How to Add an Image Choice Question to Mailmodo Forms?
Last updated August 21, 2024
This guide provides step-by-step instructions on how to add an image choice question to Mailmodo forms and provide more engaging user experience to your email recipient.
Step by step guide on how to add image choice question
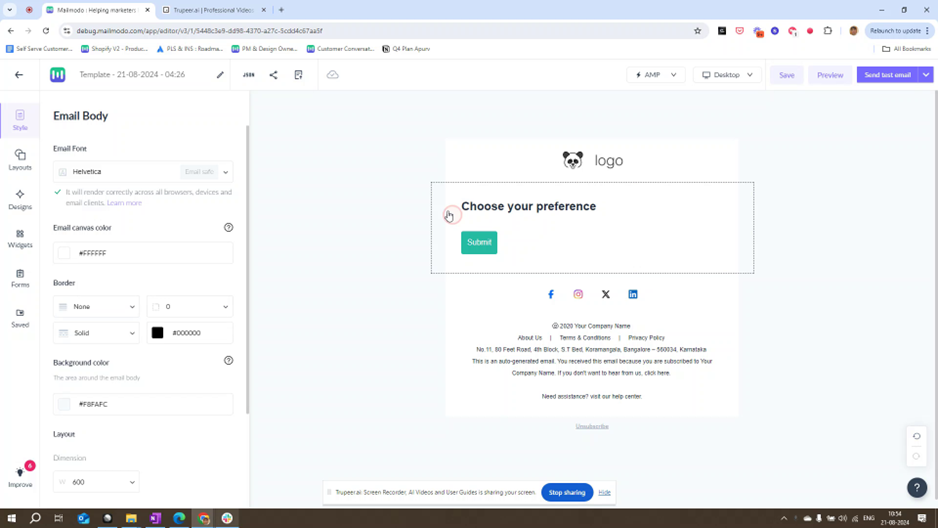
Step 1 - To begin, add a form to the builder and click on the "Add Field" option.
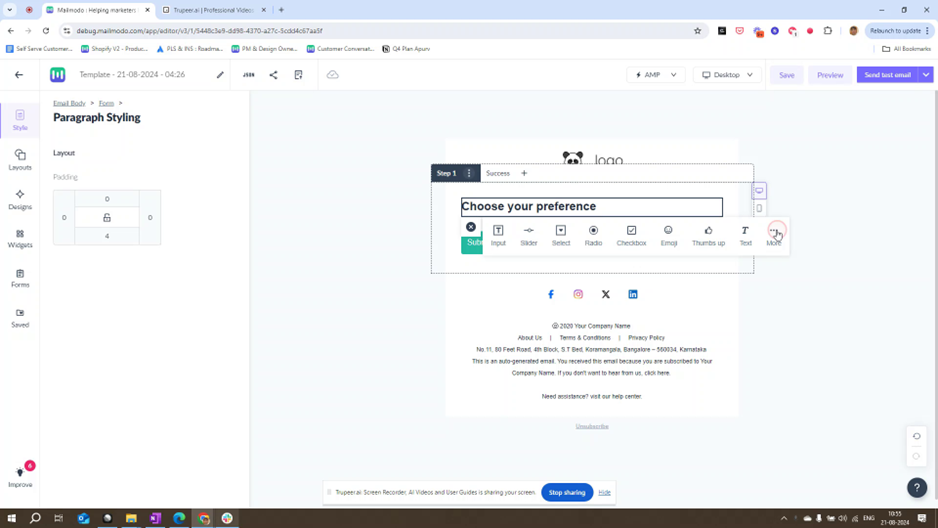
Step 2 - Next, click on the "More" option. You will find the "Image Choice" option.
