How to add a News Feed widget to your email template?
Last updated November 11, 2024
Overview
Adding a news feed widget to your email can be a great way to keep your visitors informed and engaged with the latest news and updates. This guide will walk you through the steps to add a news feed widget to your template.
Pre-requisites
1. Elements of news feed widget- The widget consists of the following components:
a. Topic (Optional field): This field specifies the general category of the news article, such as "World News," "Sports," or "Business."
b. Title (Mandatory field): Essential for conveying the main message or headline of the news update within the widget.
c. Description (Optional field): Provides additional information or context to complement the title, offering a brief overview or summary of the news.
d. Link (Mandatory field): Directs recipients to the full details of the news update, typically an external URL leading to a more comprehensive source or article.
e. Image (Optional field): This field displays an image related to the news article, enhancing visual appeal and engagement.
2. You need to have an API endpoint from where we will fetch the latest data. The API endpoint must return data in JSON format.
Here is the sample data which we expect-
[
{
"image_url": "<optional image url for item 1>",
"alternate_image_text": "<value for alternate image text>",
"topic": "<optional topic for item 1>",
"title": "<mandatory title for item 1>",
"description": "<optional description for item 1>",
"link": "<mandatory link for item 1>"
},
{
"image_url": "<optional image url for item 2>",
"alternate_image_text": "<value for alternate image text>",
"topic": "<optional topic for item 2>",
"title": "<mandatory title for item 2>",
"description": "<optional description for item 2>",
"link": "<mandatory link for item 2>"
}
]Please ensure the data is returned in JSON format. This will allow us to easily parse the data and map the keys to the corresponding news feed elements in further steps.
Data beyond two levels of nesting cannot be parsed. In the following example, link3 will not be available for mapping.
[
{
"[
{
"topic": "<optional topic for item 1>",
"title": "<mandatory title for item 1>",
"description": "<optional description for item 1>",
"link": "<mandatory link for item 1>",
"image": [
{
"image_url": "link1",
"image_medium": [
{
"image_thumbnail": "link3"
}
]
}
]
}Already have a RSS feed?
RSS is an XML based dialect. If you already have an RSS feed, you can use third party tools like rss.app to convert your XML feed to JSON feed.
How to convert RSS feed into JSON format?
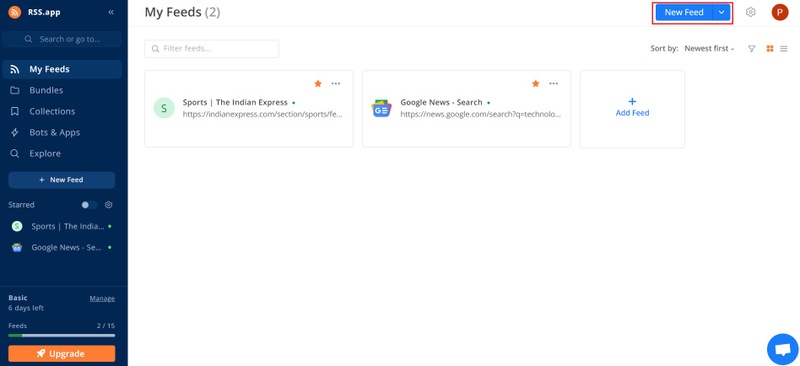
Step 1: Log in to the rss.app and create a New Feed.
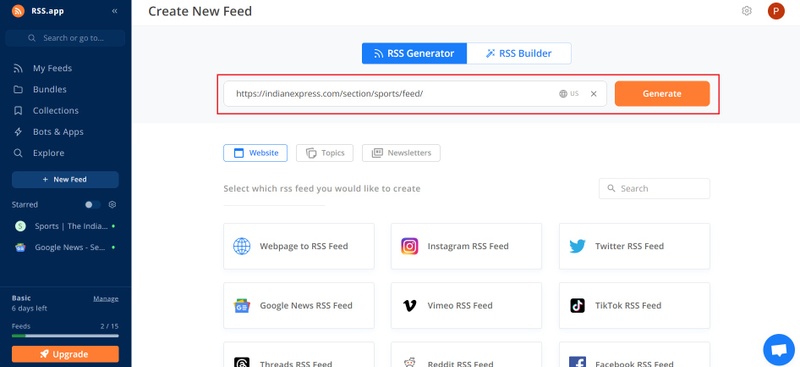
Step 2: Enter the feed URL and click on Generate.
