How to add validation to a text input field in the AMP form?
Last updated June 30, 2025
Adding Validation to a text field question can be useful if you wish to alert respondents about questions they may have missed, or they can be used to solicit a specific kind of answer from respondents. This could be a length count restriction, email validation, number range validation or custom response validation using regular expression (aka regex) .
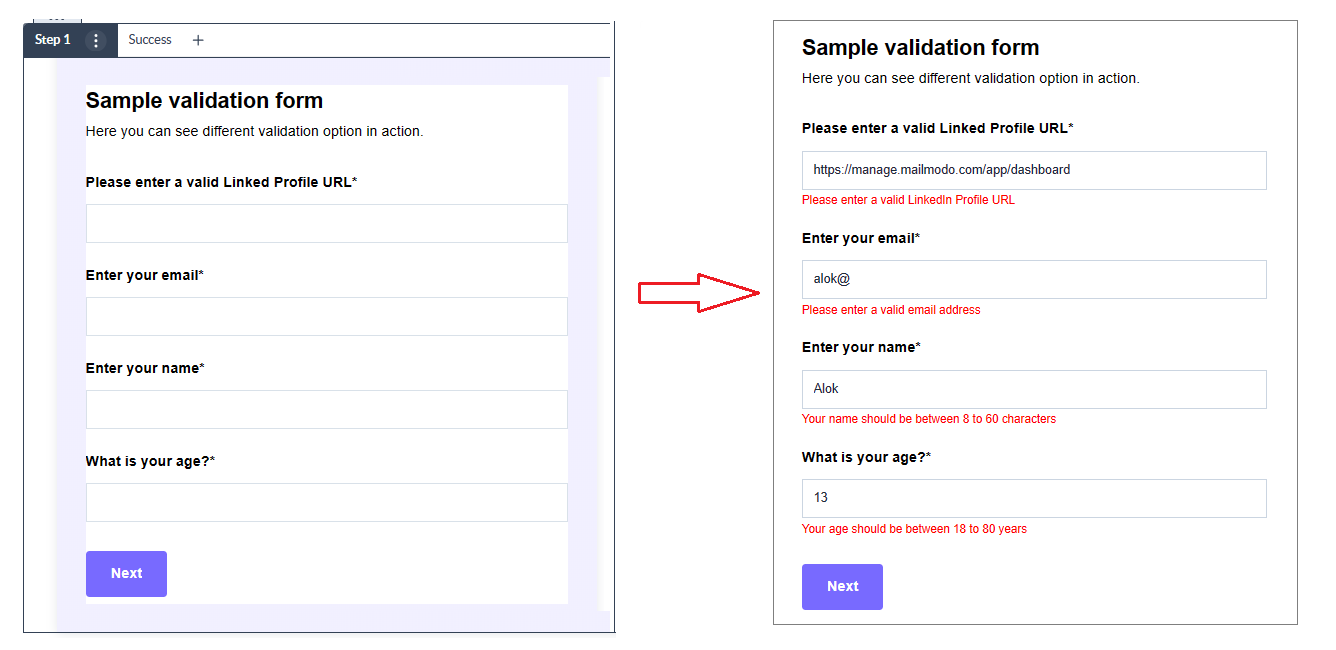
For e.g. in the screenshot below, you can see different types of validation option added to the form fields.
In this article, we will walk through the step by step guide on how to add validation to a text field in the AMP form.
Steps to add validation to a text field
You need to add a text input field in the AMP form as a prerequisites for this guide.
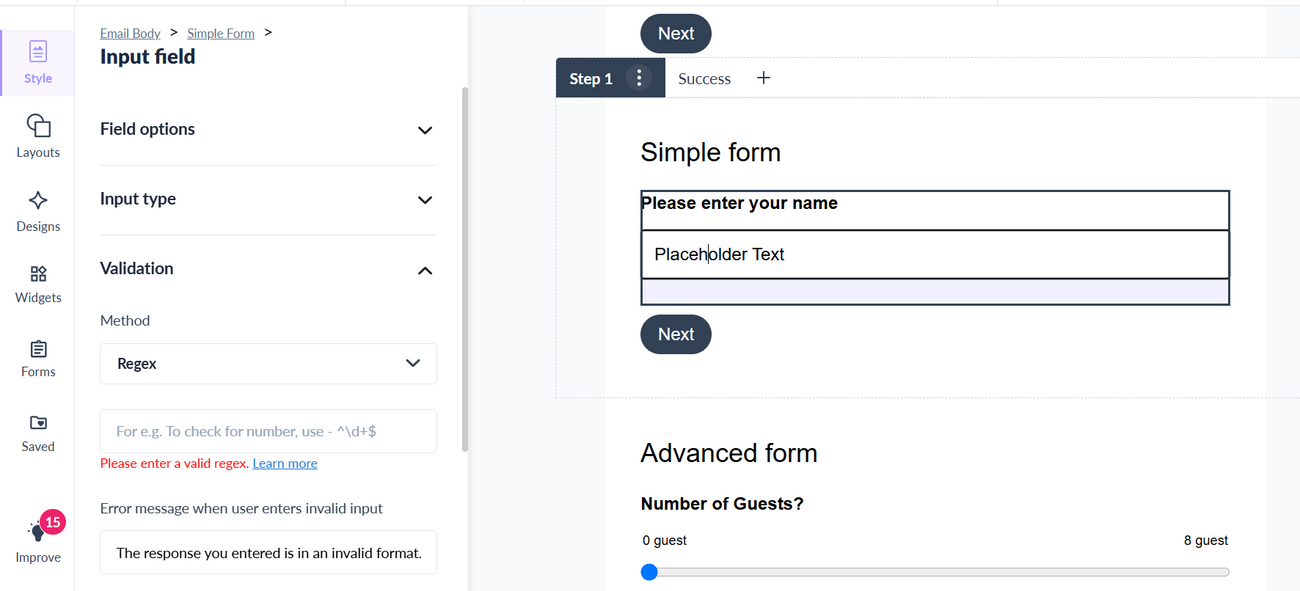
Step 1 -> Select the input field to get the validation options in the left side.