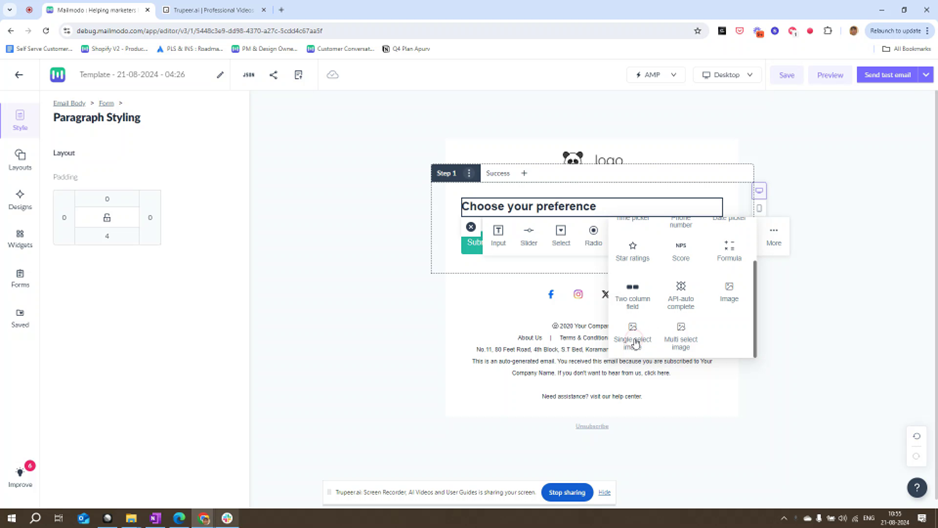
Step 3 - You have the option to add either a single or multiple image elements. Let's start by adding a single element. Select the "Single Select Image" option by clicking on it to proceed.
Single-Select and Multi-Select Image question work just like radio and checkbox respectively.
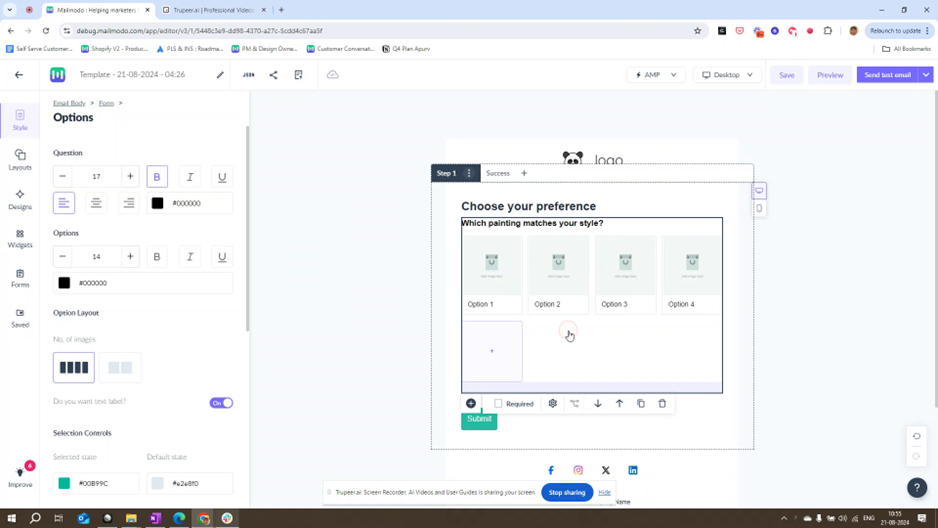
Step 4 - Next, you can start configuring the image choice question from the side panel. Following options are available to you:
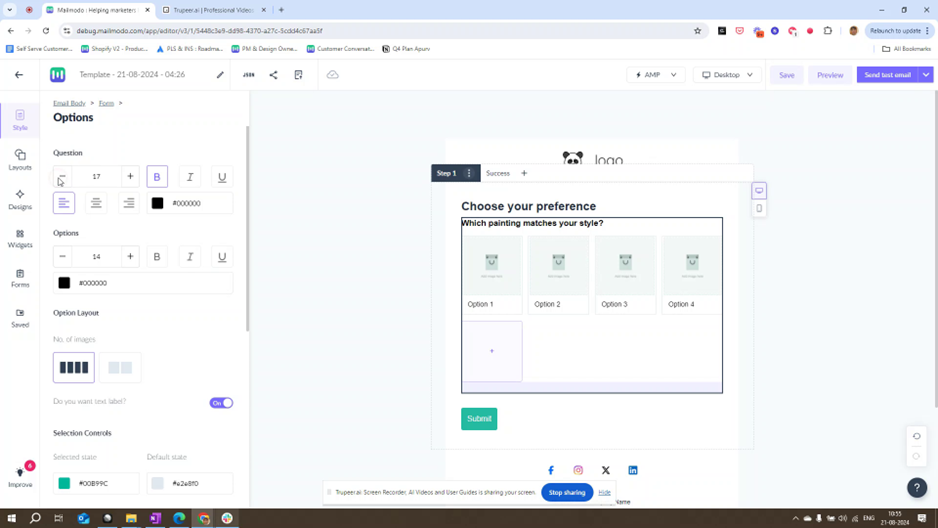
Step 4.1 - Changing the text styling for Question Text
Step 4.2 - Adjust the font styling of the Option Labels
