How to add a carousel to your email template?
Last updated April 25, 2025
What is a carousel?
A carousel refers to a user interface element that displays multiple images that can be navigated through by swiping or clicking arrows. It's like a slideshow where users can control the pace at which they view the content.
Using carousels in email marketing offers several benefits to marketers:
- Increased Engagement: Showcase multiple items in one email, boosting interaction.
- Space Efficiency: Display diverse content without cluttering the layout.
- Dynamic Presentation: Captivate recipients with visually appealing, scrollable content.
- Drive Conversions: Match recipients with relevant offerings, leading to higher conversion rates.
How to add a carousel to your email template?
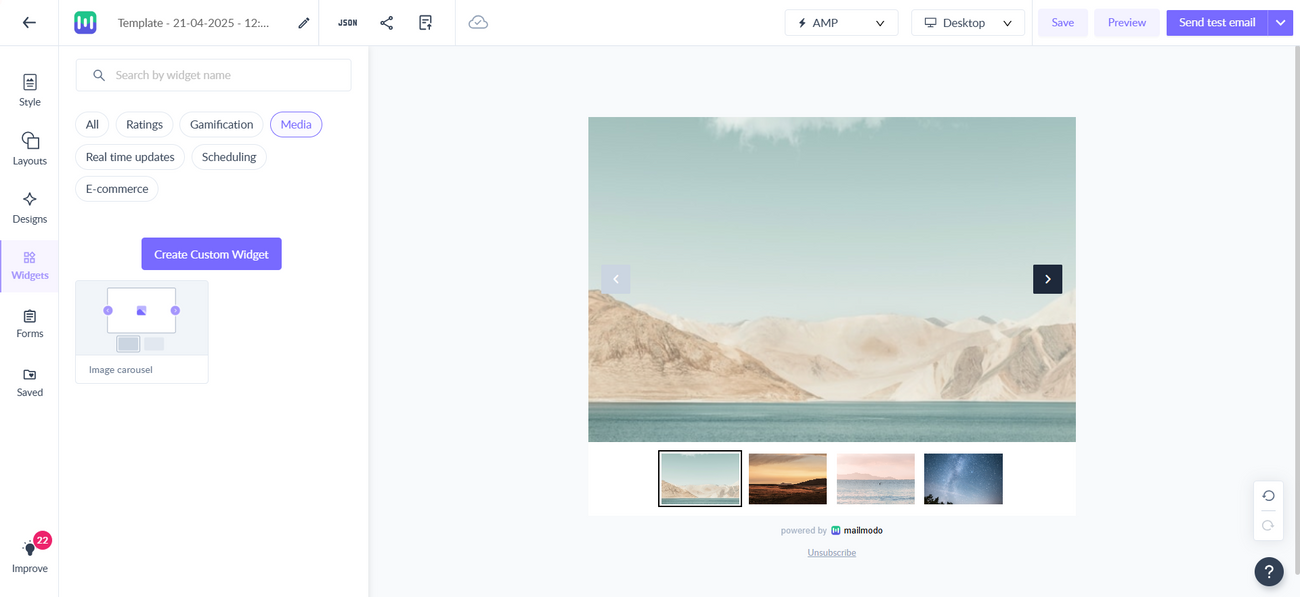
Step 1: Create a template in the editor. Navigate to widgets->media->carousel
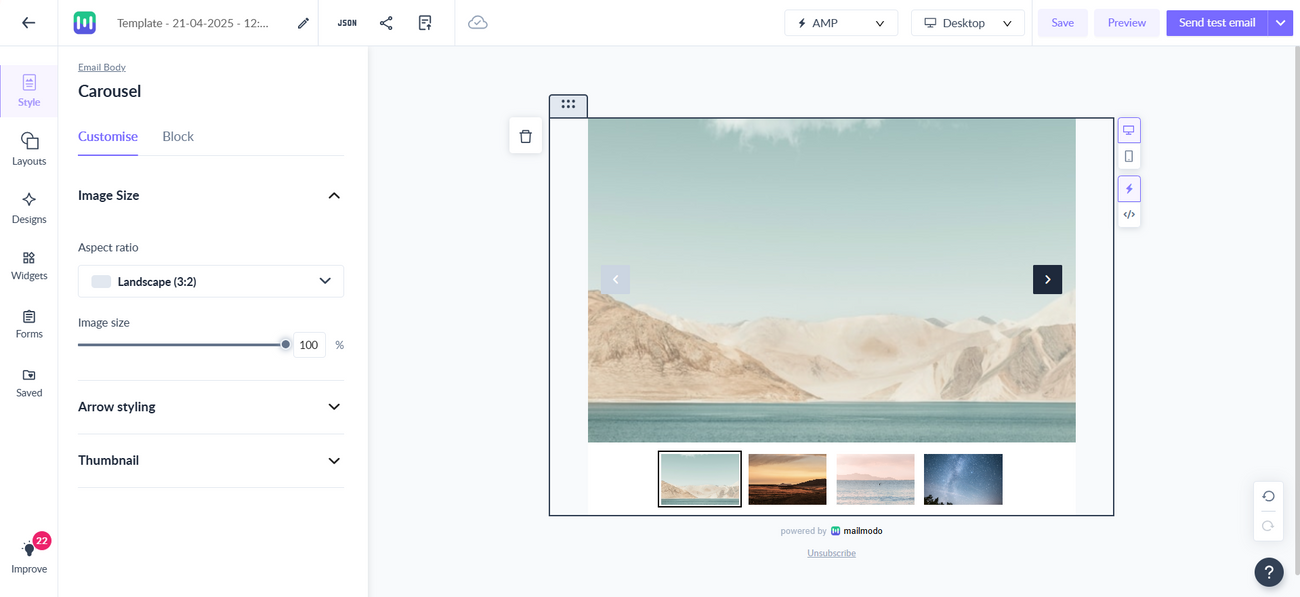
Step 2: Select the widget and customize the widget as per your use case and requirements. You can customize the block color, image aspect ratio, image size, arrow shape, color and thumbnail position.