Step 2 -> In the general tab of the settings modal, select the type of input field and define the validation type for the same. Depending upon the type of field selected, relevant validation option will be provided.
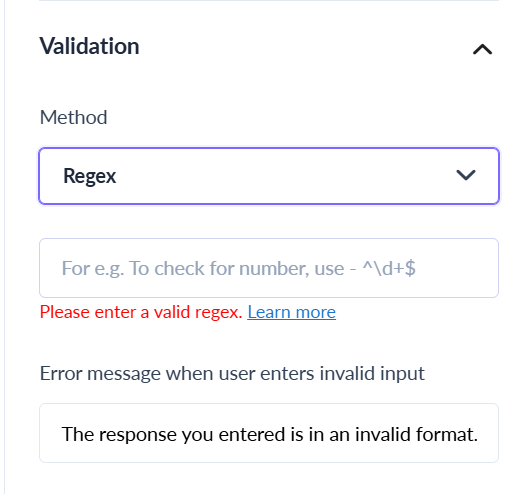
Step 2.1 -> For text field, you can either use the length of characters or a regex pattern as the validation criteria for the text response.
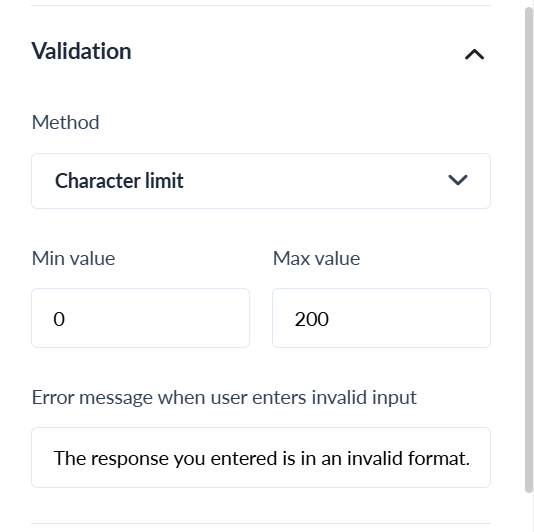
- In case of specific length, you need to provide the min and max character count.

- In case of matching regex, you need to provide a valid regex value for pattern validation. You need to provide JavaScript based regex value . For e.g. in the example below, we are entered the regex pattern for a LinkedIn profile URL i.e.
^(https?:\/\/)?(www\.)?linkedin\.com\/in\/[a-zA-Z0-9\-]+\/?$

Please note AMP for Email doesn't support all the capability JS regular expression. So, please make sure to test your regex validation via an actual email before sending the campaign to your audience. For e.g. the following regex won't work in the AMP form even though it is valid JS regex
Invalid -> ^(https?://)?(www.)?linkedin.com/in/[a-zA-Z0-9-]+/?$
To make the above regex work in AMP form, you will need to add additional escape character to fix the issue with forward slash "/":
Valid -> ^(https?:\/\/)?(www\.)?linkedin\.com\/in\/[a-zA-Z0-9\-]+\/?$
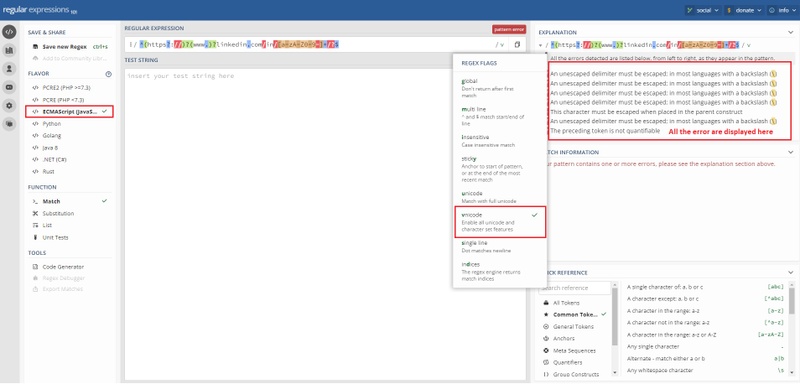
Here are some tools for your reference to create and validate regex pattern to use them in Mailmodo: ChatGPT or Google Bard -> Give a prompt to create regex (For e.g. To generate LinkedIn URL use the prompt "Give a JS regex for LinkedIn Profile URL with escaped character added to the pattern") In case your are getting error in Mailmodo for the regex value, use the below tool to identify the error and fix the issue: Regex Validator -> Set Flavor to ECMAScript (JavaScript) and Set Regex Option to Vnicode. See the screenshot below
Step 2.2 -> For number field, you can define the minimum and maximum value for the field
Step 3 -> Click on Save changes to complete the setup.
Step 4 -> That's it. Now you can test your response validation in preview mode or send a test email / campaign to yourself.