How to use Spin the Wheel widget in the editor for your campaigns?
Last updated April 25, 2025
Use spin the wheel widget to provide an exciting and unique way for customers to interact with your campaigns.
Using spin the wheel widget, you can increase conversions by offering discount offers for their product or services, providing unique incentives to get responses for quick feedback and offering free prizes to improve the brand loyalty by engaging with their customers.
Here's how you can it set it up for your campaigns.
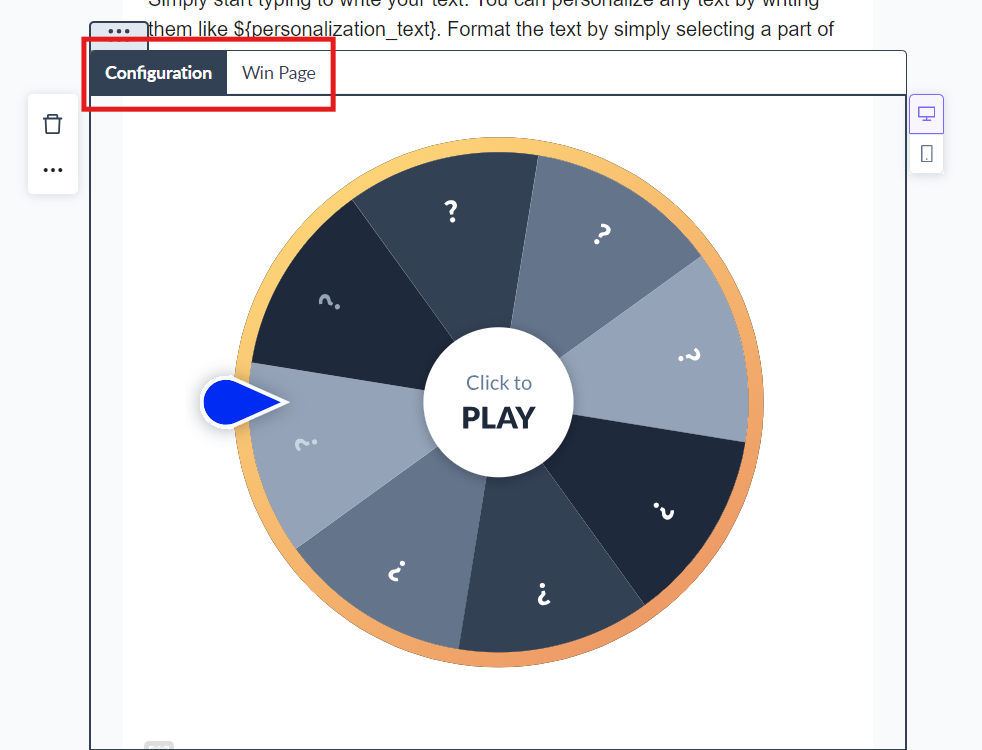
Step 1: In the editor, go to Widgets. Drag and drop Spin the Wheel widget (under gamification) in the center.
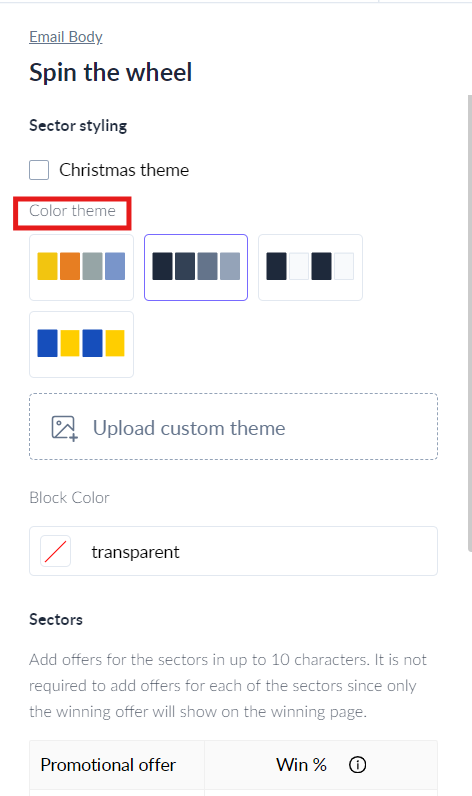
Step 2: Select the theme color of the wheel. And set the Block color to match the background of the other blocks in the template.
Step 3: You can configure the Promotional offers in the Configure page. And the Winning message for each of them in the Win Page.