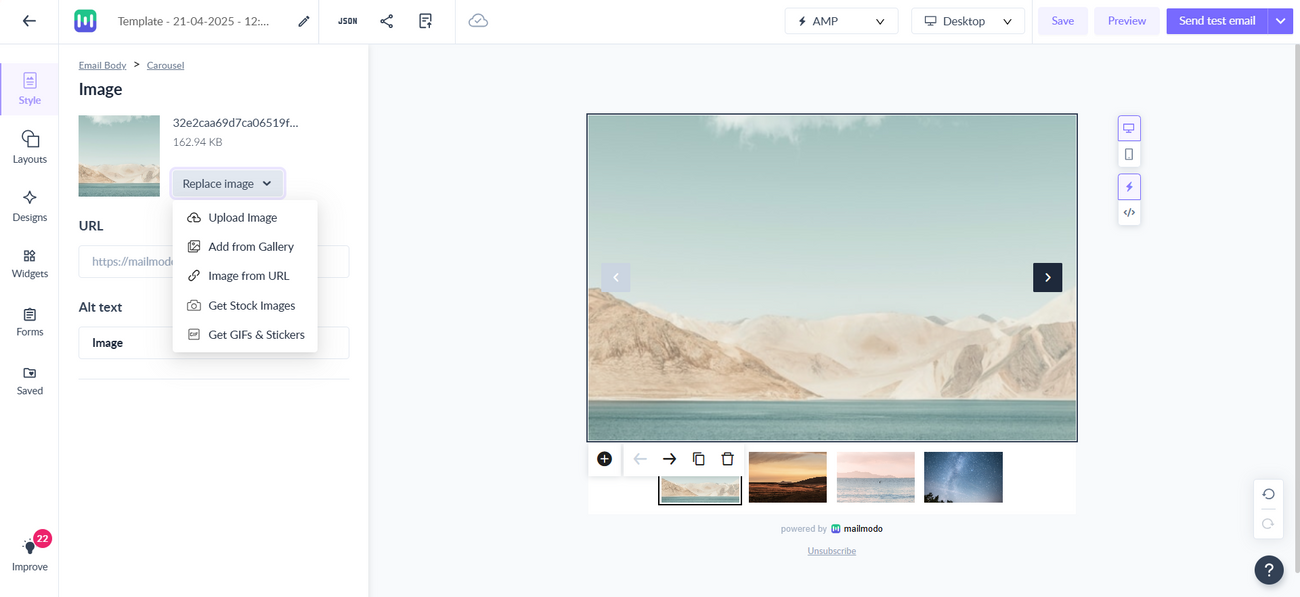
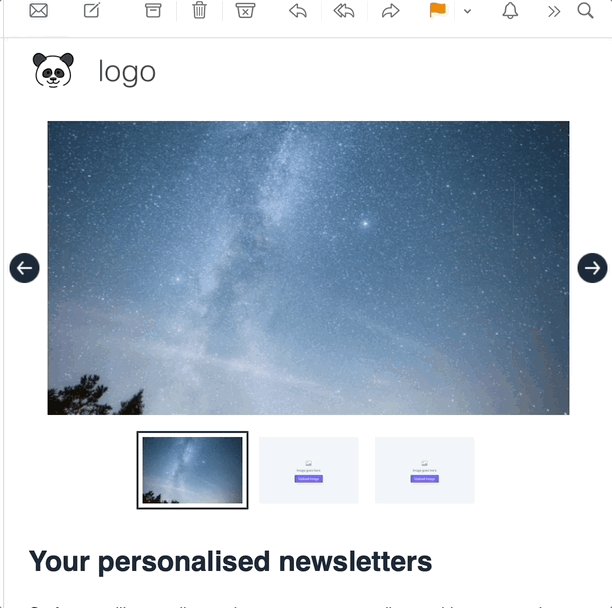
Step 3: Select the image to replace the default image. Link the image to a URL and add alternate image text. You can add more images by clicking on the plus icon below the image.
Step 4: Once done, thoroughly test your email across devices and email clients. Check both AMP and HTML versions.
How will the email render across email clients?
