How to customize and split a block's background
Last updated December 10, 2024
You can now easily split the block background into two different ratios and add custom colours to both sections or images to one of the sections to enhance your email design.
Follow the steps below to get started:
Access the Background Split Feature
In Pre-made design blocks
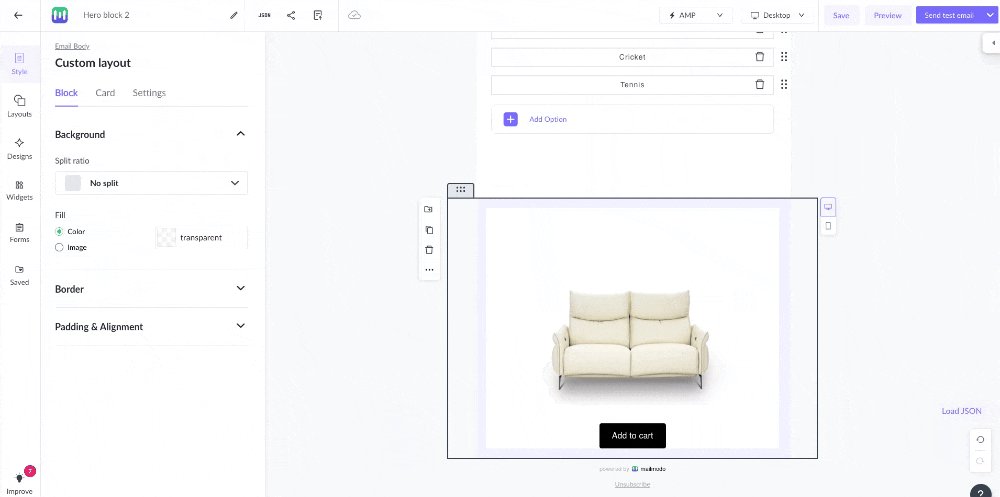
- Create a new template in the editor.
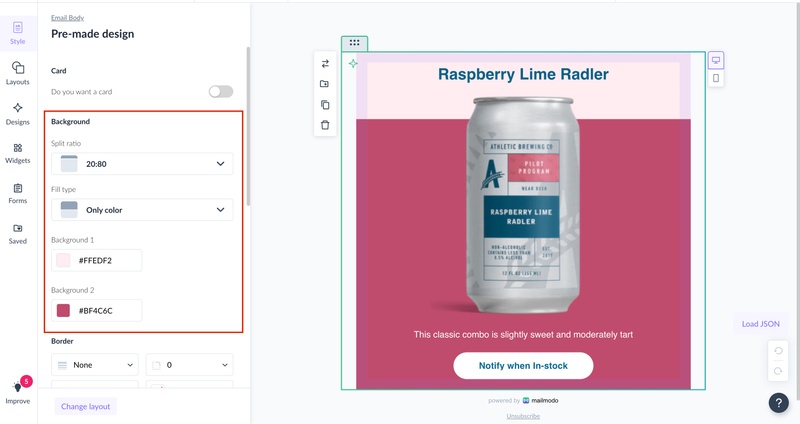
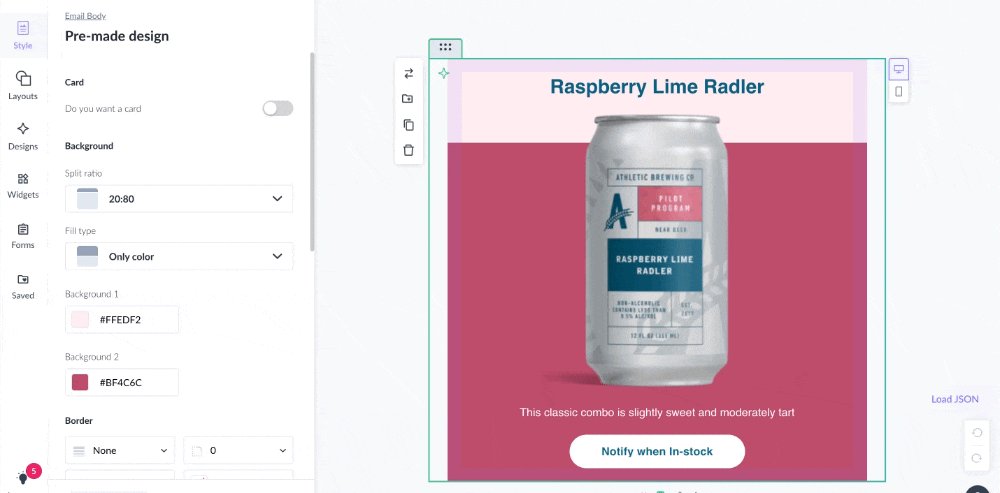
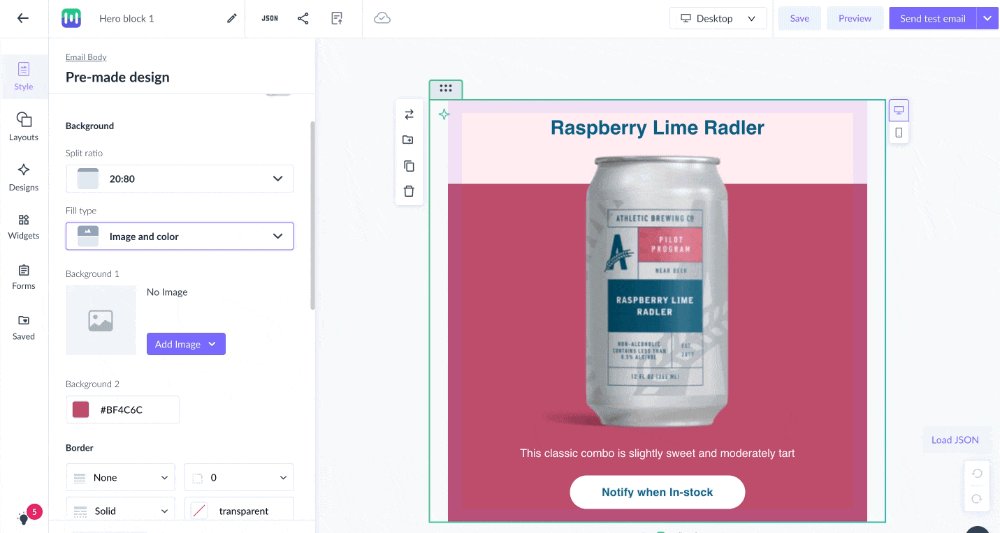
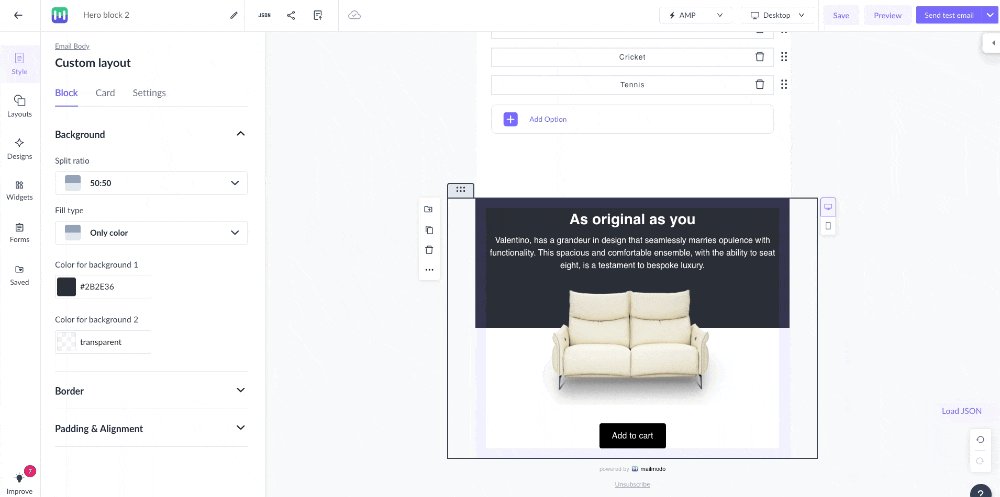
- Navigate to the Background on the left panel.