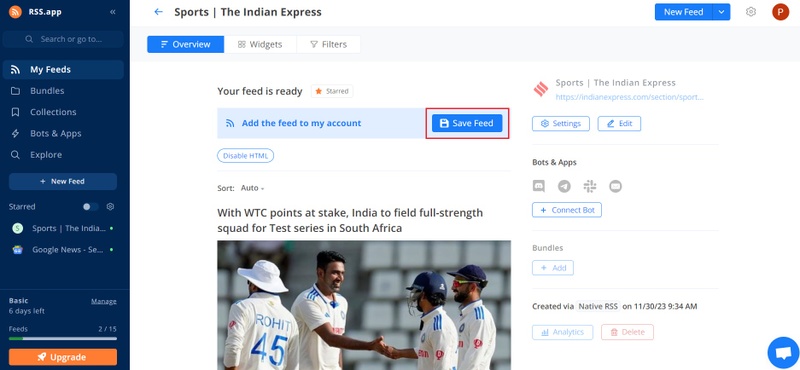
Step 3: Click on Save Feed.
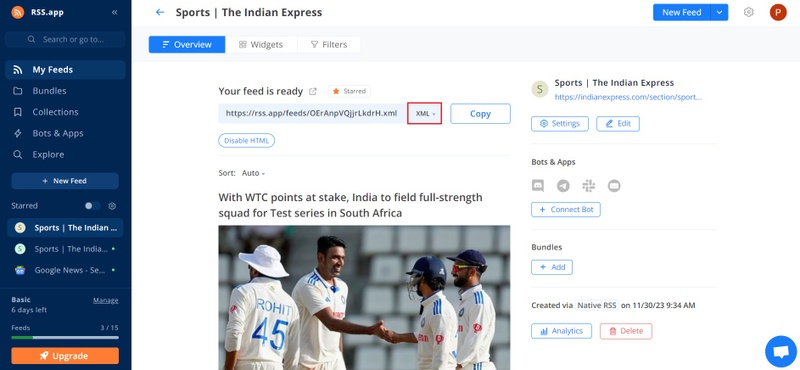
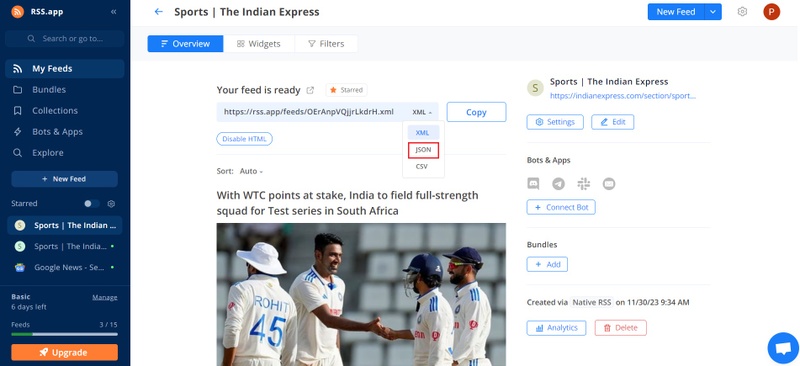
Step 4: After saving the feed, under the format dropdown select JSON.
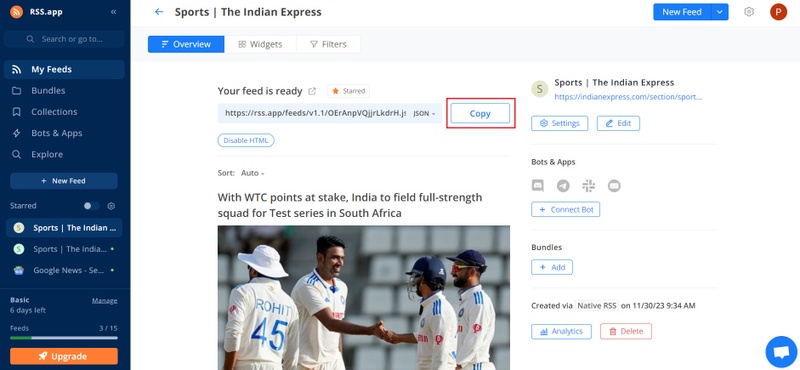
Step 5: Copy the link by clicking on the Copy button.