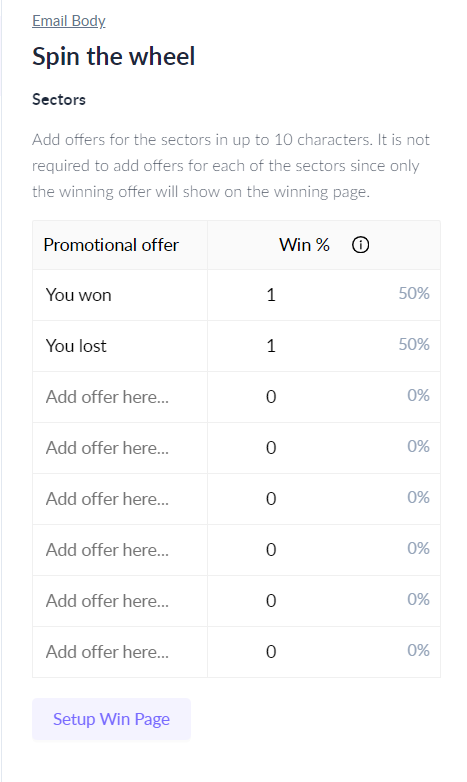
In the configure page,
1. Create promotional offers in the left menu.
2. Enter the no. of times the particular offer should be won in the win ratio column.
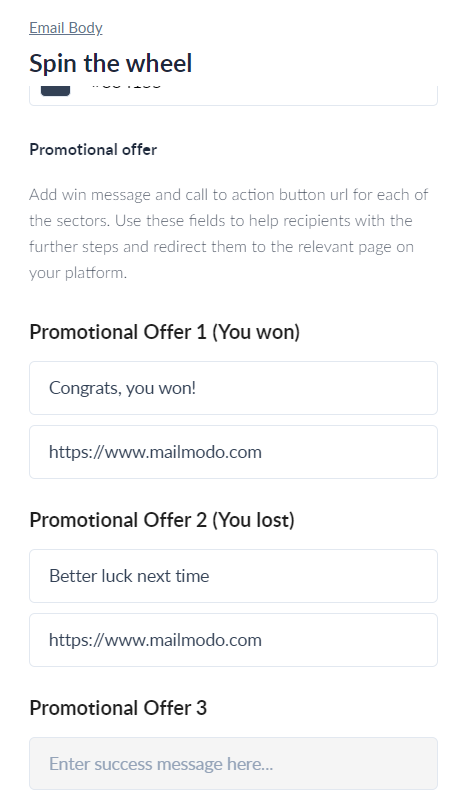
In the Win Page,
1. Enter the instruction on how to use the offer as the winning message.
2. Add the CTA URL for each of the promotional offer.
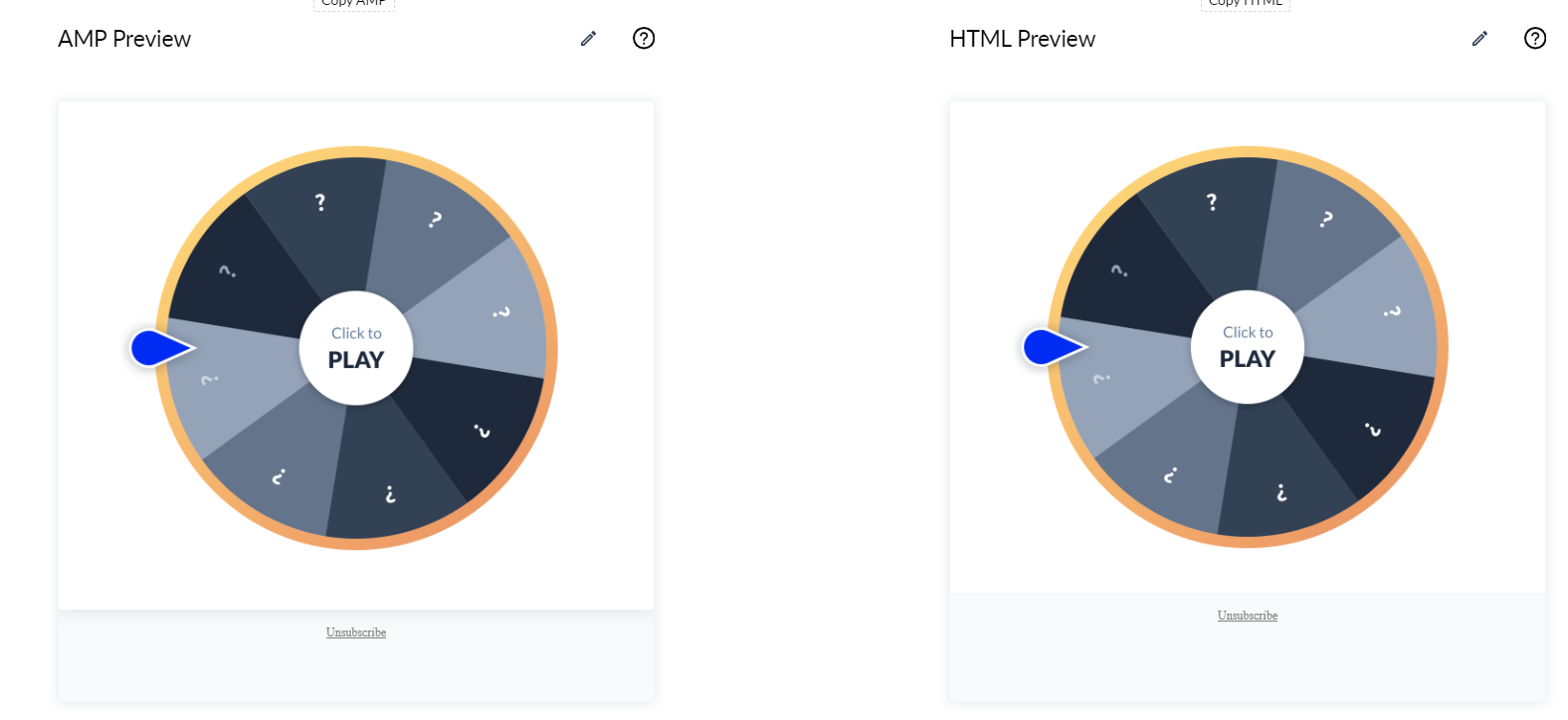
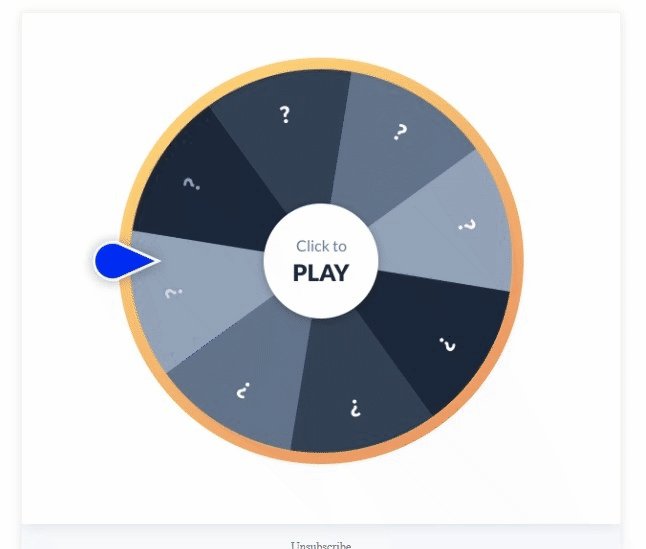