| Email client | What the recipient will see |
| Gmail (AMP approved) | AMP carousel |
| Apple mail | HTML carousel |
| Gmail (AMP not approved) | HTML fallback |
| Outlook | HTML fallback |
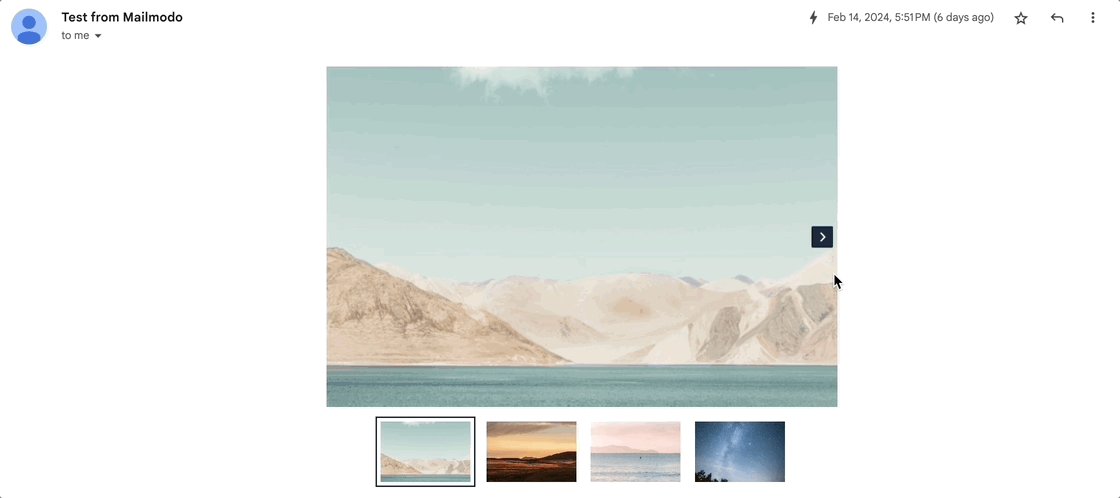
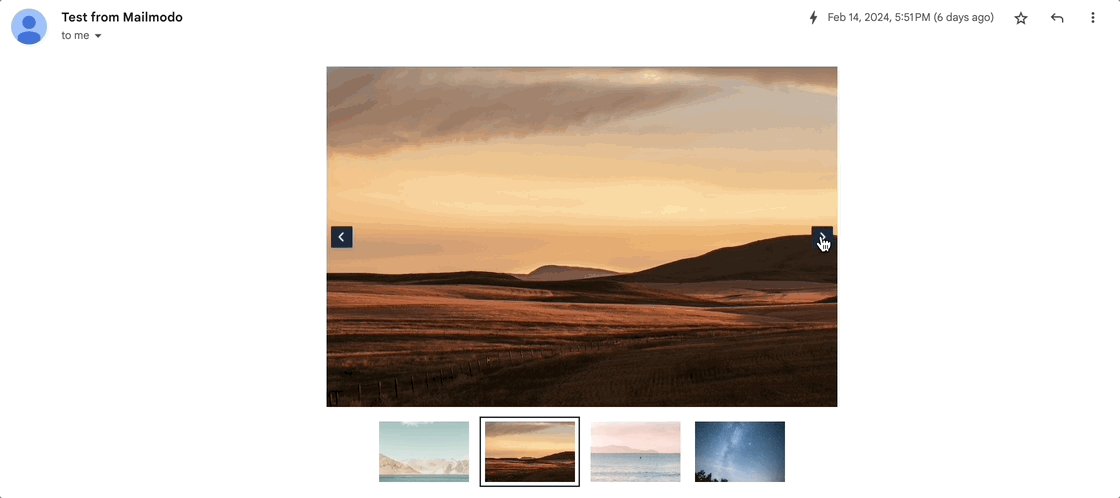
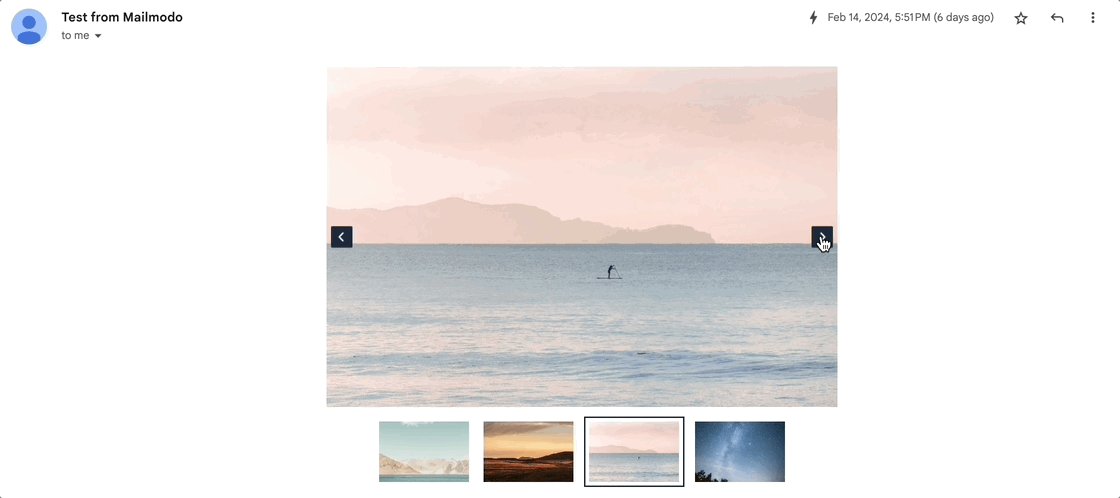
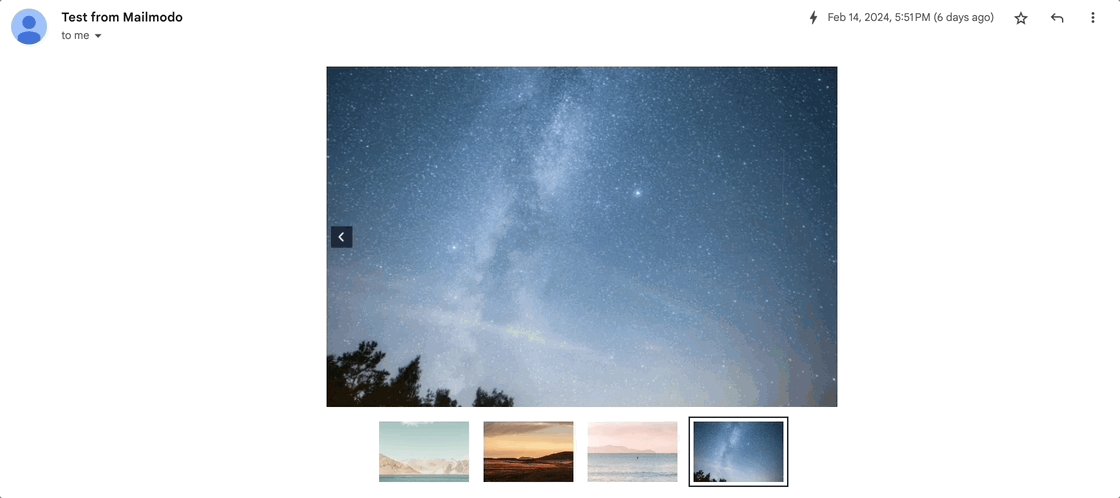