How to insert a news widget in your email template?
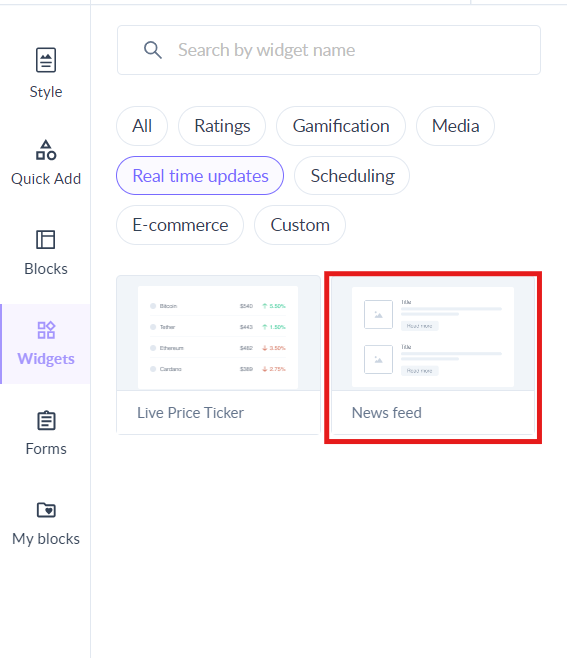
Step 1: Open the editor and create your template. Click on the Widgets and choose Real time updates. Under this, you can drag and drop the New Feed widget in editor.
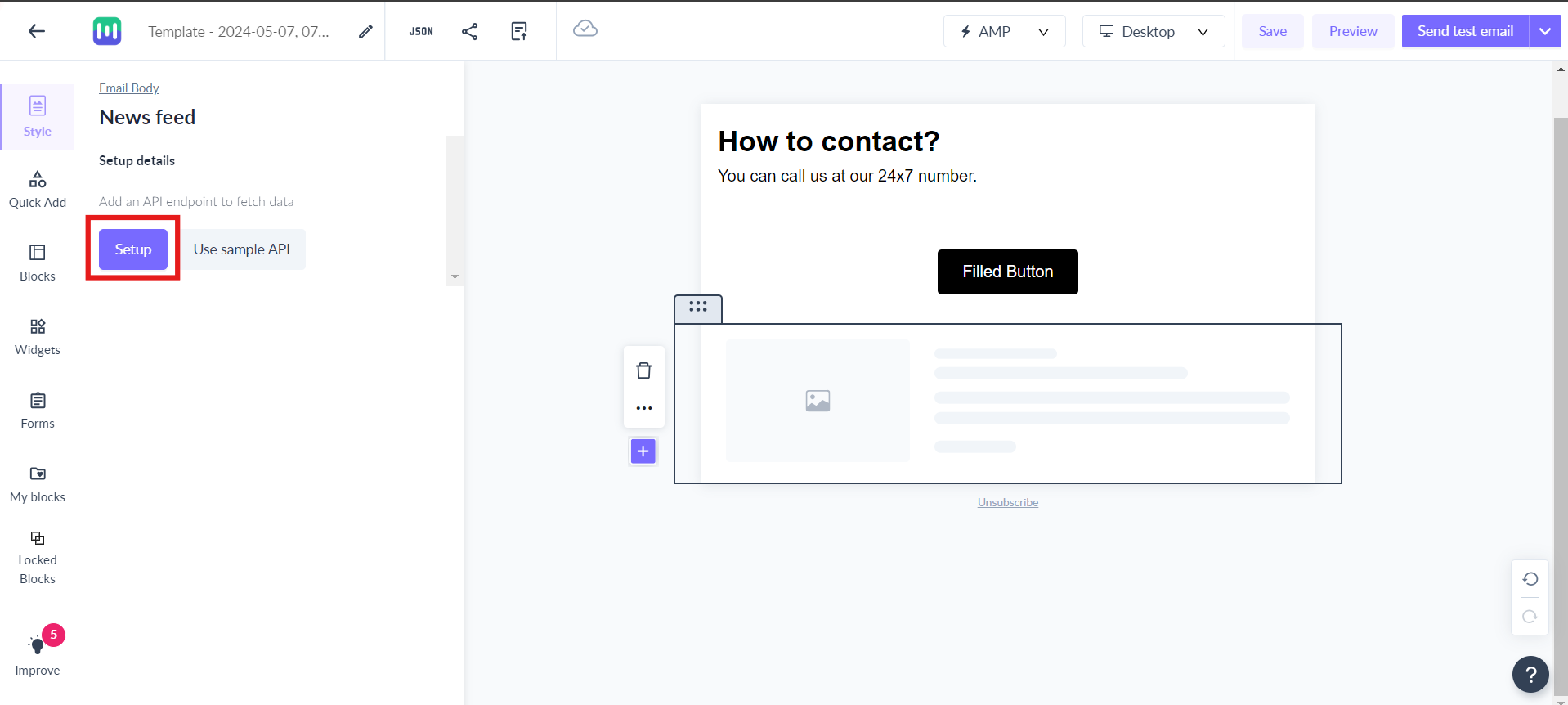
Step 2: Click on Setup in the left panel.