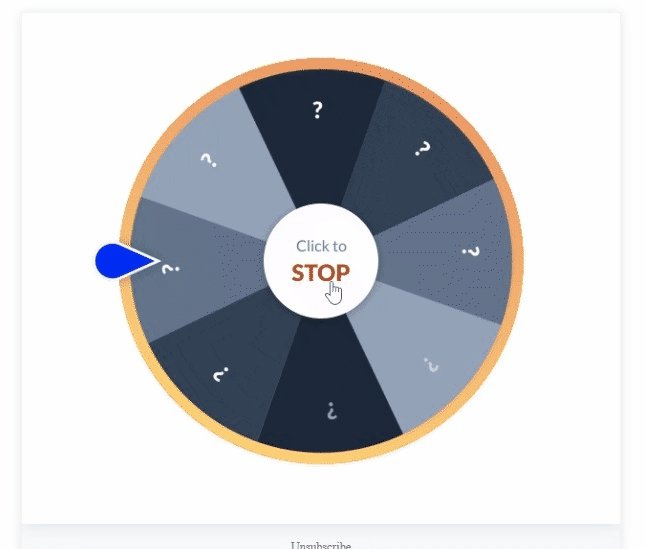
Step 4 - You can check how the email will look in Preview Mode or send test email. You can also interact with the Spin the Wheel widget in preview mode.
Please note - you don't have to configure the fallback aka HTML version of the Spin the Wheel separately. Mailmodo will automatically render the appropriate version across different email clients. See the FAQ section for more details.
