your elements in the "Style" tab on the left.

Designs:
The “Designs” tab features a variety of pre-made blocks that are visually optimized. Simply drag and drop, then customize to suit your requirements.
Elements in these pre-made blocks cannot be added, deleted, or rearranged.
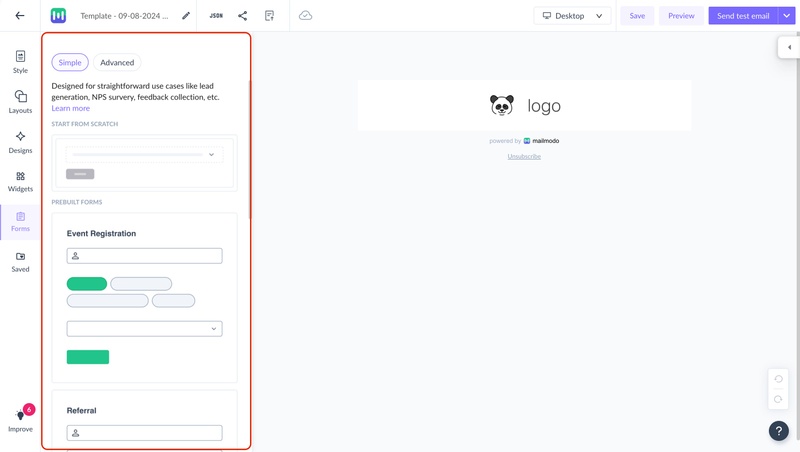
Forms
New editor: Create simple or advanced forms from scratch or use pre-made forms suited to your needs. Learn more about forms here.

Change Layouts Instantly
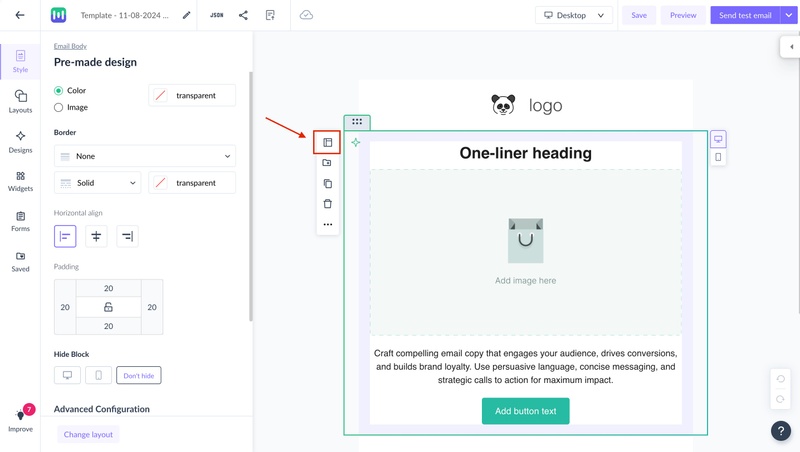
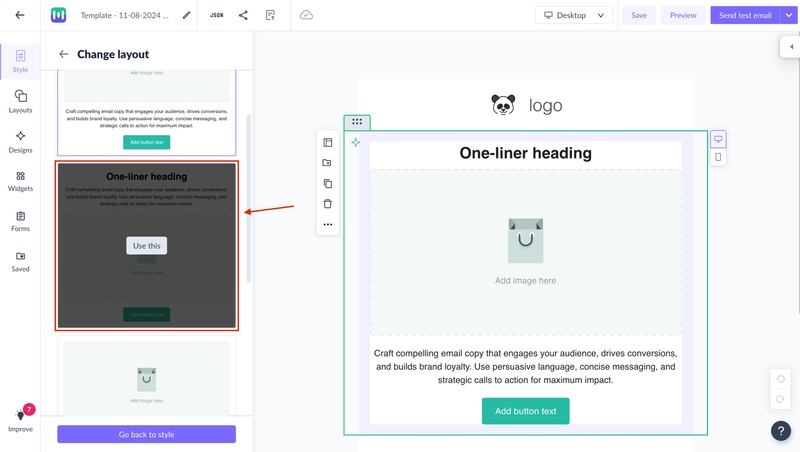
Switch between different block structures using the "Change layout" feature without duplicating or starting from scratch. This feature is available for all blocks in the Design tab.


