How to add selective border width to blocks, cards and other elements
Last updated December 10, 2024
Customizing borders can help you create visually appealing and unique designs. With selective border width, you can adjust or customize the thickness of borders on each side of blocks, cards, buttons, and images individually. This allows for greater flexibility, helping you achieve the perfect look for your email templates.
In this guide, we’ll walk you through the simple steps to add and customize these border settings.
For buttons:
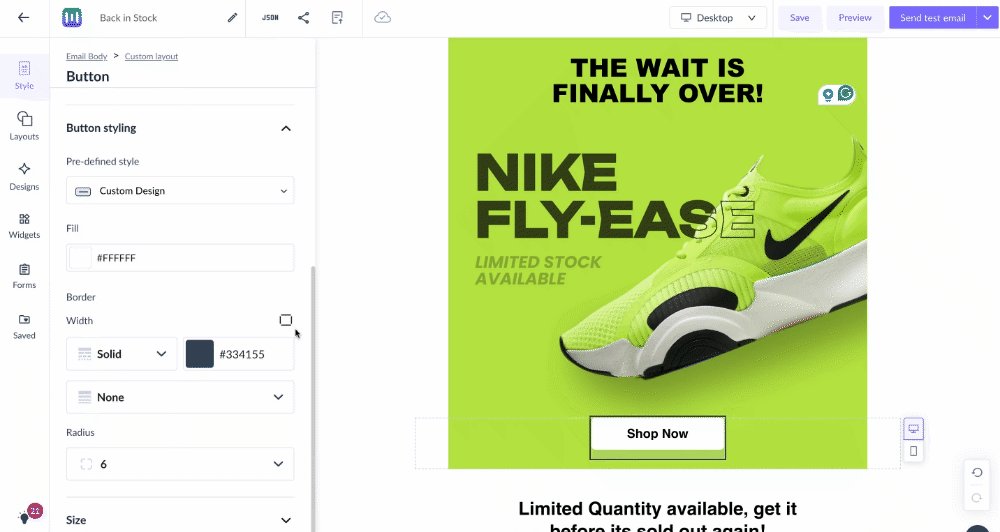
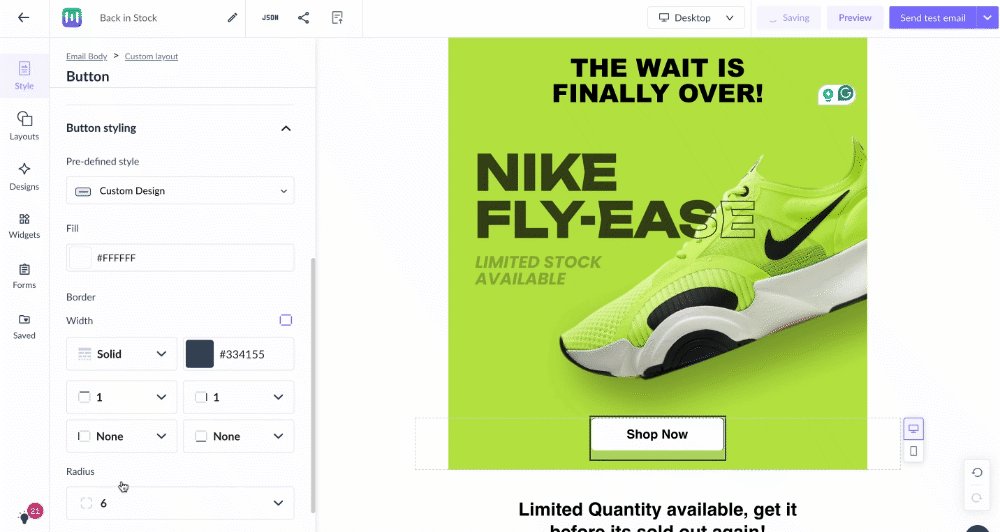
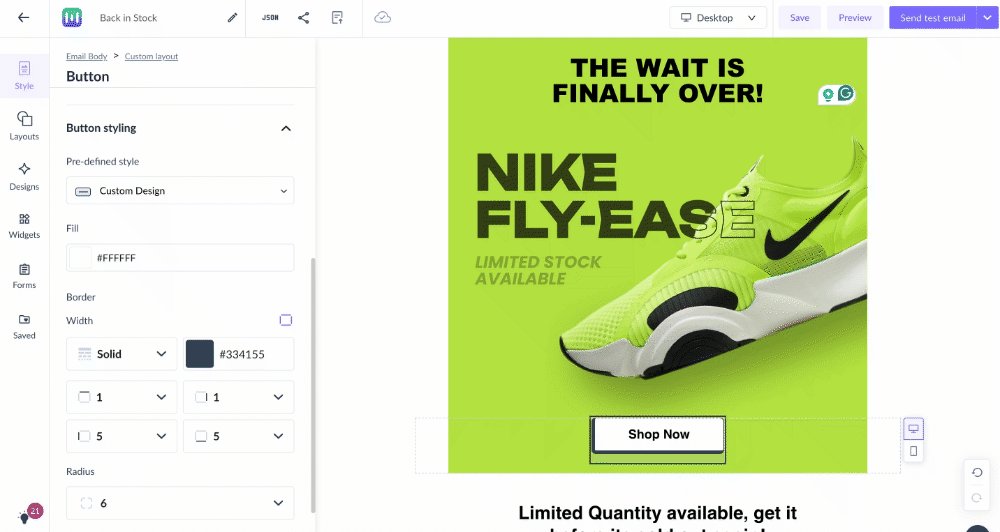
You can achieve this button design by following the steps mentioned below:

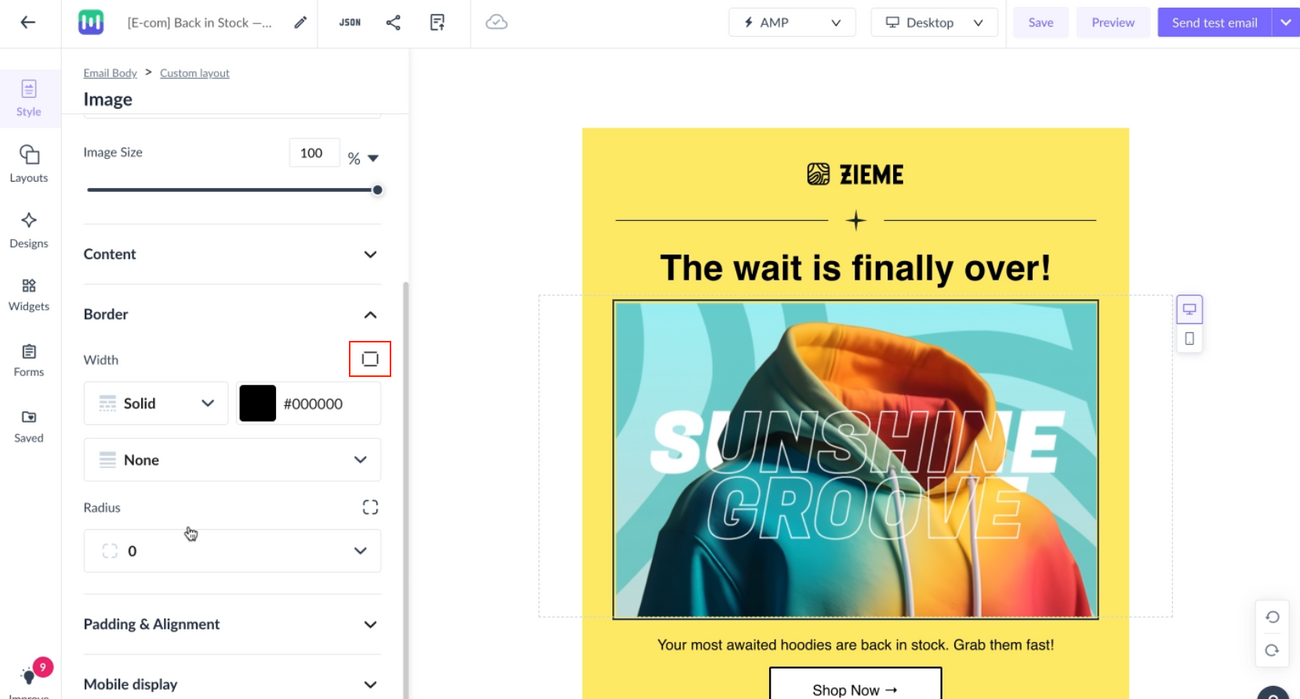
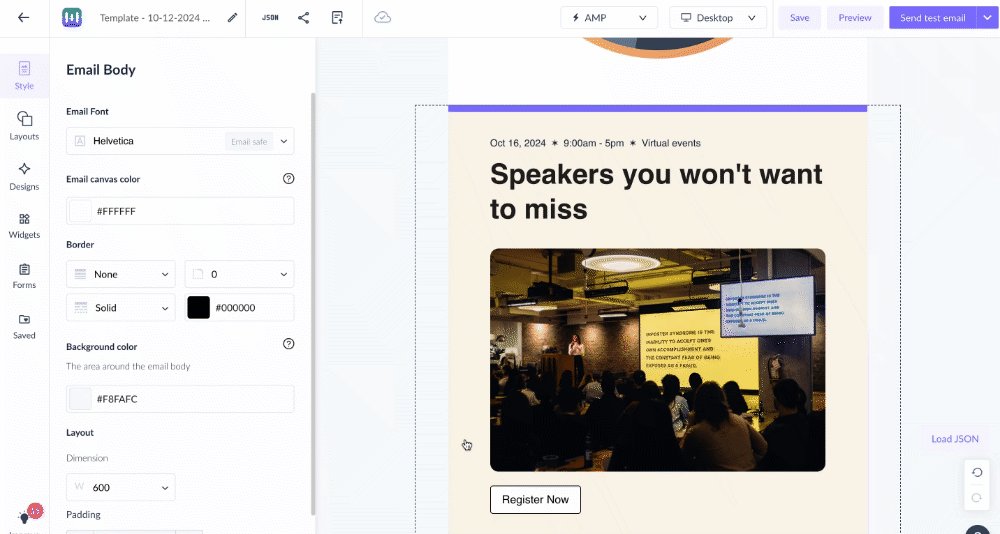
Step 1: Choose an image element and click on the "Border" option in the side panel
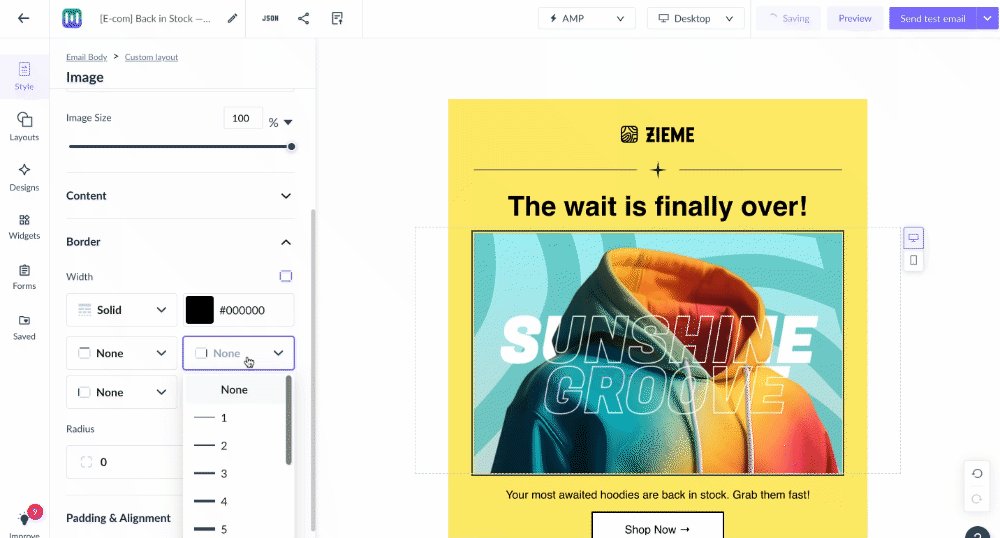
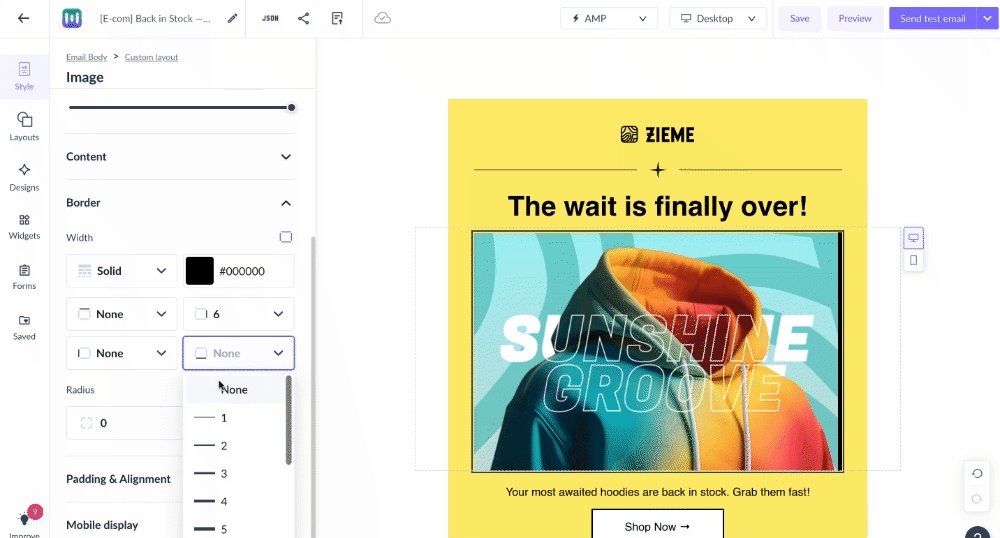
Step 2: Enable Selective border width and adjust the values

For Images:
You can achieve this image design by following the steps mentioned below:

Step 1: Choose an image element and click on the "Border" option in the side panel

Step 2: Enable Selective border width and adjust the values

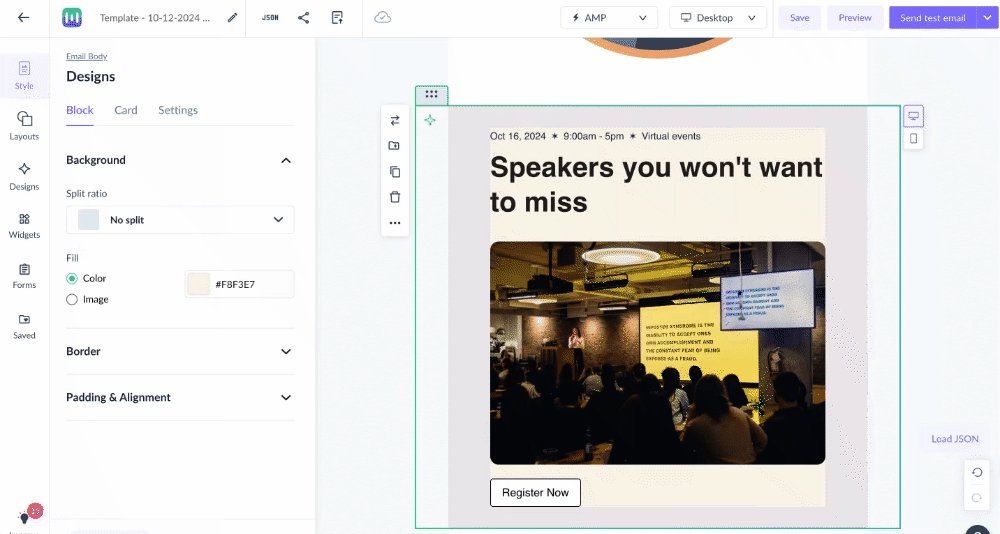
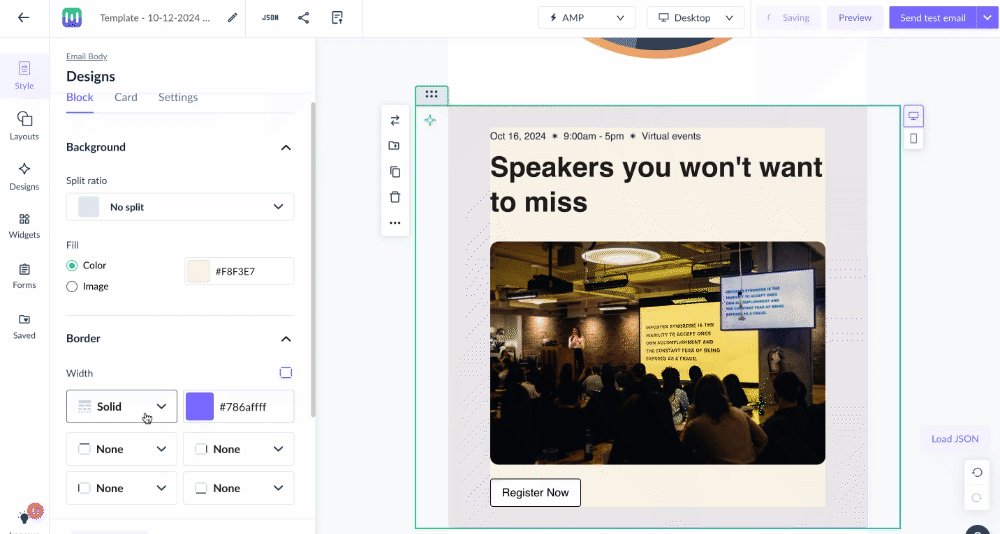
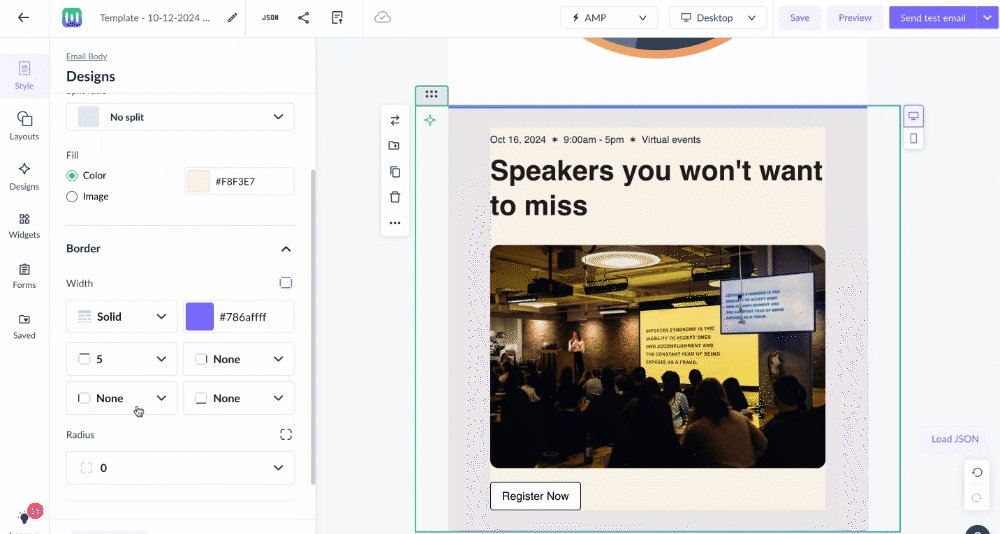
For Blocks:
Click on the "Block" tab and enable selective border width under the "Border" option in the side panel. You can now customize the thickness of borders on each side of the block.

Please note: Border width and border radius cannot be applied to a block simultaneously. Only one can be active at a time.
You can follow the same instructions to apply it to cards and columns.