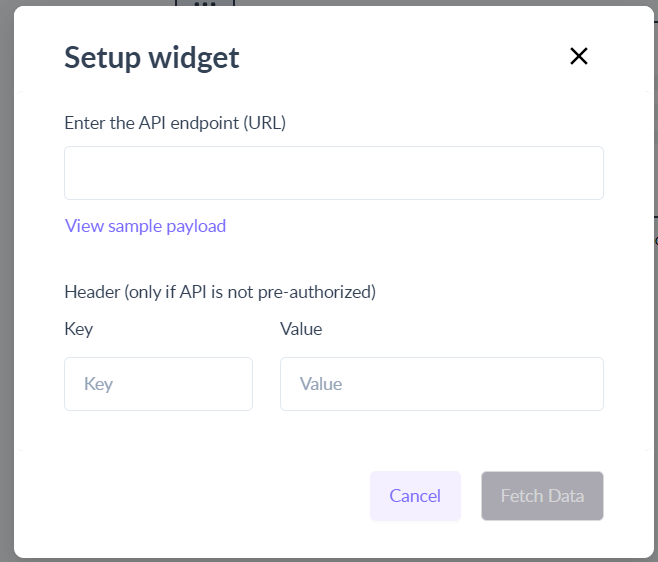
Step 3: Paste your API endpoint and enter header key value pairs if any-> Fetch data
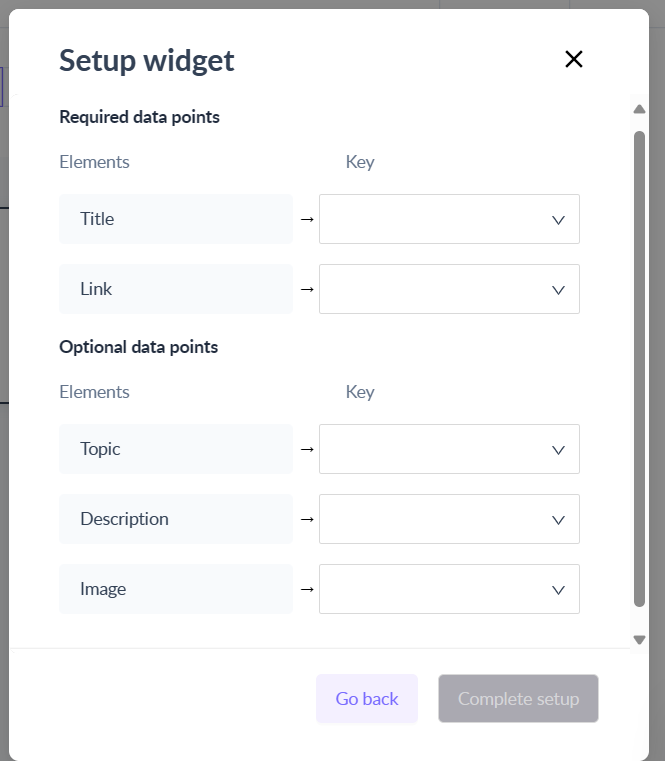
Step 4: Map the elements to corresponding keys in the API payload. Once done, click on Complete setup.