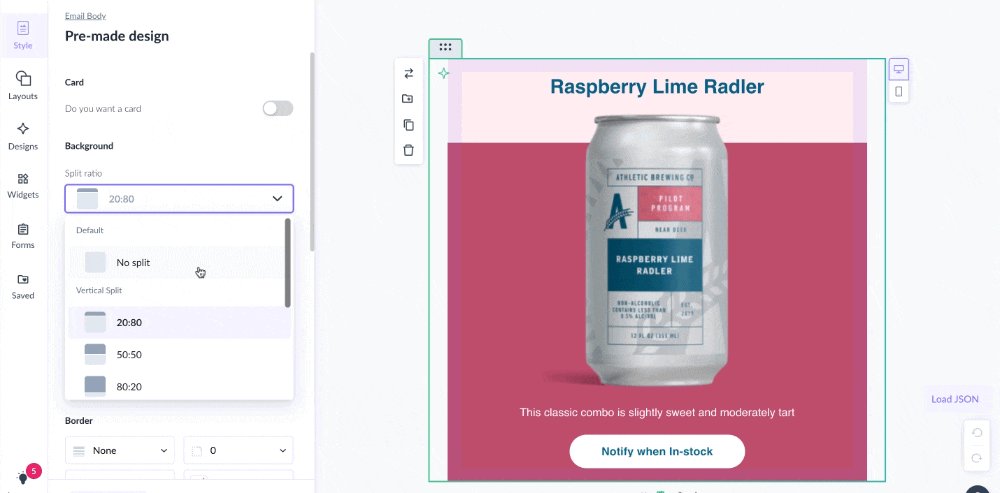
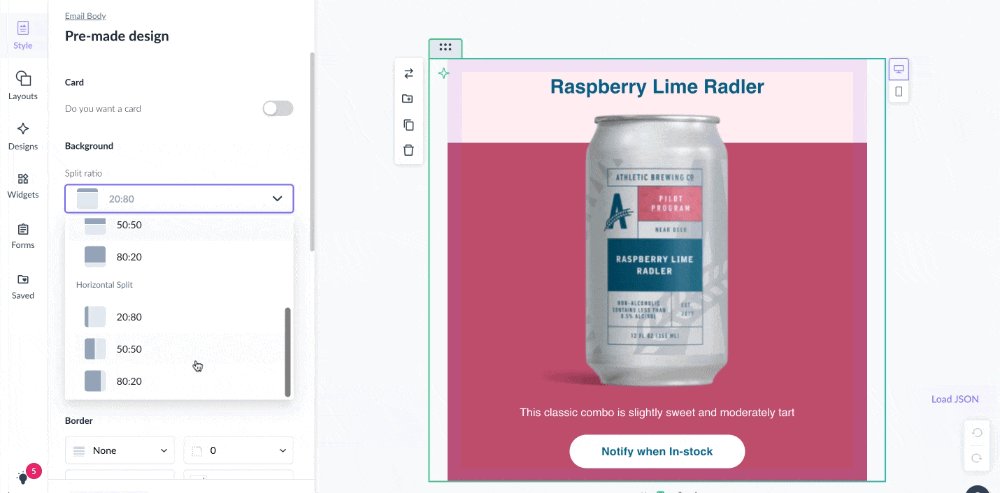
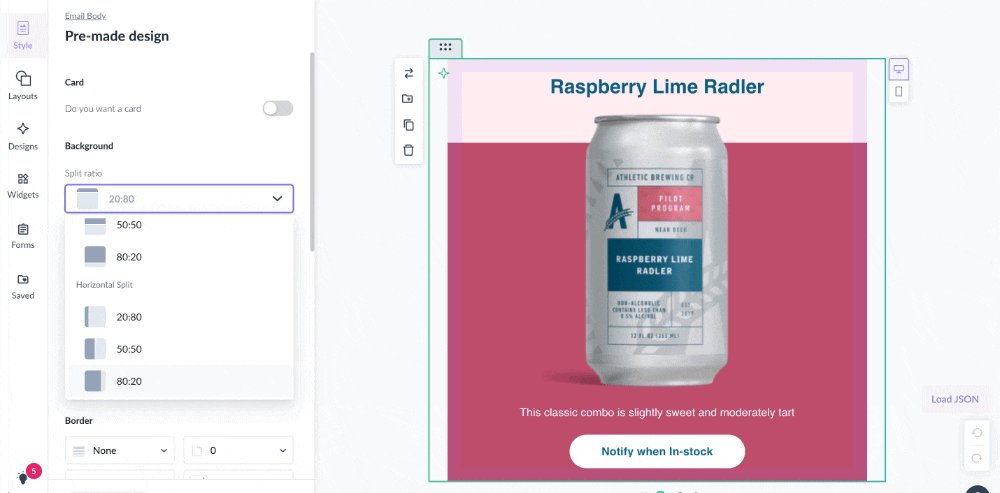
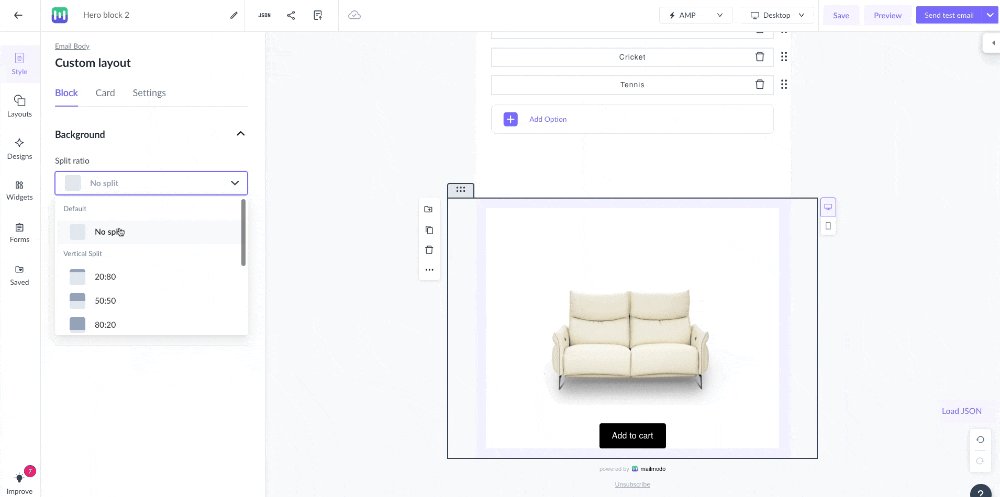
Choose a Split Ratio
- Under the "Background" section, you’ll find options to split your background.
- Select one of the following ratios that will