Defining landing page structure
Last updated May 27, 2024
A landing page comprises of pages, sections and layouts. To learn what landing pages are, you can read Decoding landing pages .
This is the second article in a list of articles designed by Mailmodo to help you launch a landing page:
- Setting up landing pages in Mailmodo
- Defining landing page structure (here)
- Adjusting landing page elements
- Enhancing landing page functionality: Forms & Tracking
- Launching your landing page
Now let us, dive deep into the various basic components of landing pages.
Pages
You link pages to the landing page according to your need.
Steps:
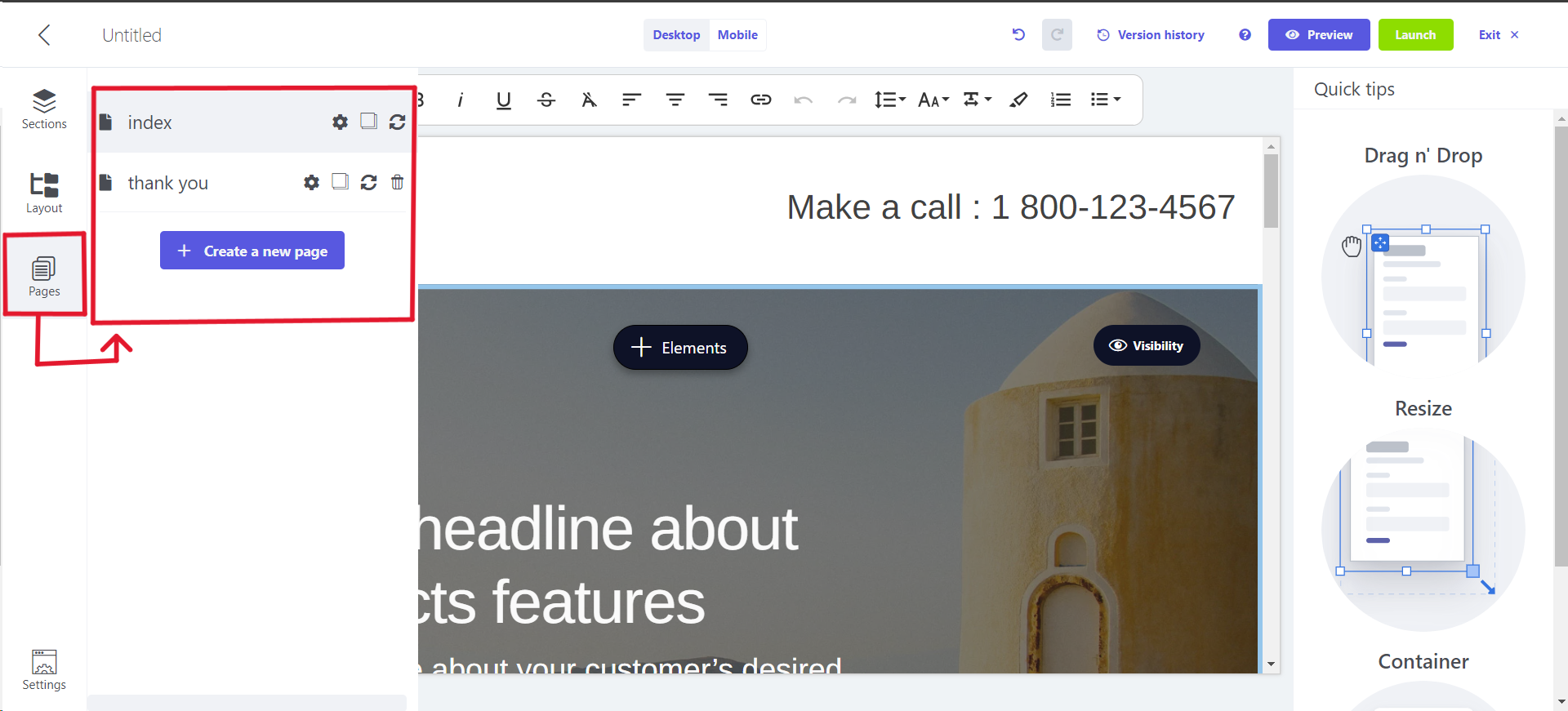
- On left hand panel click on 'Pages'.