Step 5: Once template is finalized, use the template in bulk campaign, trigger campaign or journey campaign as per your requirements.
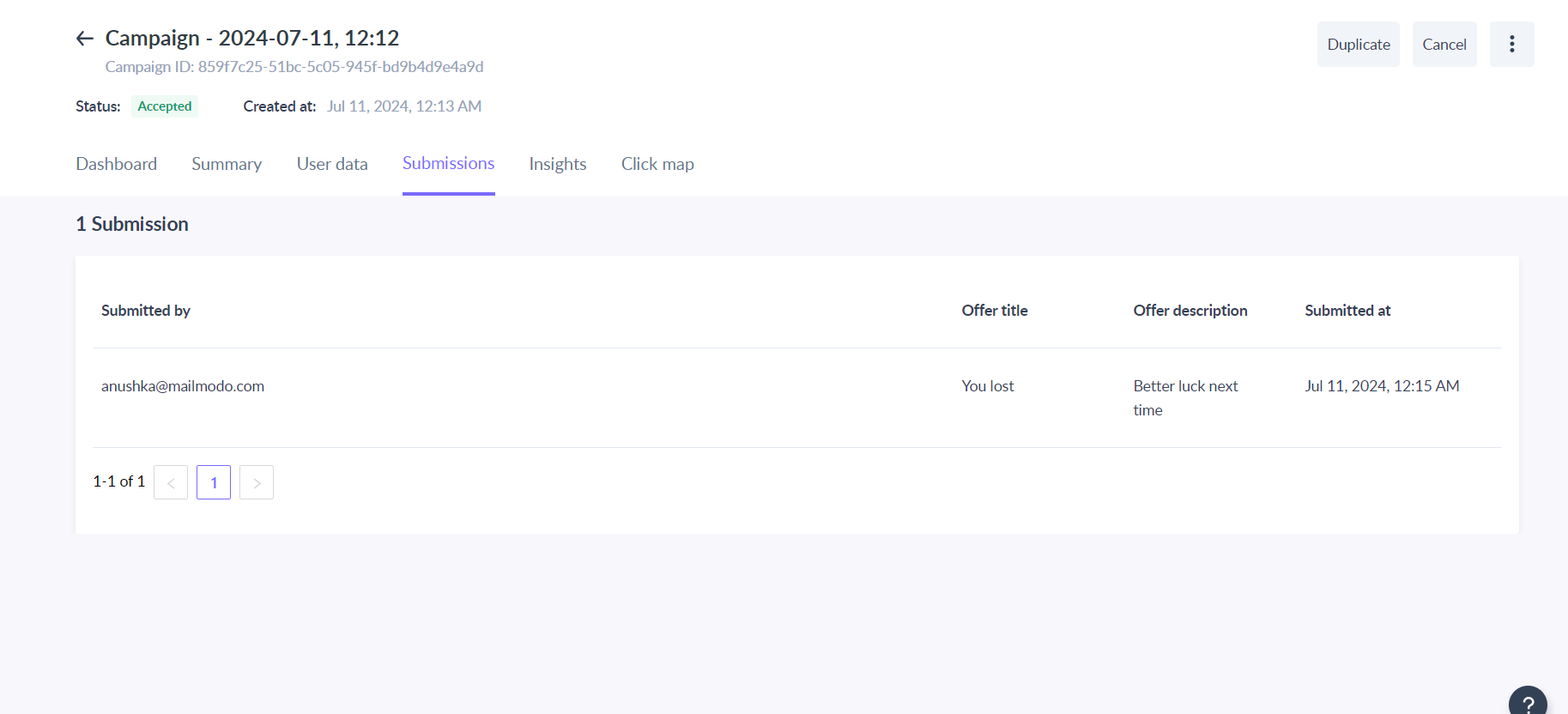
Step 6: In the campaign dashboard, you can see the offers people won in the Submissions and Insights tab.
You can use Spin the Wheel widget as form submission trigger to send follow up campaigns to your recipients based on their offers.
Frequently Asked Questions
How will Spin the Wheel widget be shown across different email clients?
The experience for the Spin the Wheel Widget across different email clients will be as follow:
On Gmail & Yahoo -> Both spinning of wheel and displaying offer will happen inside the email
On Apple Mail -> Spinning of wheel will happen inside email, but offer will be shown outside the email
On Outlook -> Both spinning of wheel and displaying offers will happen outside the email.
Email client not mentioned above (for e.g. Mail Ru, Lotus, etc.) will have experience similar to the one of the above email clients.