split the background either horizontally or vertically :
- 20:80 (Left: 20%, Right: 80%)
- 50:50 (Equal halves)
- 80:20 (Left: 80%, Right: 20%)
- No Split (Single background)
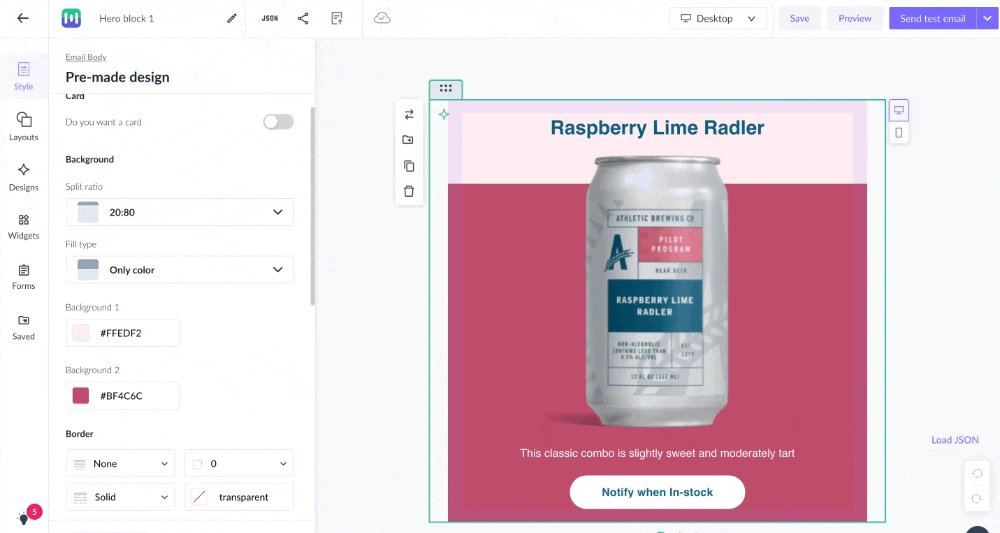
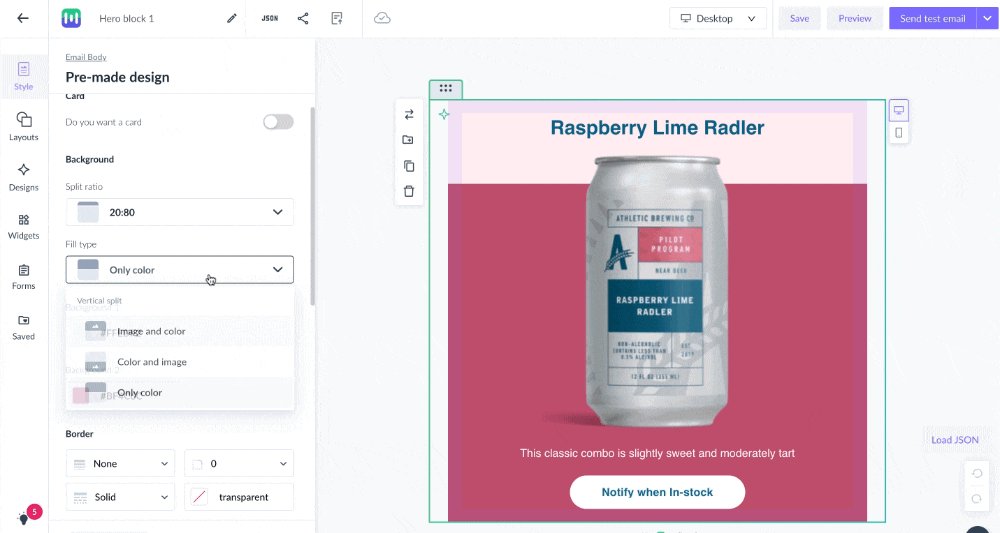
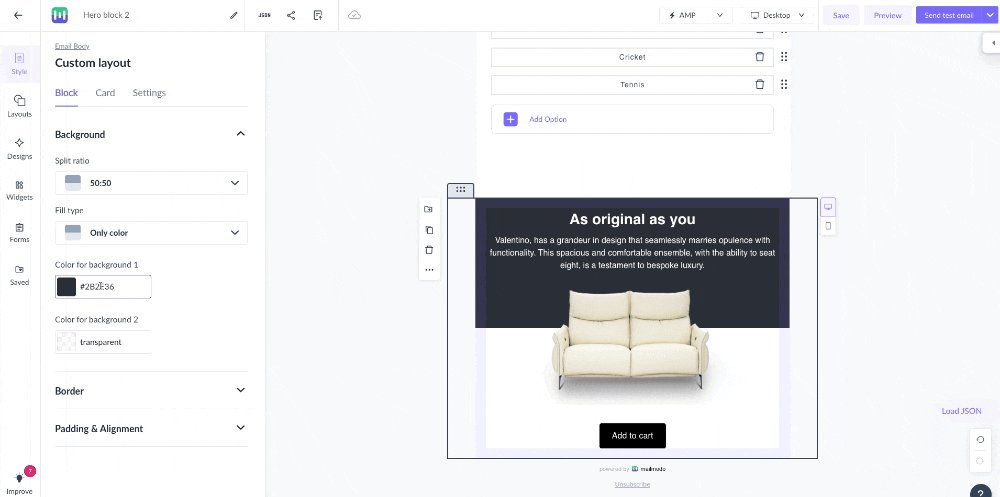