- Then click on 'Create new page'.
To learn more about sub-pages, read Sub-pages in landing page .
Sections
Sections are used to organize the content easily on the page.
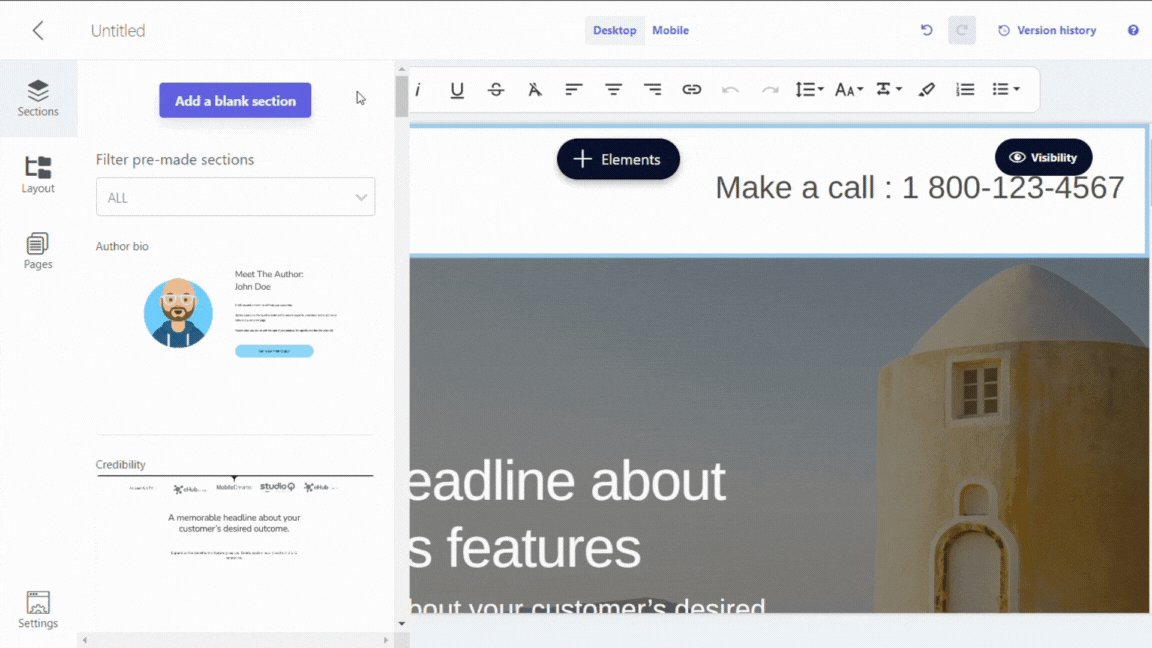
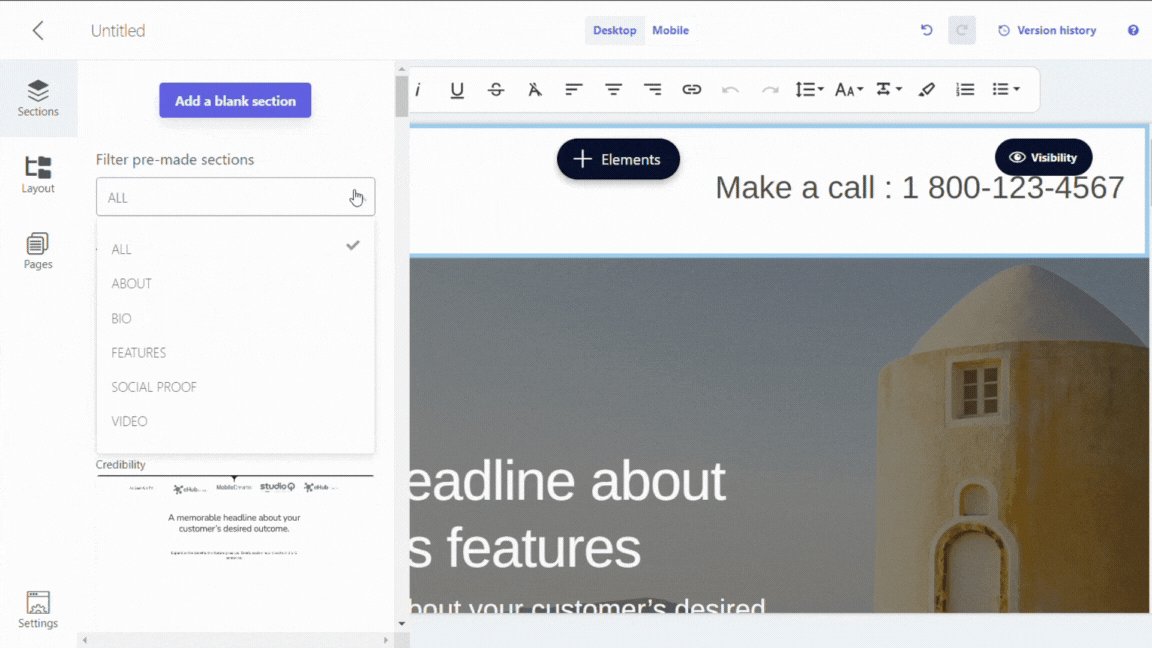
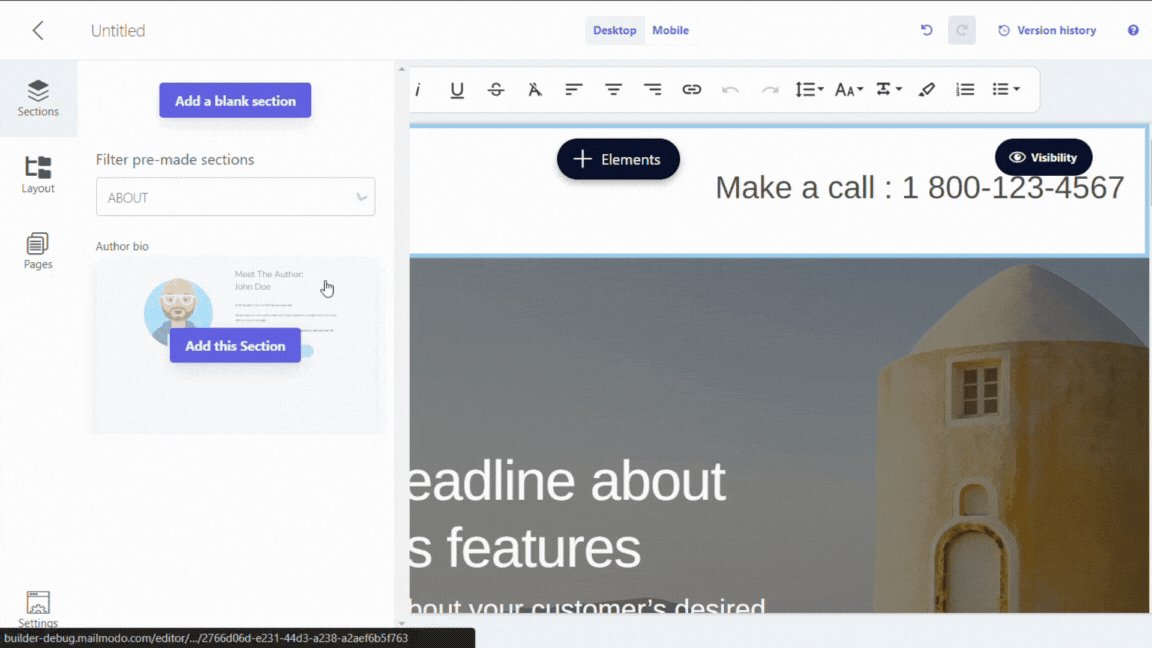
