Add a pop-up form to your Shopify store
Last updated August 6, 2024
We have created this guide to help you add pop-up forms to your Shopify store.
Pop-ups can be highly beneficial by capturing visitors' attention and encouraging actions like newsletter sign-ups, discount usage, or completing purchases. They effectively increase email subscriptions, building a customer list for future marketing. Pop-ups can also highlight special offers or promotions, driving more sales.
When used correctly, they enhance user engagement and improve conversion rates. However, it’s crucial to design them thoughtfully to avoid annoying customers. Well-timed and relevant pop-ups can significantly boost your store's performance.
Step by step guide to add pop-up form to your store
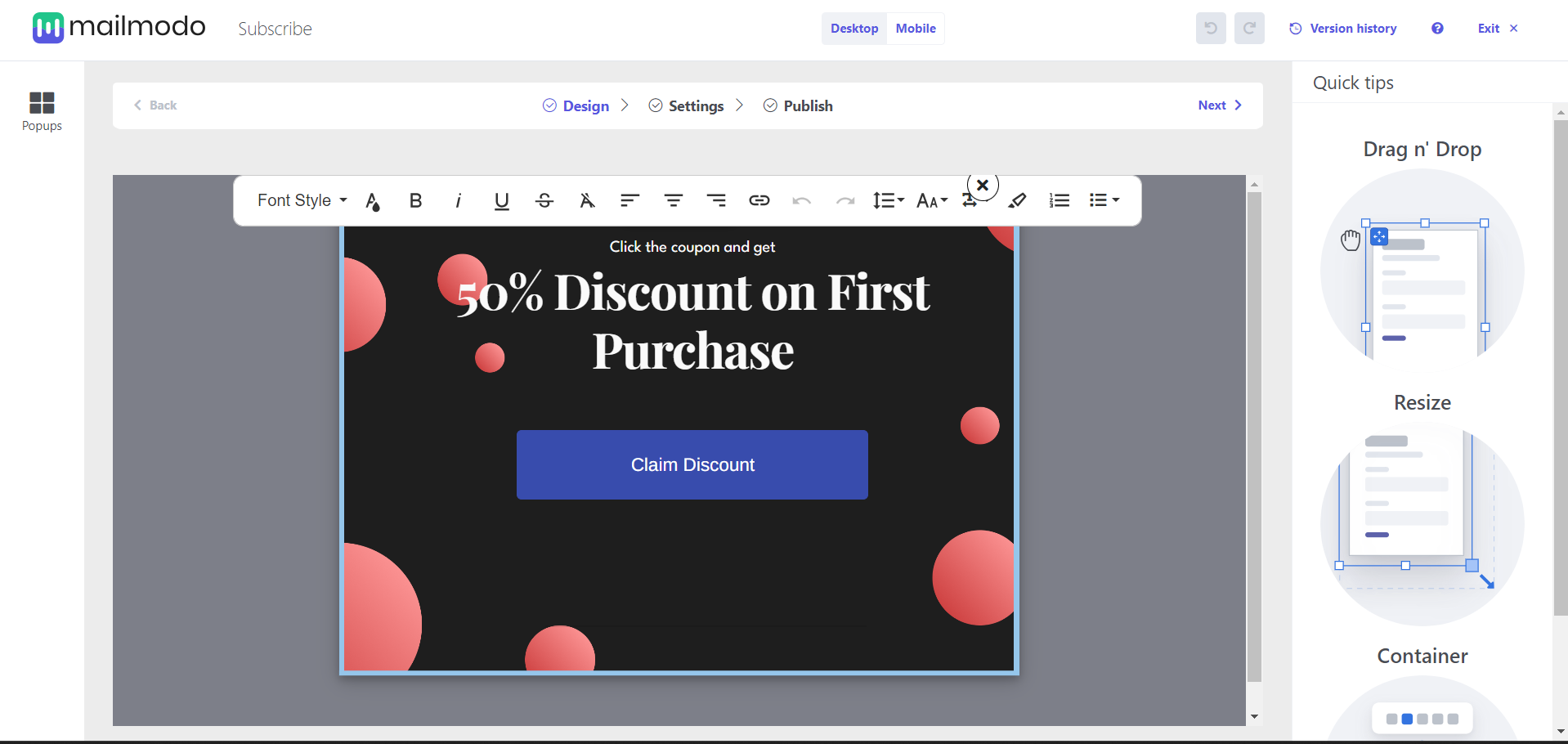
Step 1: Design your pop-up form. To learn more about designing pop-up forms visit additional resources .