- Select the "Fill type" of the background:
- Colour on both sections
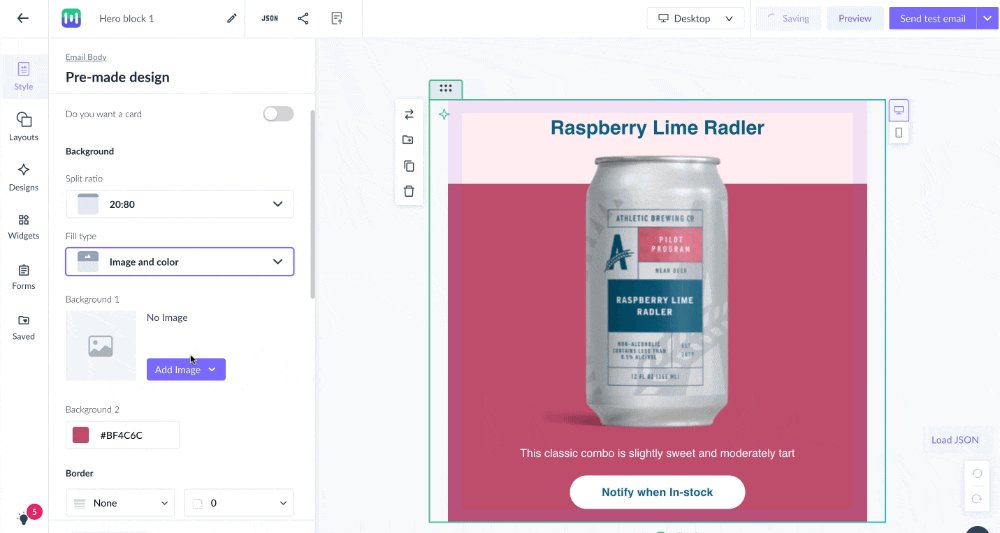
- Image and Color respectively
- Colour and Image respectively
Customize colours and images for each section
- Once you select a split ratio and fill type, you can choose the colours or upload the images for each section.