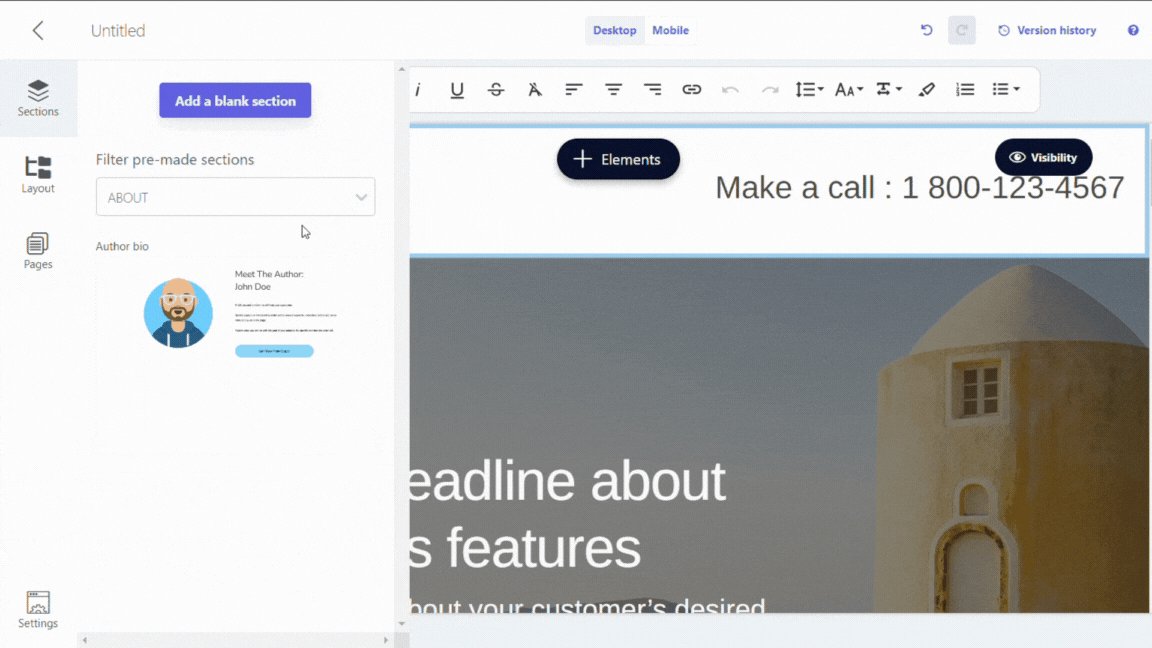
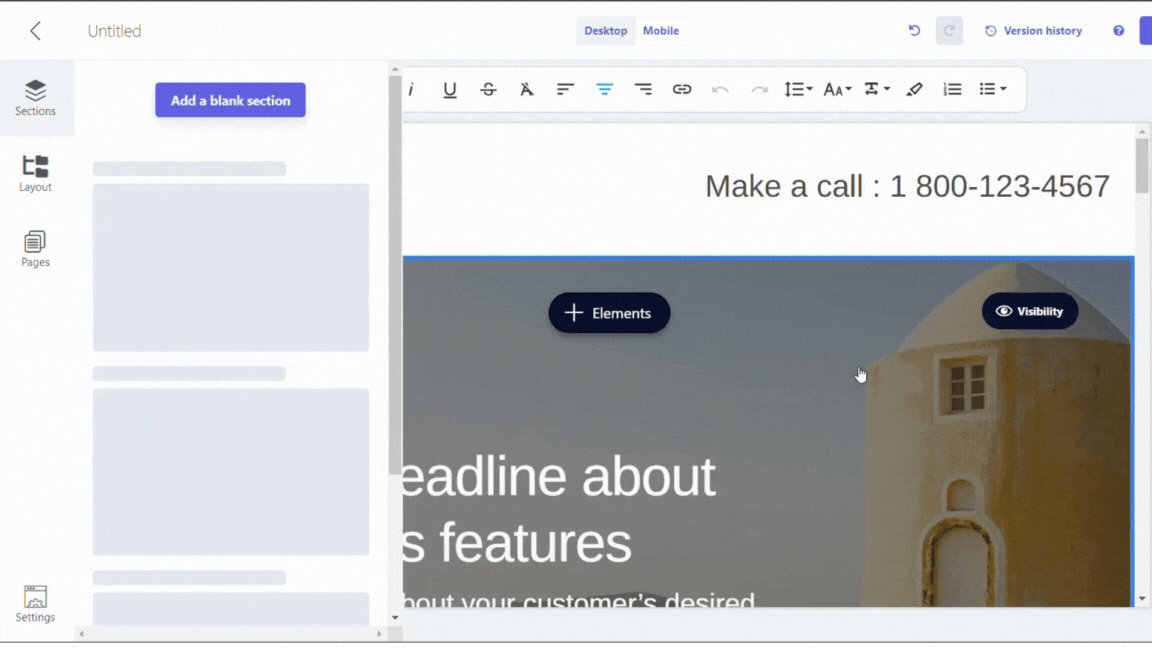
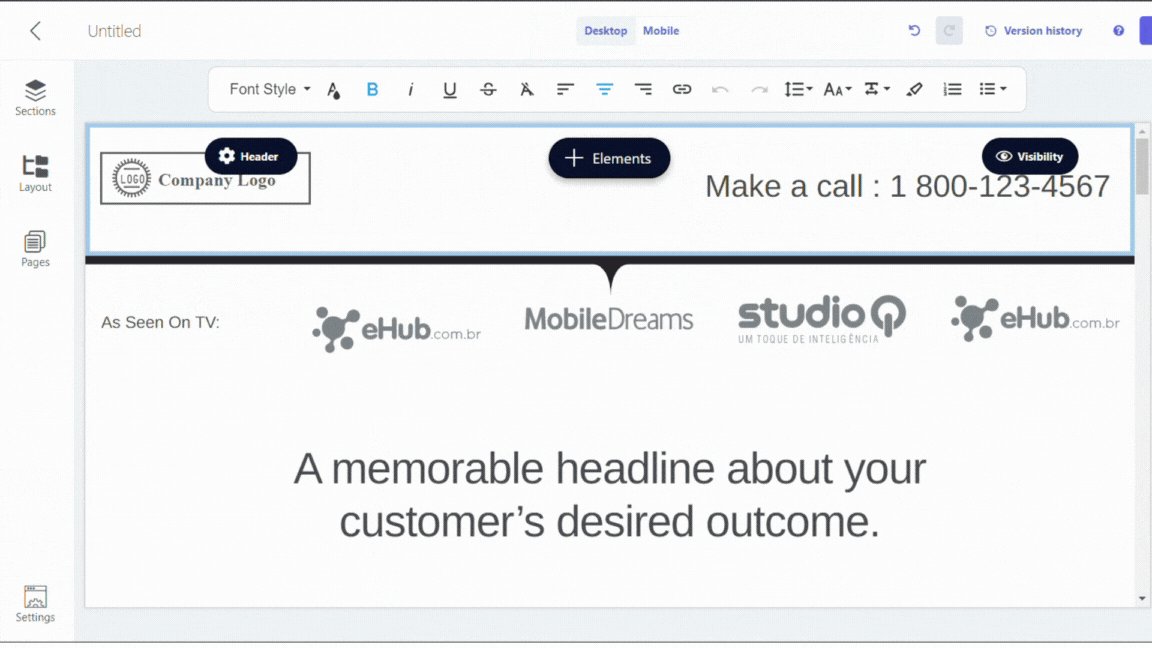
You can either start from scratch by clicking on 'Add a blank section' or use premade sections from the drop down menu.
New sections appear on the bottom of the page.