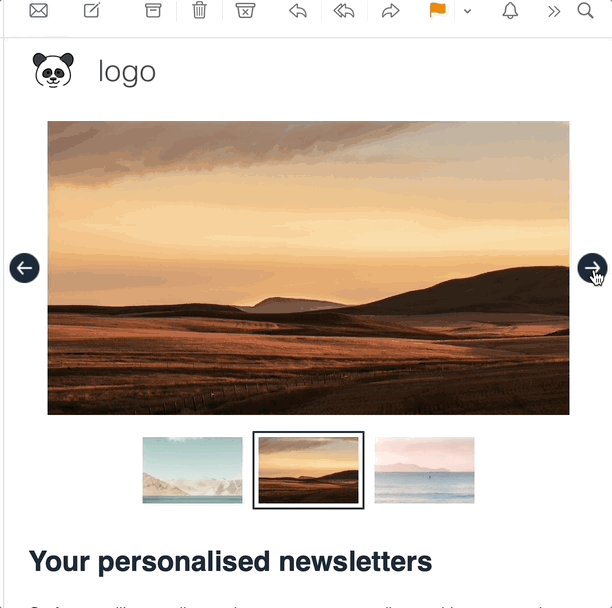
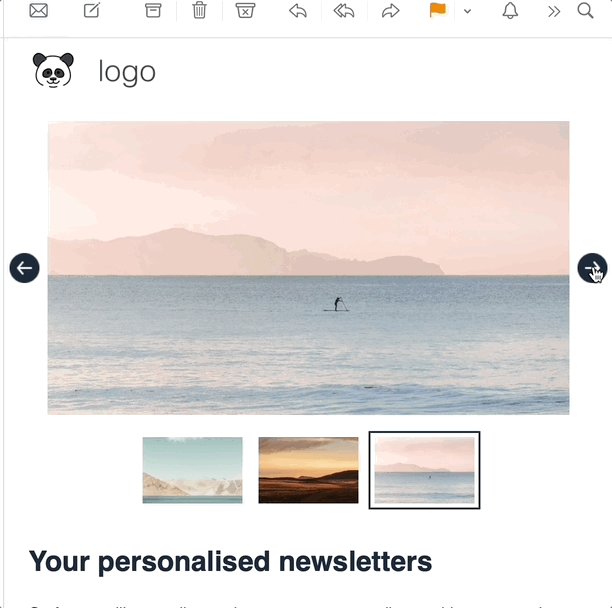
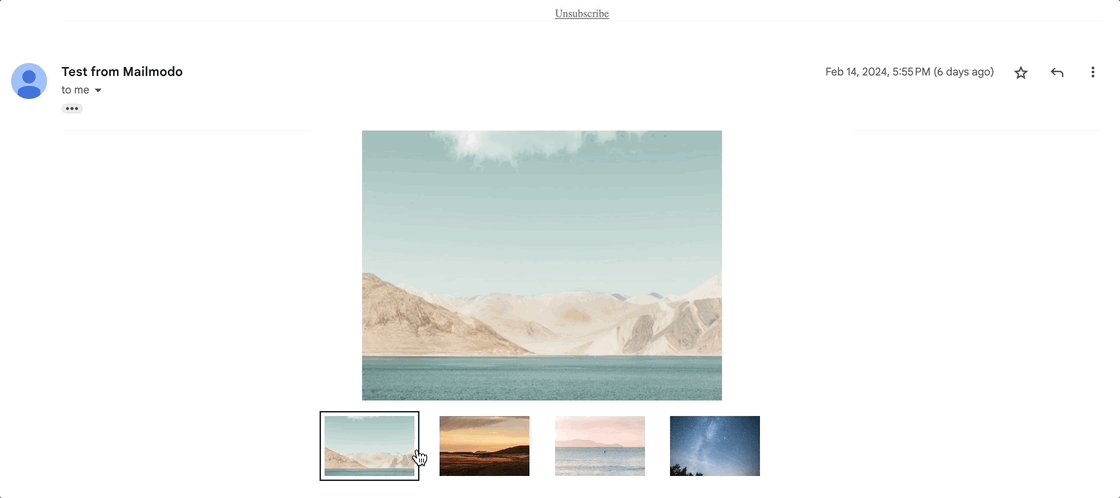
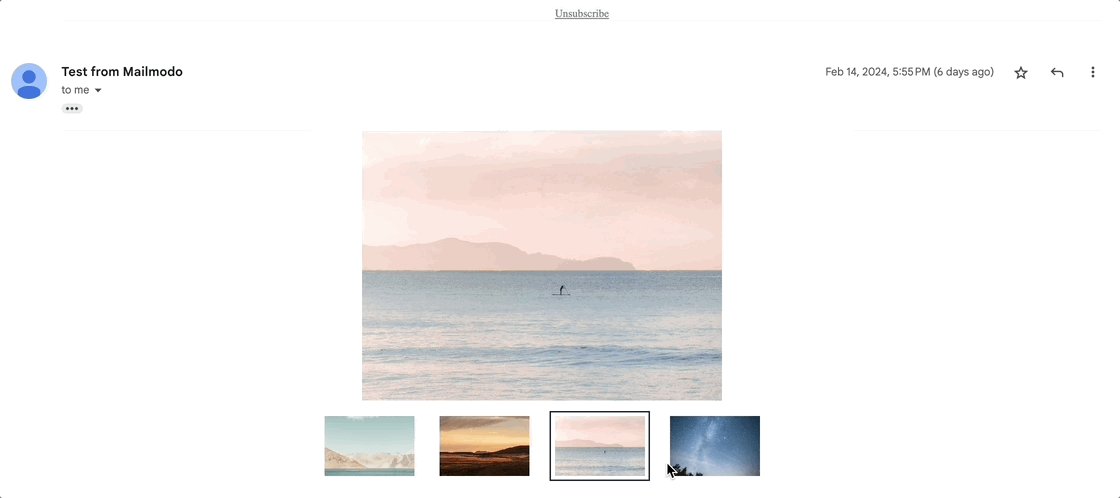
- In Gmail, the recipient will see AMP carousel. Clicking on the thumbnail will switch the main image and clicking on the main image will open the associated click URL in a new tab. The carousel will render on both desktop and mobile devices.