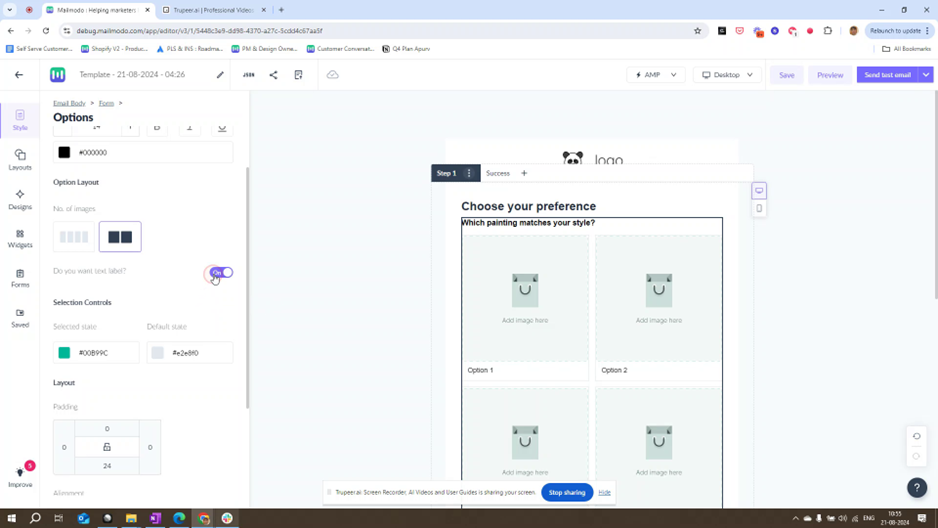
Step 4.3 - Decide how you want the images to be displayed on the large screen. You can choose to have four images or two images in the UI. Mobile layout will be automatically decided based on desktop layout
Step 4.4 - You can also choose whether or not to display a label.
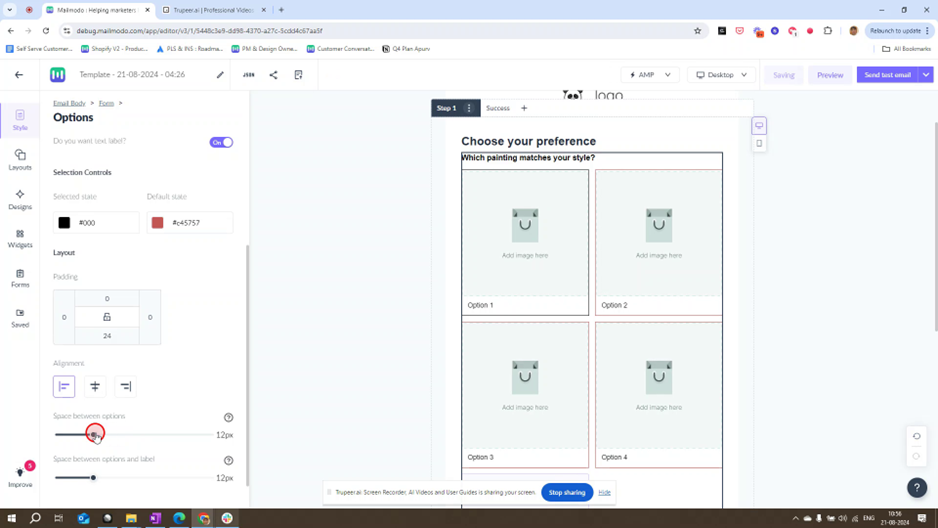
Step 4.5 - You can select the colors for the default and selected states. For example, you can set the selected color to black and set the default color to pink.
Step 4.6 - Go back and select the option again. You can adjust the paddings, alignment, and spacings between options.