A few things will remain the same in the new editor:
- Layout & elements
- Customizations in the side panel
Layouts & Elements
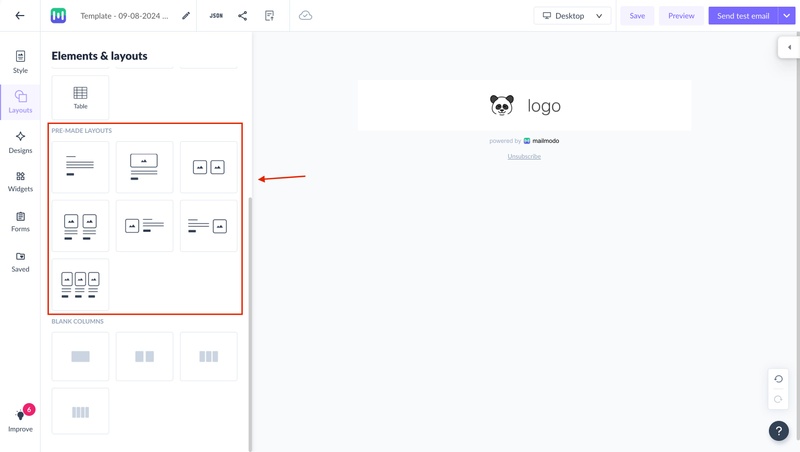
Our new editor offers flexible layout options. Add pre-made blocks or build from scratch using blank single or multi-column layouts. Customize by adding, deleting, or rearranging elements to fit your design needs. Start with basic layouts by selecting "Pre-made layouts" in the Layouts panel.

Customizations in the side panel
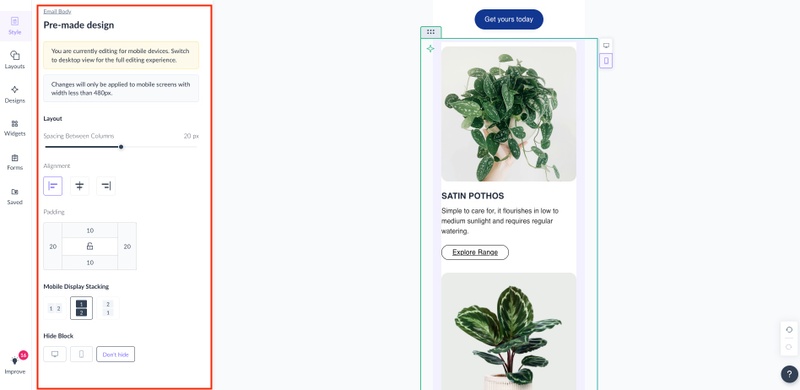
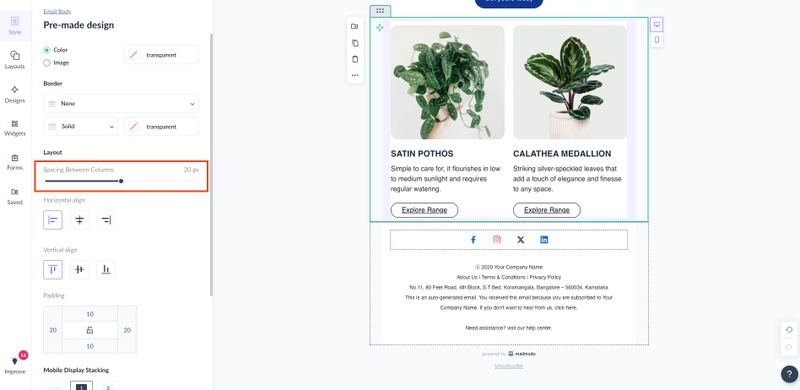
The side panel has been repositioned from the right to the left. All other elements and functionality remain unchanged. Customization options, with a few additions, continue to function as before.
- Increase or decrease the spacing between columns You can change the column spacing in the mobile view as well.

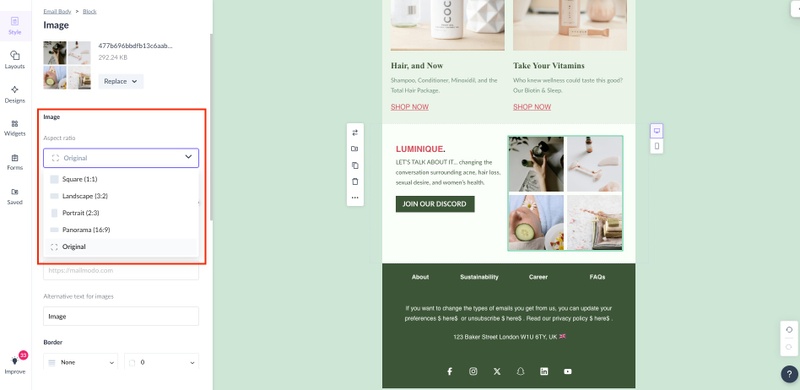
- Change the aspect ratio of the image. You can either keep the image with the original aspect ratio or switch to 1:1, 3:2, 2:3, 16:9

- Basic block-level customizations in mobile view You can now edit the mobile view of a template using the basic customization options.