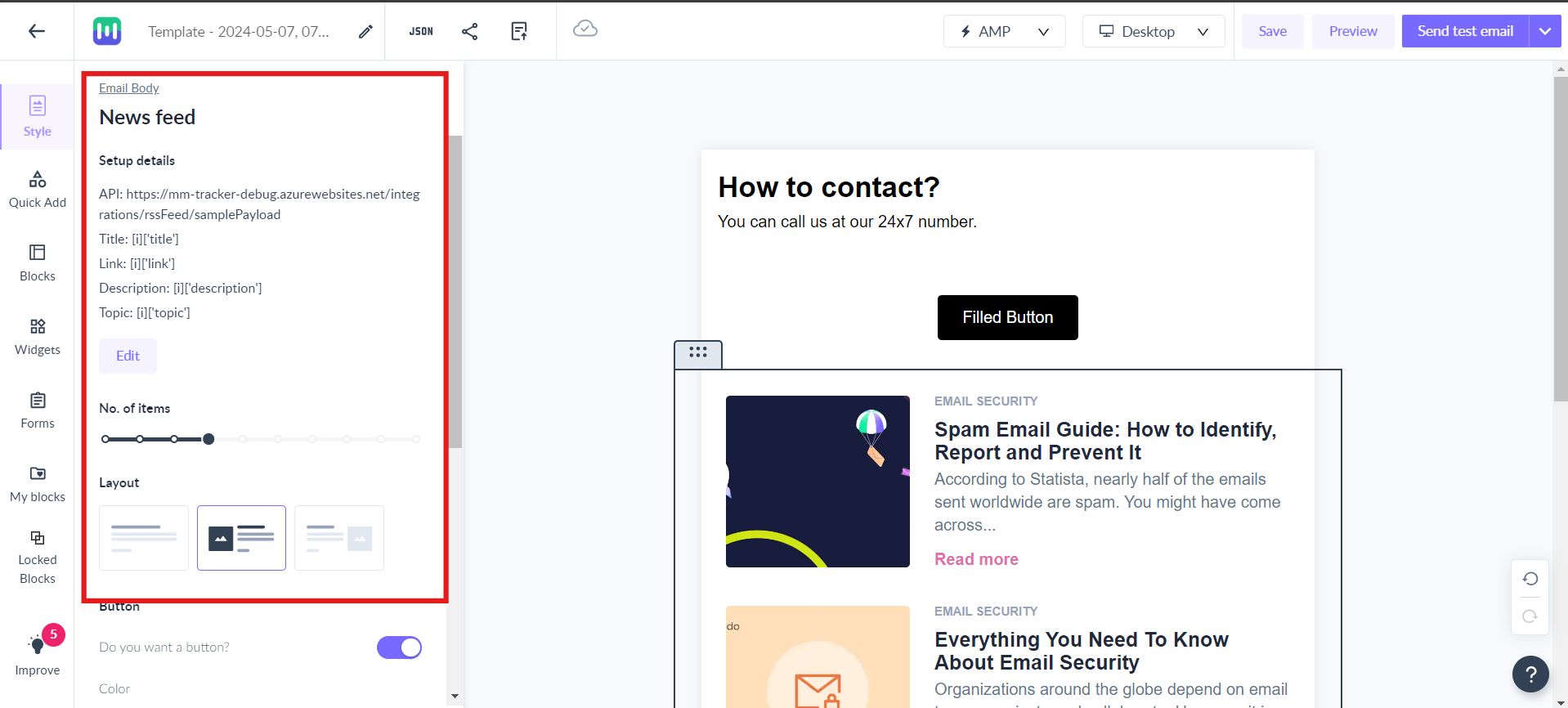
Step 5: Customise the widget from the right panel. You have the following customisation options-
a. Setup details - It summarizes the API used and the mappings we performed in Step 4.
b. Number of items- Select the number of items you want to show in the feed. You can select any number from 1 to 10 (inclusive).
c. Layout- Select a layout with or without an image.