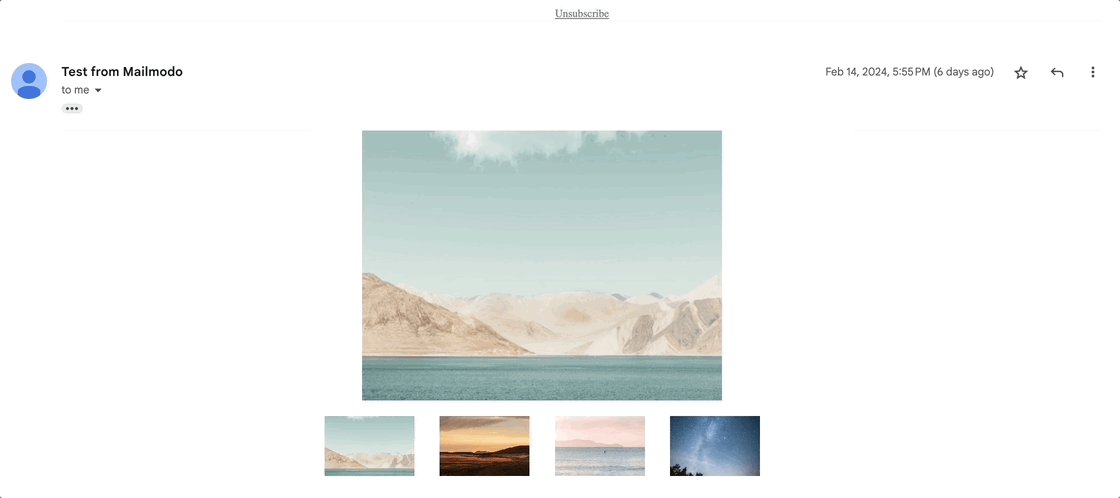
- In Apple mail, carousel will be shown as-
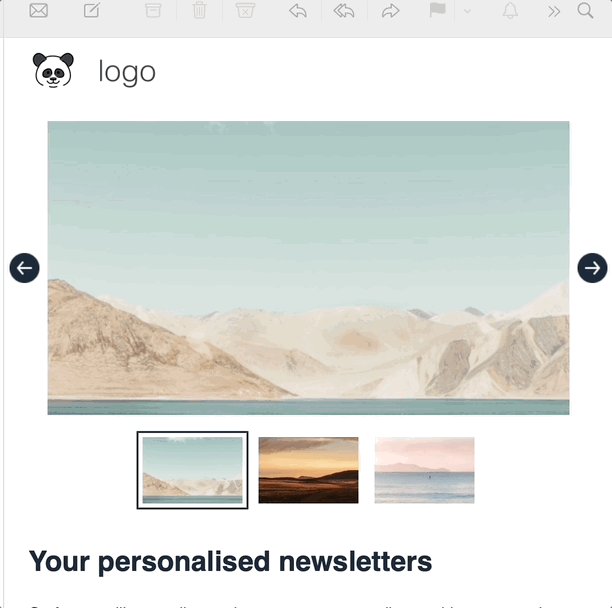
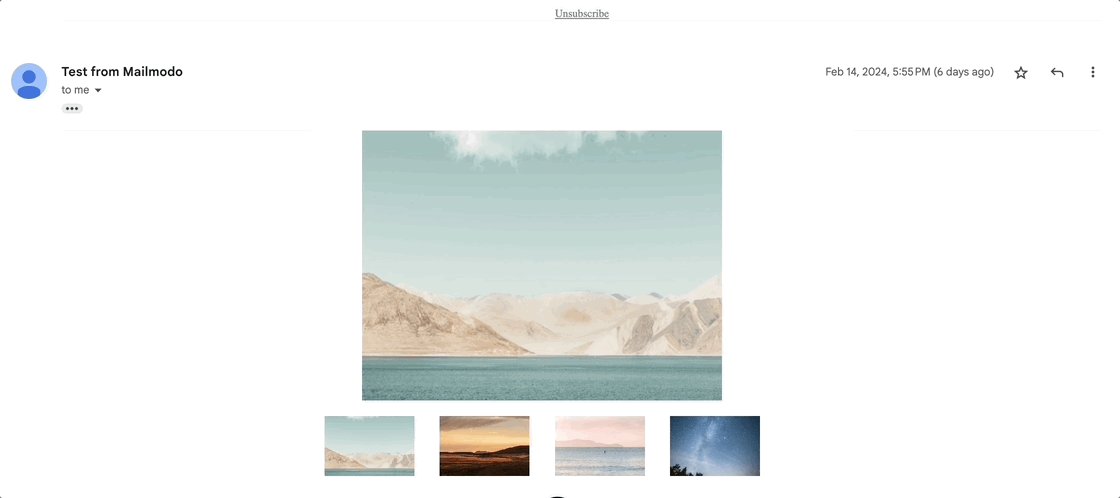
- If the sender is not approved to send AMP emails or AMP does not render for some other reason, then HTML fallback will be shown. Note that on a desktop, hovering over the image will change the main image but when you take your cursor off the thumbnail, the main image will switch the first image. On mobile devices, clicking on the thumbnail will not switch the main image. Clicking on the thumbnail will redirect to the associated image url on both mobile and desktop.