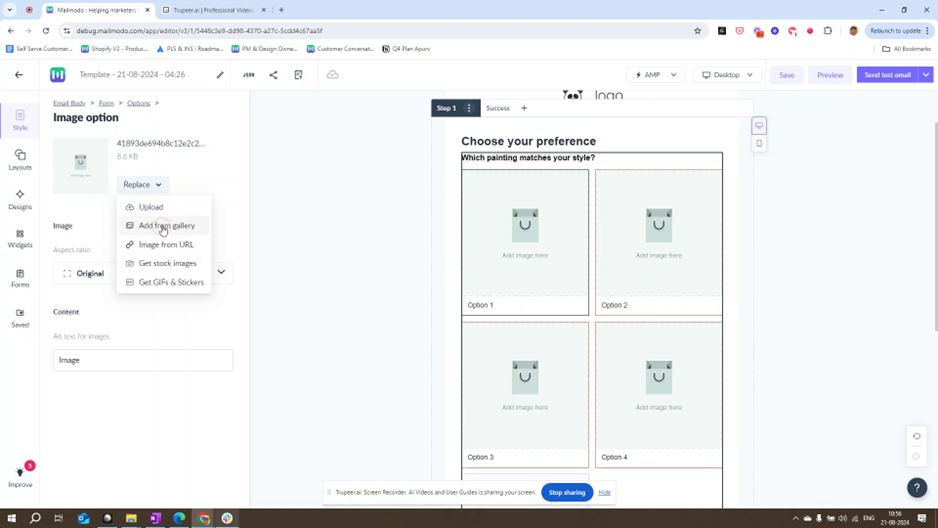
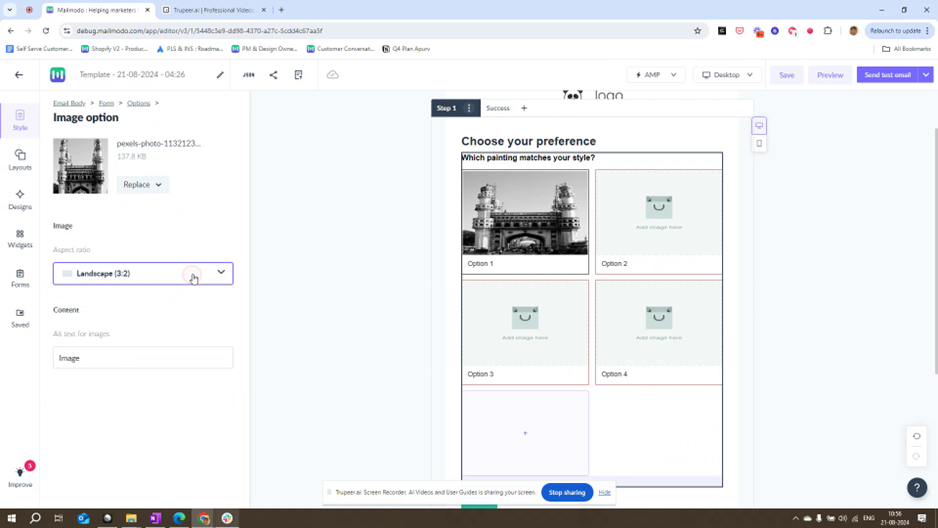
Step 5 - Once you are satisfied with the setup, you can start adding the images and update label as your preference. For e.g. select image option in the form and add image from the left panel using the supported options.
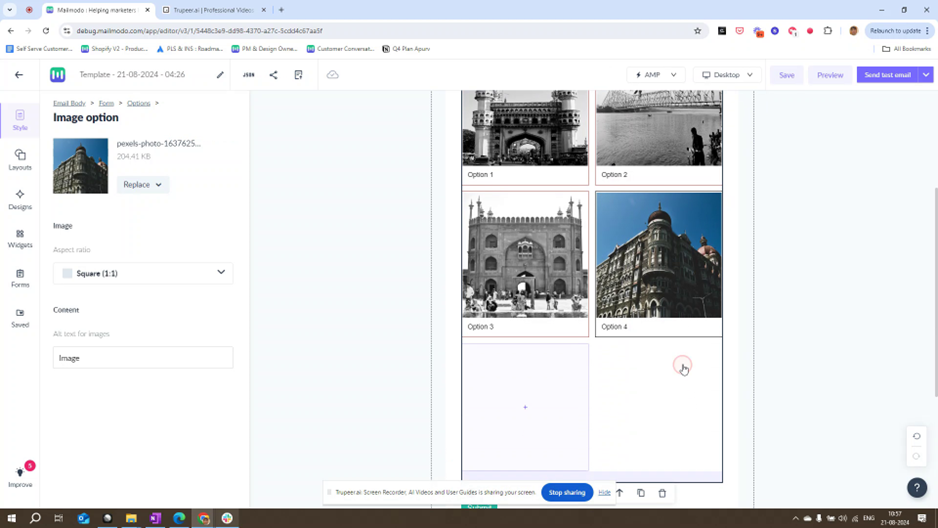
Step 6 - Once the image is uploaded, choose the aspect ratio for the images in the question. Please note all the images will be off the same size.