You can achieve this using custom blocks or blank columns by following the same steps

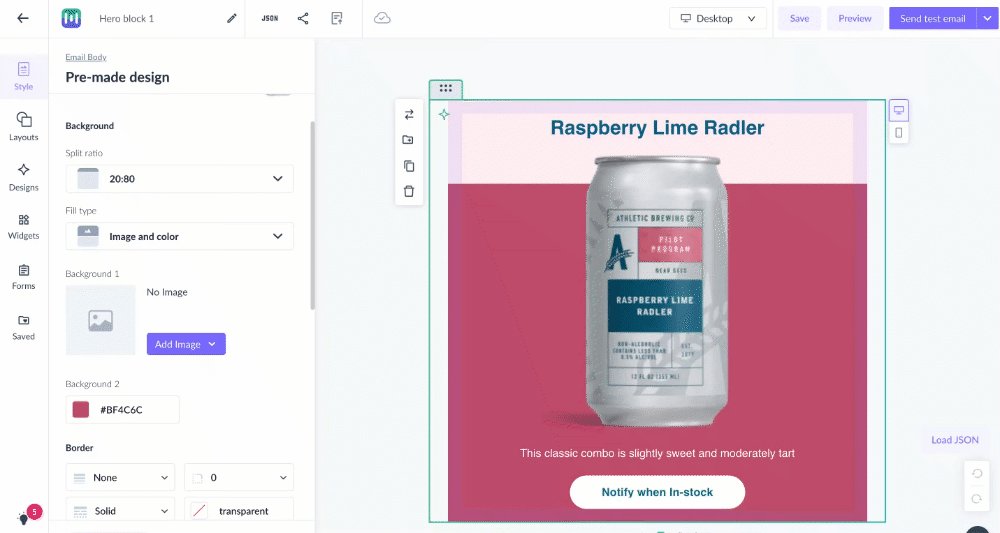
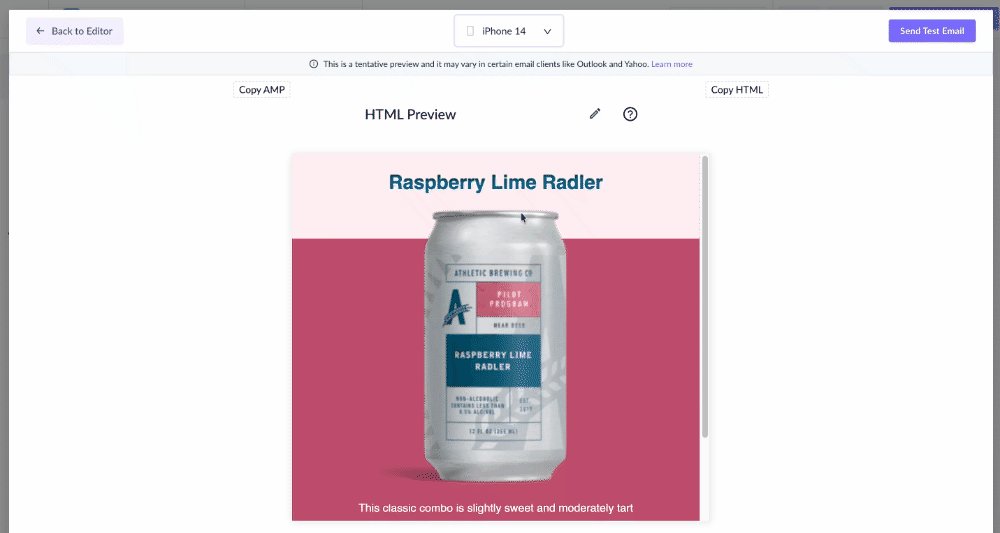
Preview and Adjust
- You’ll see a live preview of your changes as you modify the background split and colours.
- Adjust the colours or ratio until you're satisfied with the design.
Certain CSS properties such as background image might not work on some email clients such as Outlook, Yahoo etc. Read more
Was this article helpful?