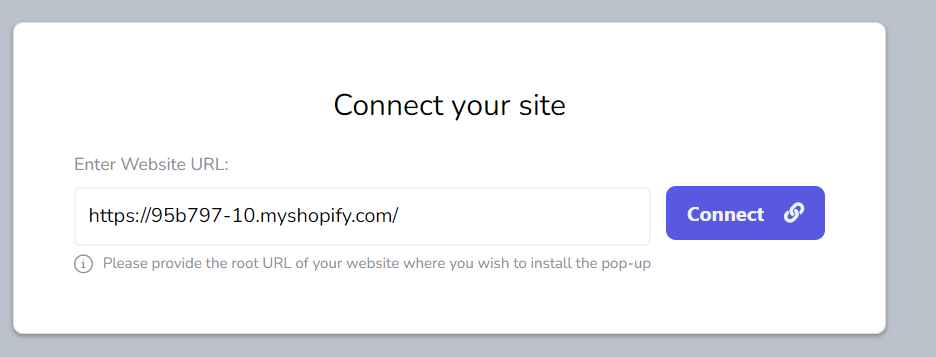
Step 2: Add the link of your Shopify store. Click on Connect.
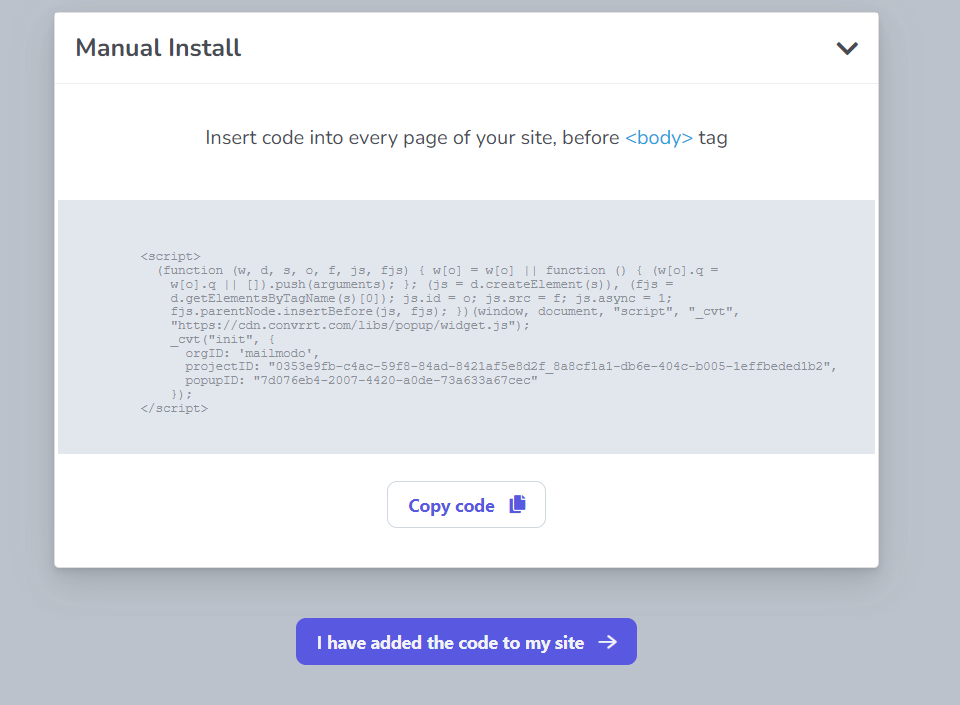
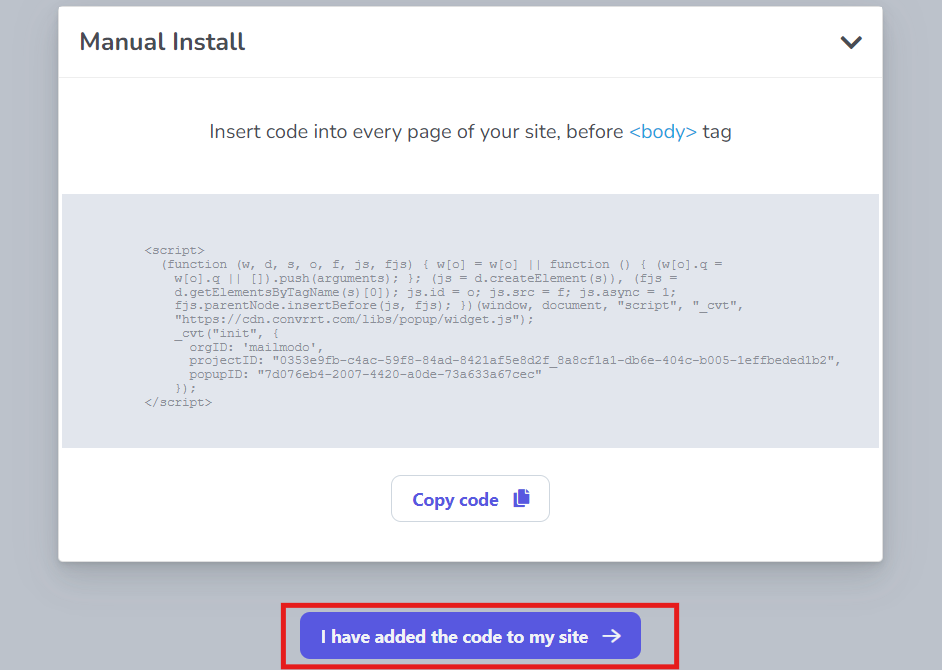
Step 3: Copy the code displayed by clicking on Copy code.
