How to add "View in browser" link in your email template?
Last updated April 25, 2025
Some email clients have images disabled by default, but you can ensure all recipients of your email campaign have access to your full email by including a "View in Browser" link. By clicking the link, they will be directed to a browser-based version of your email campaign.
With Mailmodo, you have the flexibility to choose the placement and wording of the link. In this guide, we'll demonstrate how to add the link to your content and personalize the text accordingly.
Please note: View in browser feature is not available for uploaded templates on the platform.
Step-by-step guide to add View in browser link in your email template
You can create a link that directs the user to the browser-based version of the email with the macro [[custom:viewinbrowser]]. Make the link or button text whatever you want, like "View this email in your browser".
To add a View in Browser link to your template, follow these steps
Step 1: Open the email template in the editor. Add the text string or button to which you would like to hyperlink the View in Browser link.
In the case of a text string, select the text and add a hyperlink. Paste [[custom:viewinbrowser]] in the link URL.
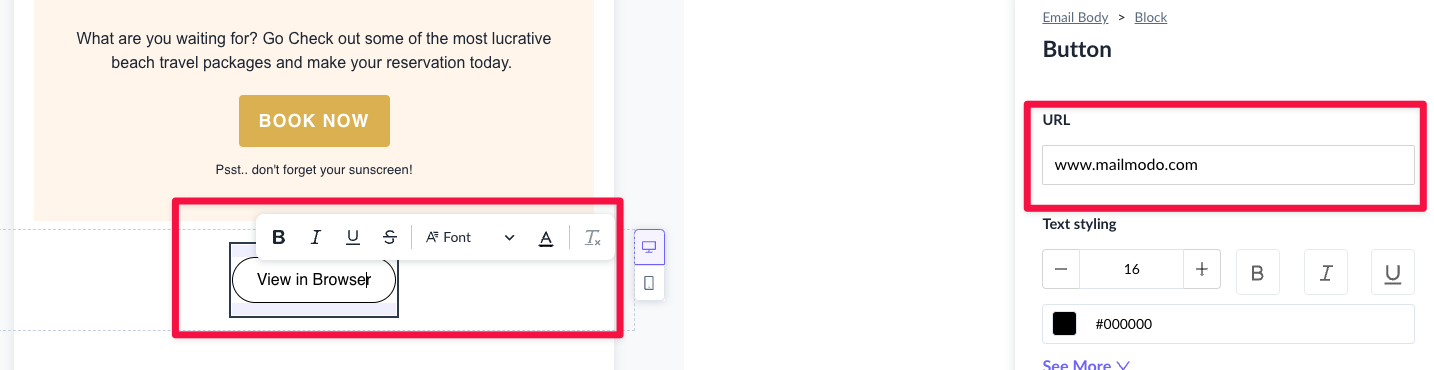
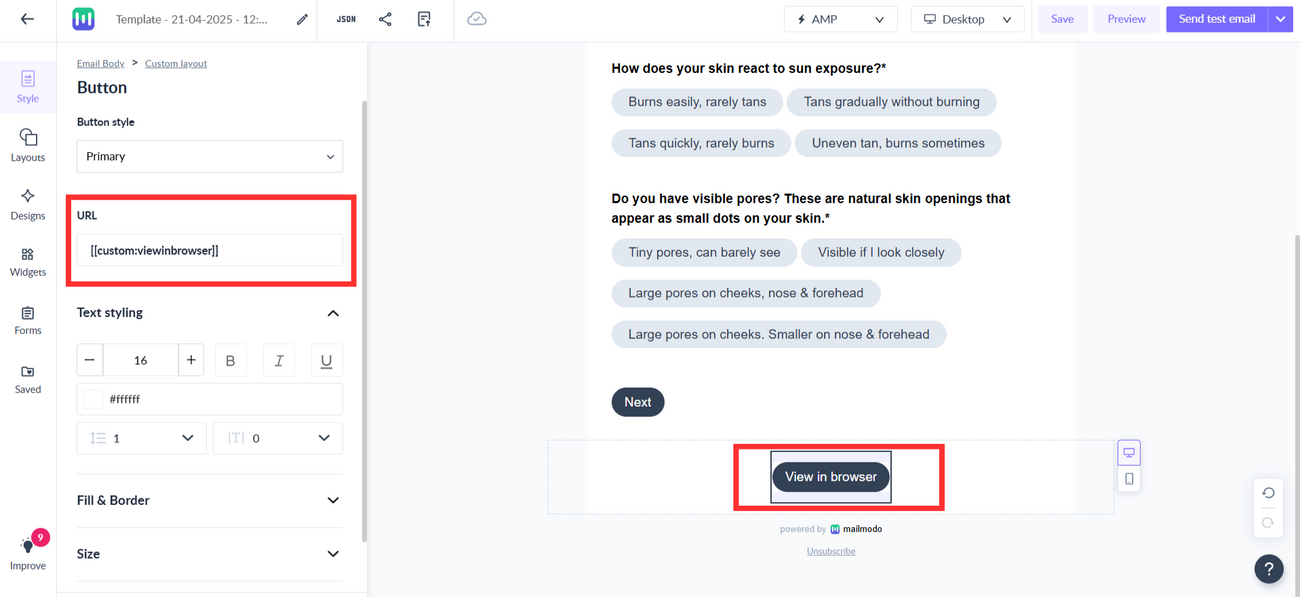
In the case of a button, paste [[custom:viewinbrowser]] in the button URL.
Old editor:
New editor:
Step 2: Once [[custom:viewinbrowser]] is added, save the template and continue with your campaign creation as you do normally.
Step 3: When a user clicks on the "View in Browser" hyperlinked button/text they will be redirected to the browser version of the sent email.
Please note - this feature is not supported for Rich Text Email templates.
If you have any queries, then reach out to us at Mailmodo Support or share your thoughts at Mailmodo Product Feedback.