Step 7 - Continue the previous step until you have setup all the images
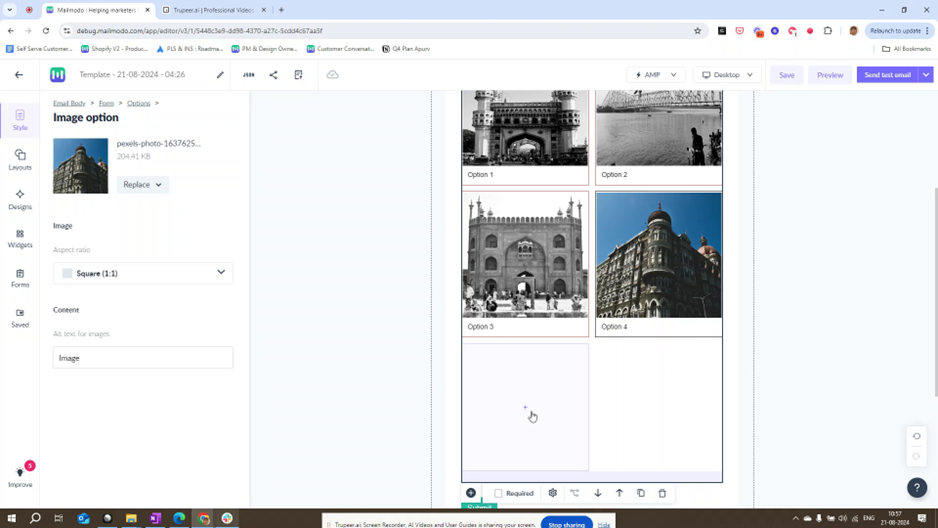
Step 8 - You can add more images or delete existing ones based on your requirements.
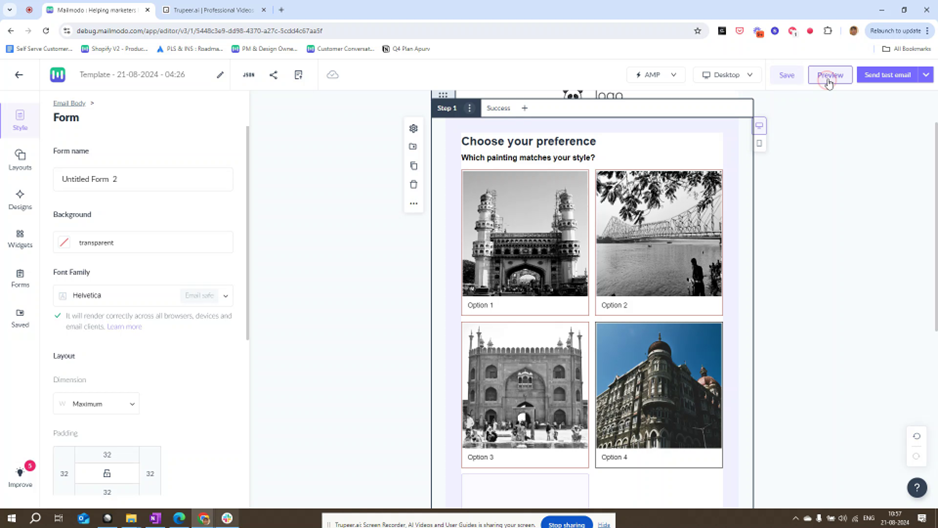
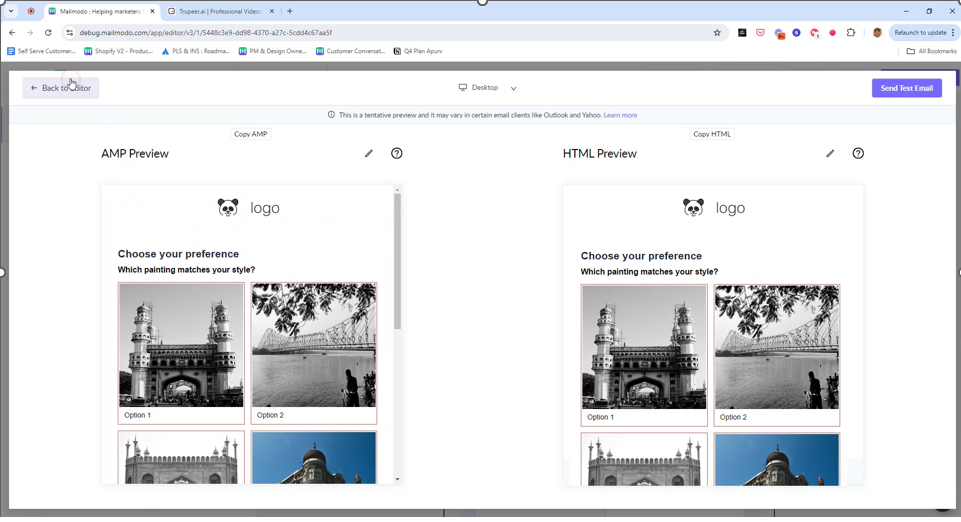
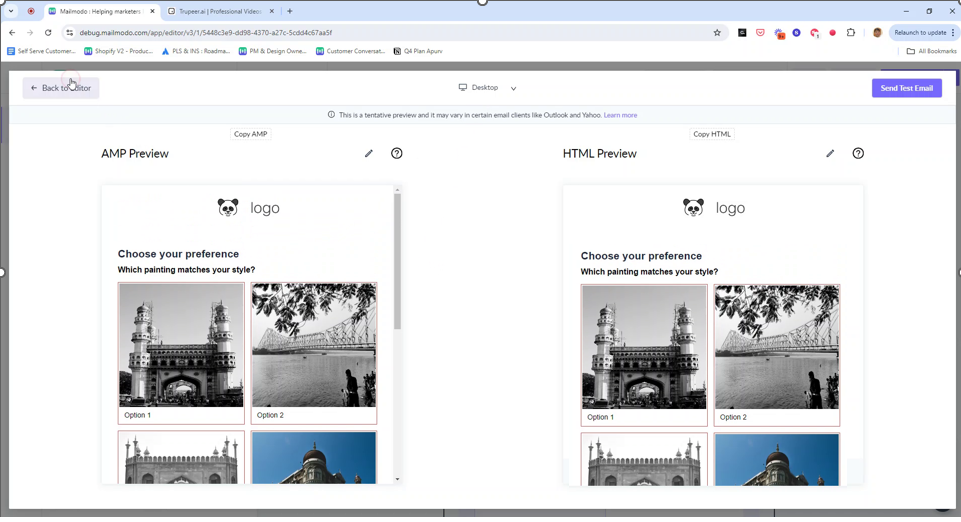
Step 9 -> Click on the preview option to view the image choice question in the Preview
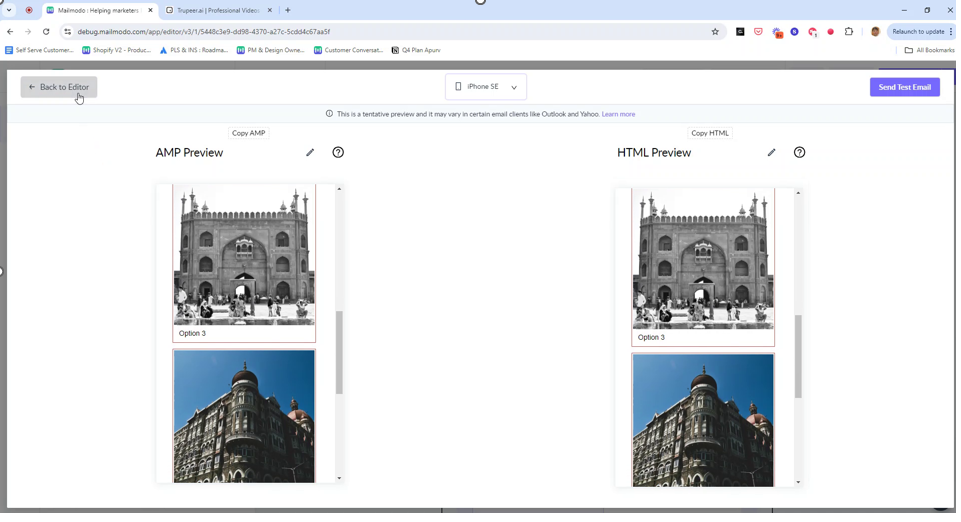
Step 10 -> Desktop and Mobile preview will change depending upon the configuration selected. For e.g. in the image below, you are seeing 2 images on desktop and 1 image in mobile each row as we had chosen 2 images option in the side panel.
Step 11 - Thats it. You can continue to add other forms element and complete setting up your forms.
Please note - image choice question can be used in display logic , step logic and formula fields functionality in advance forms. The behavior will be very similar to what you see for Single and Multi-Select Chip option.
Was this article helpful?