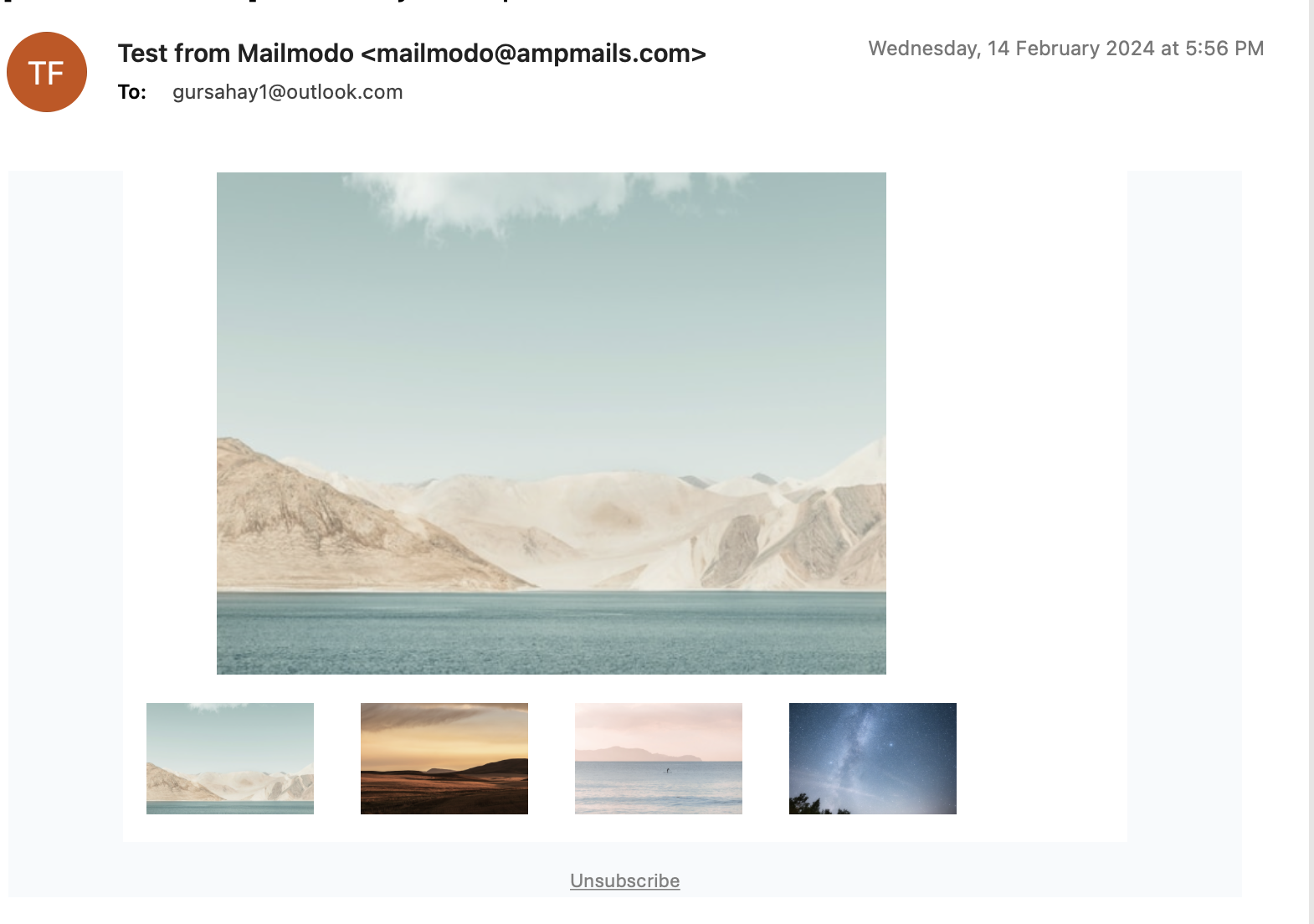
- In Outlook, HTML fallback will be shown. User won't be able to toggle between images however click action will work for thumbnail images. Note that the thumbnail images will only be shown if it is enabled in the editor.
Please note - irrespective of whether you had thumbnail enabled or not in the Editor, for HTML fallback, we will always show the Thumbnail in the UI for ease of navigation.