Why can't I use border width and border radius together for blocks and column?
Last updated November 24, 2024
In Mailmodo, creating visually stunning and responsive email designs is straightforward and intuitive. However, there is a restriction on simultaneously applying Border Width and Border Radius to Blocks and Columns in the Editor due to MJML framework limitation .
This article explains the limitation and provides an effective workaround using the Card functionality, enabling you to achieve the desired email design seamlessly.
What are cards?
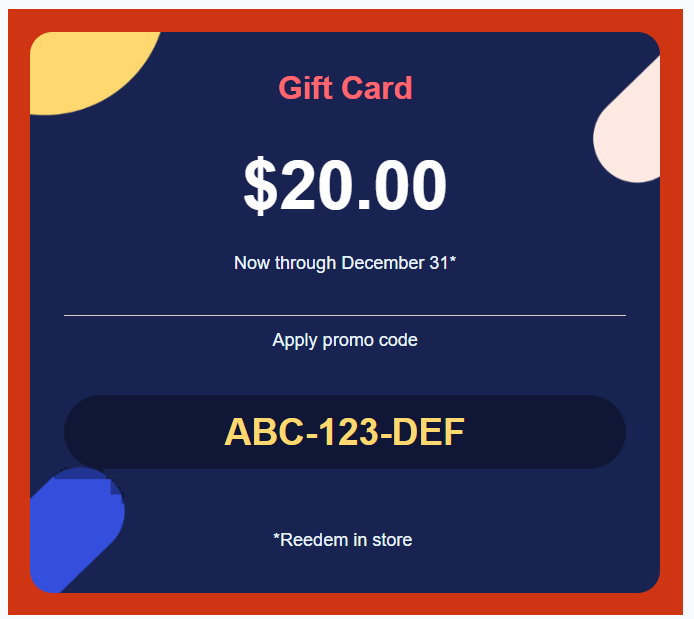
Cards are visual components within a Block or Column that allow for added design flexibility. For example, in the image below, the red area is the block's background, while the decorative area center is powered by Card component in the block. Cards enable marketers to layer backgrounds and create advanced design layout for their emails.

How to use Card functionality overcome Border Width / Radius limitation?
To overcome the limitation of using Border Width and Border Radius together, use Card functionality and follow the steps mentioned below
Step-by-Step Solution to implement the workaround
Step 1 - Set the Block Padding to Zero:
- Navigate to the block settings in your Mailmodo editor.
- Set the block padding value to
0. This removes any default spacing for the block.
- In case you want some padding between the email body and block and set padding to non zero value.

Step 2 - Add Padding which you wanted for the Block to the Card:
- Now, go to the Card section of the block, Enable the card element for the block
- Apply the desired padding within the card. This ensures your content looks remain the same.

Step 3 - Customize Border Width and Radius:
- Use the card settings to apply the Border Width and Border Radius as needed.

- Adjust these values to achieve your desired design, such as rounded corners or thicker borders, without constraints.

Please note - you can perform the above steps to use Border Radius and Border Width together for Column as well.