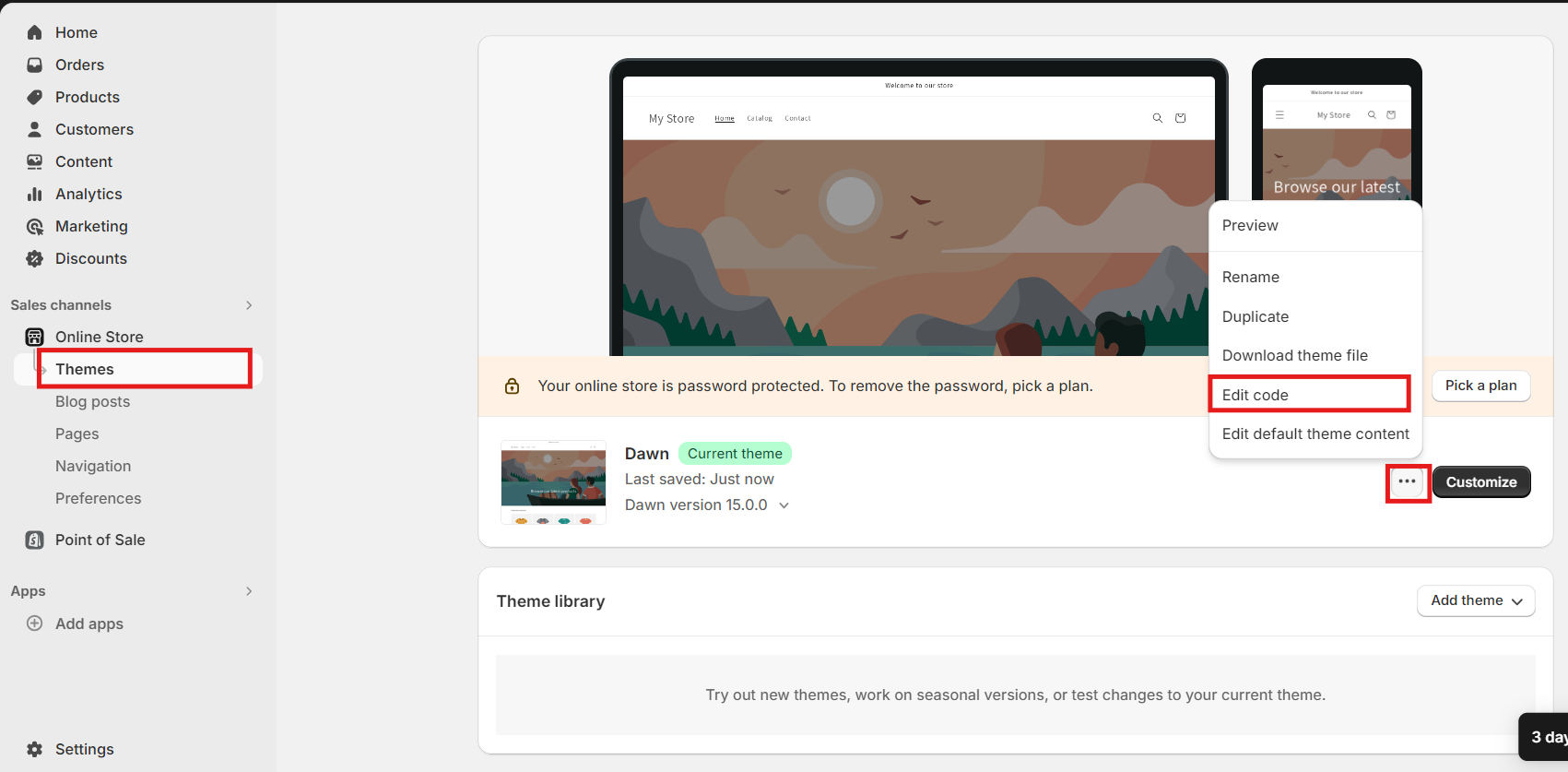
Step 4: Open your Shopify account and go to Themes. Click on the three dots beside the customize. Click on Edit Code.
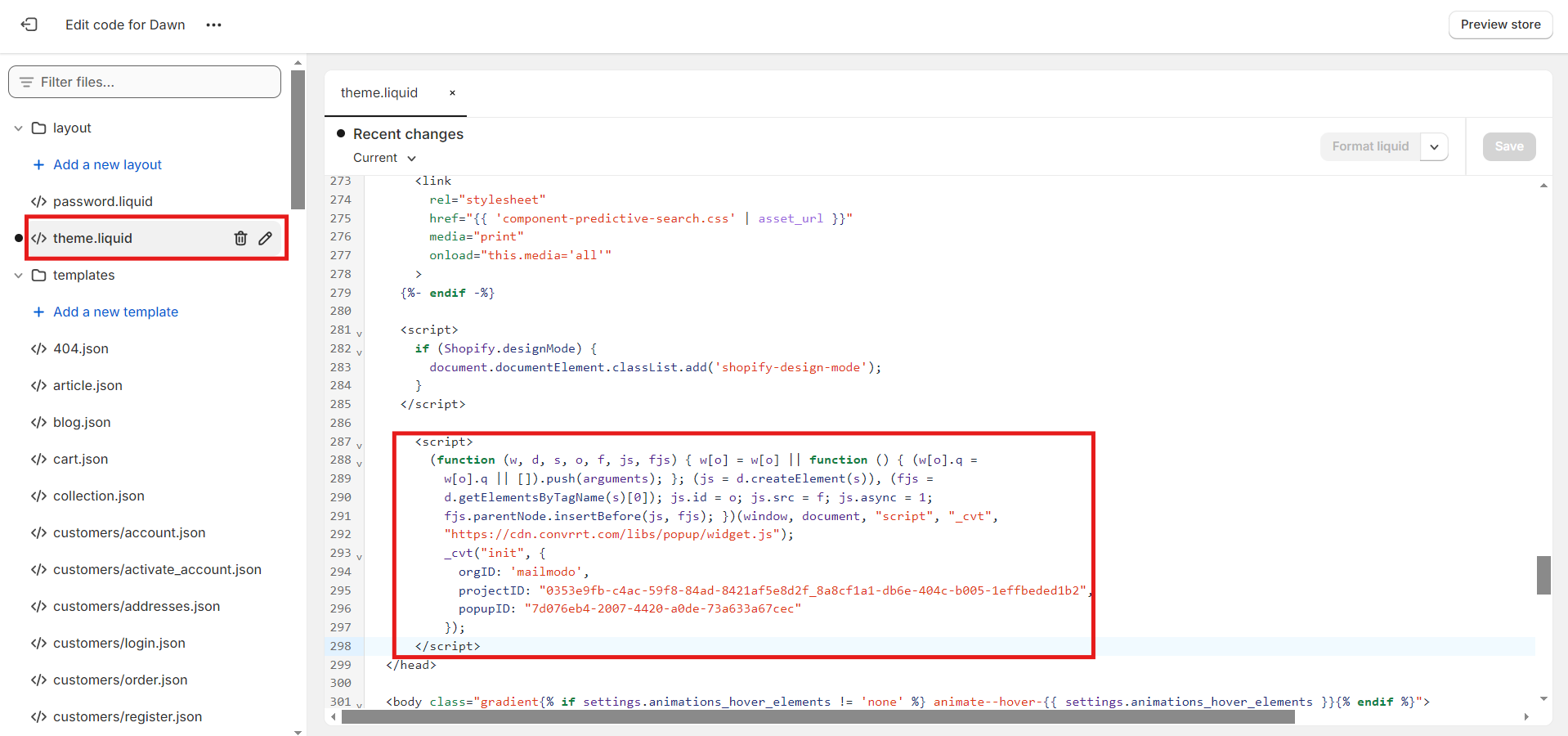
Step 5: Now go to theme.liquid and paste