New editor
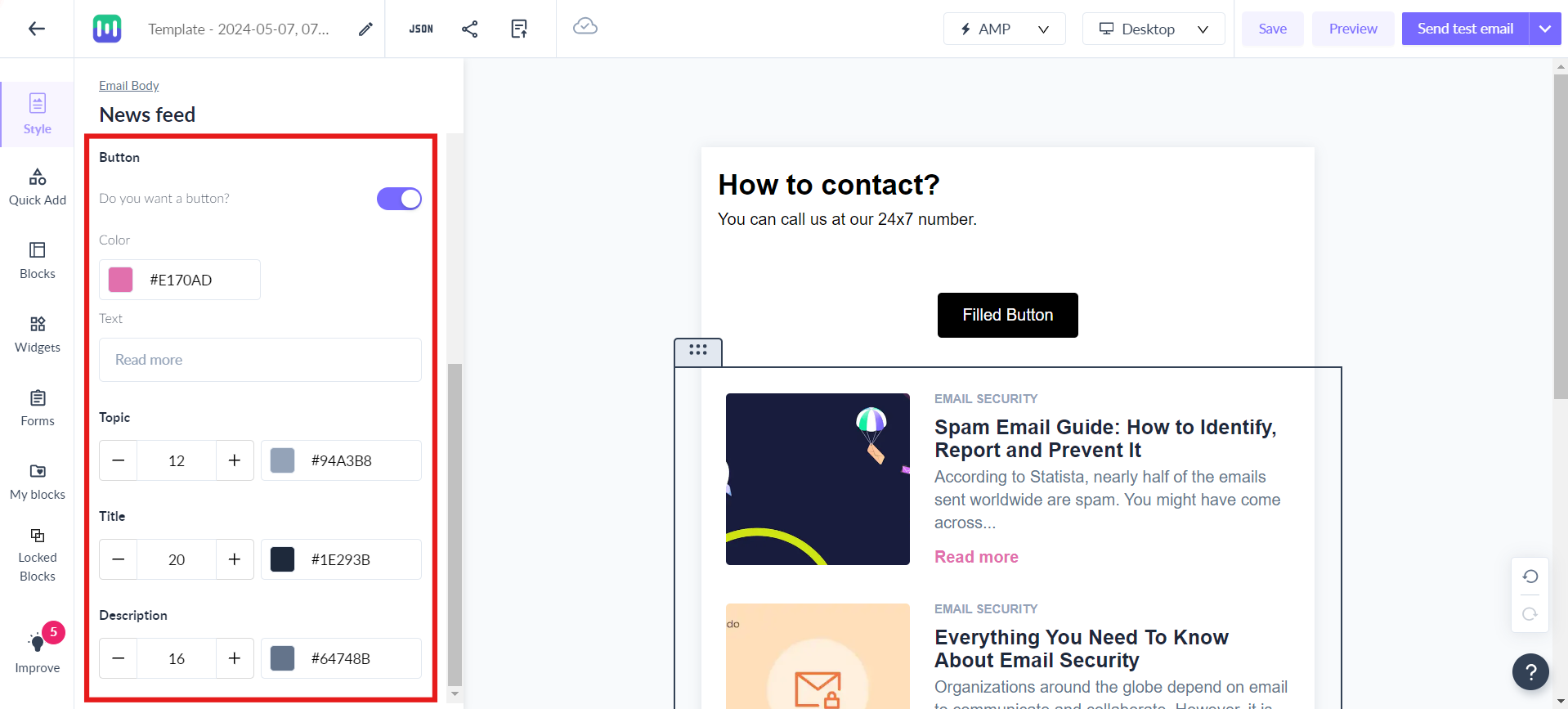
d. Button- It is upto you whether you want to keep button(s) or not in the feed by clicking on the toggle button. If you decide to keep the button then you have the option to set the 'Color' as well as the call to action (CTA) under 'Text'.
e. Topic/Title/Description- You have the flexibility to adjust the size and color of these elements to suit your preferences.
Step 6: Send out a test email and preview the email across devices to ensure everything is rendering as expected.
Your widget setup is complete! You are all set to use the news feed widget in your campaigns.
Please note - the widget will always show the data fetched at the time of sending the email.
Have any queries, then reach out to us at Mailmodo Support or share your thoughts at Mailmodo Product Feedback .