the pop-up form code before the </head>. Click on Save.
Adding the pop-up code to theme.liquid would show your pop-up for all pages on the store
Step 6: Go back to the pop-up form editor and click on I have added the code to my site. Click on Publish.
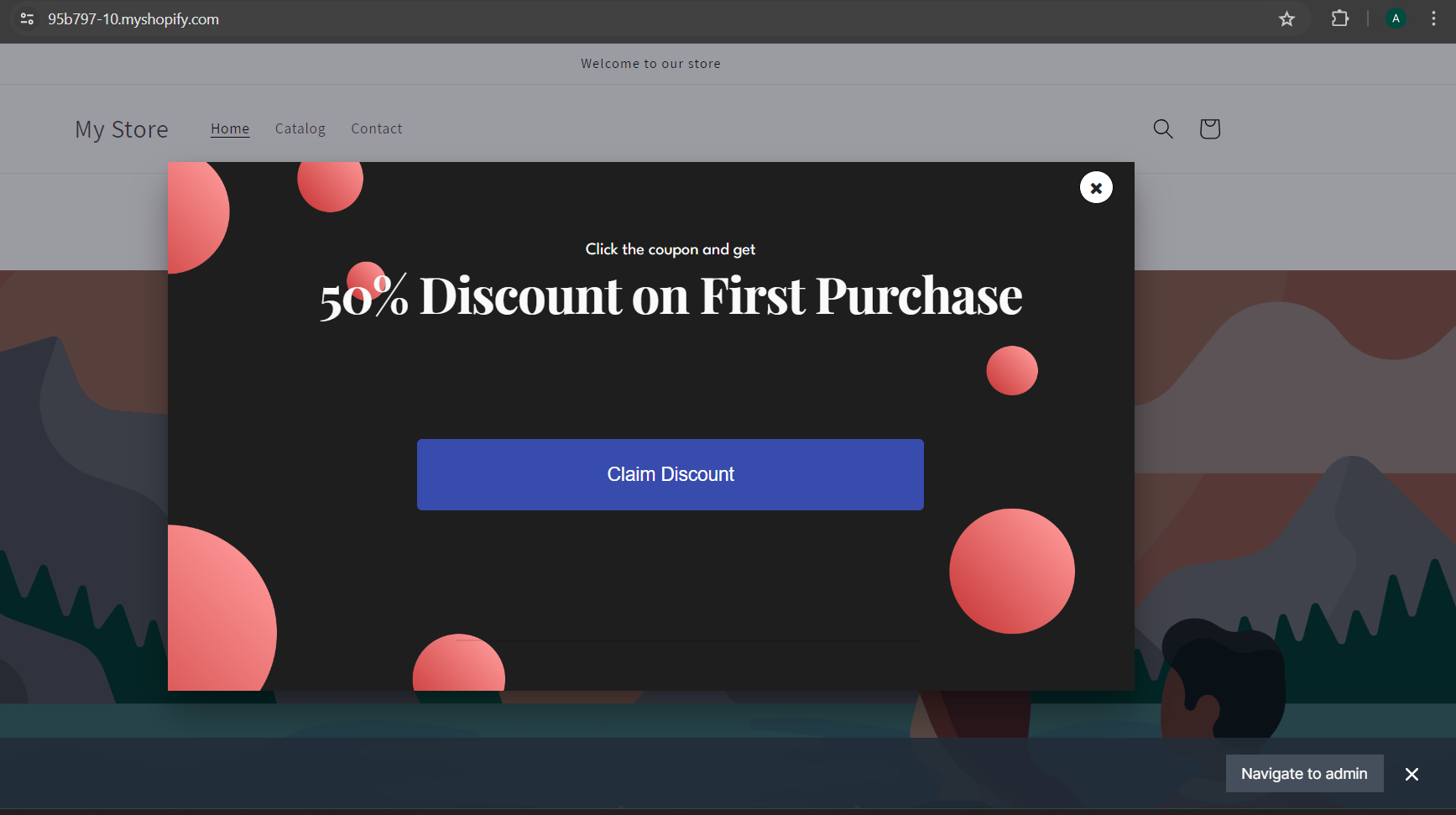
Your pop-up form will be added to your Shopify store.
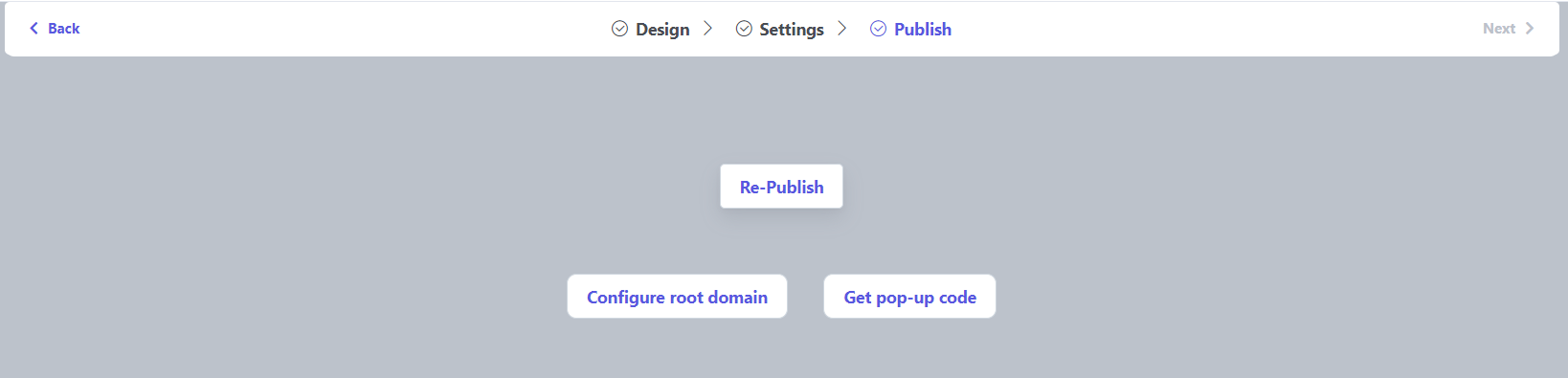
You can make changes to the form and re-publish it. Also, you can get the pop-up code to add to another page of your store.
Additional Resources
Use the search bar in our Help Center to find quick guides and walkthroughs. If you face any problem then reach out to us at Mailmodo Support or share your thoughts at Mailmodo Product Feedback .