We can do the following with a section:
Name a section
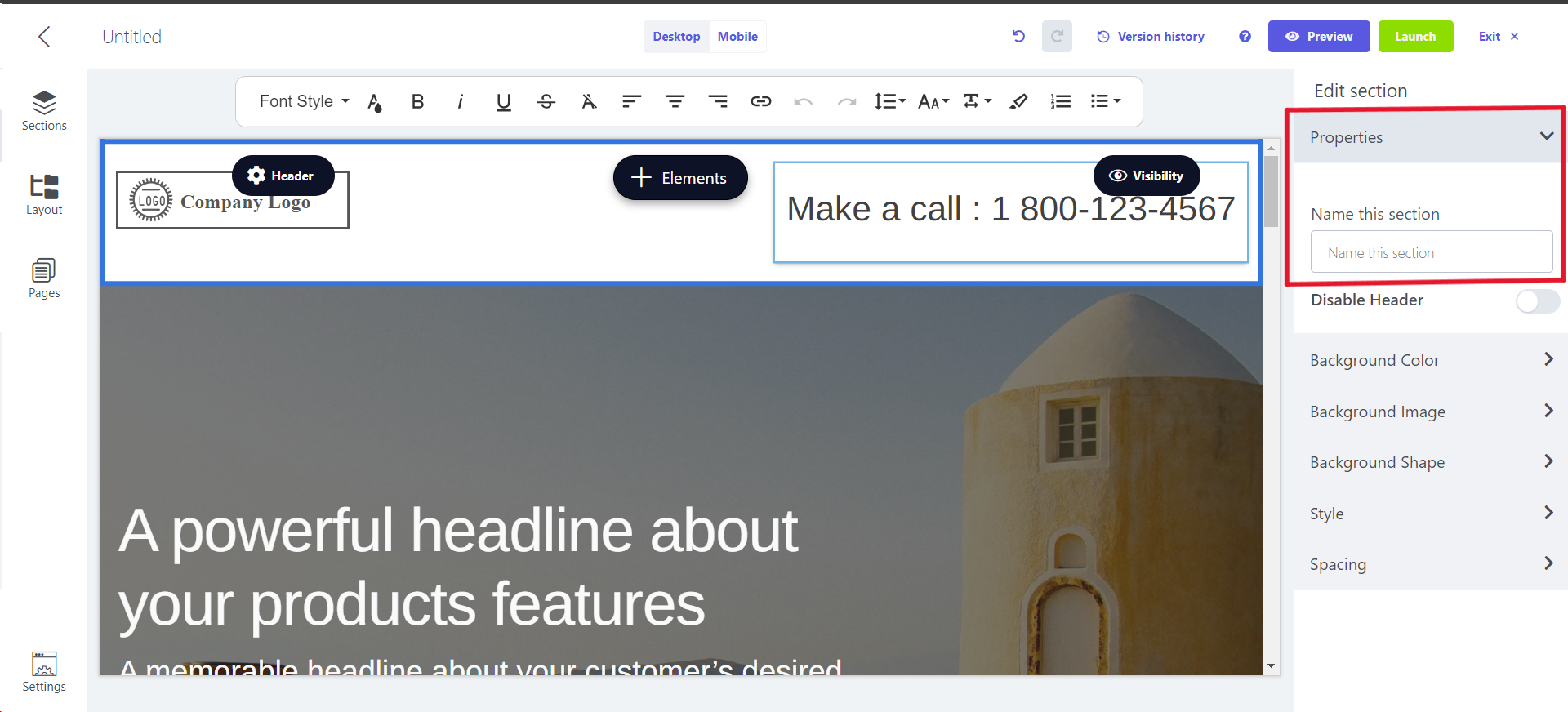
To name a section:
- Select a section by clicking on it.
- On the right hand side under properties there will be option to name the section.
It is a good practice to name sections.
Move a section
To move a section:
- On the left hand panel click on 'Layout'.
- Drag and drop the sections according to your need.
If you are uncertain about the specific section you need to relocate, then hover over a section in the list, it will exhibit animation within your design.
Duplicate a section
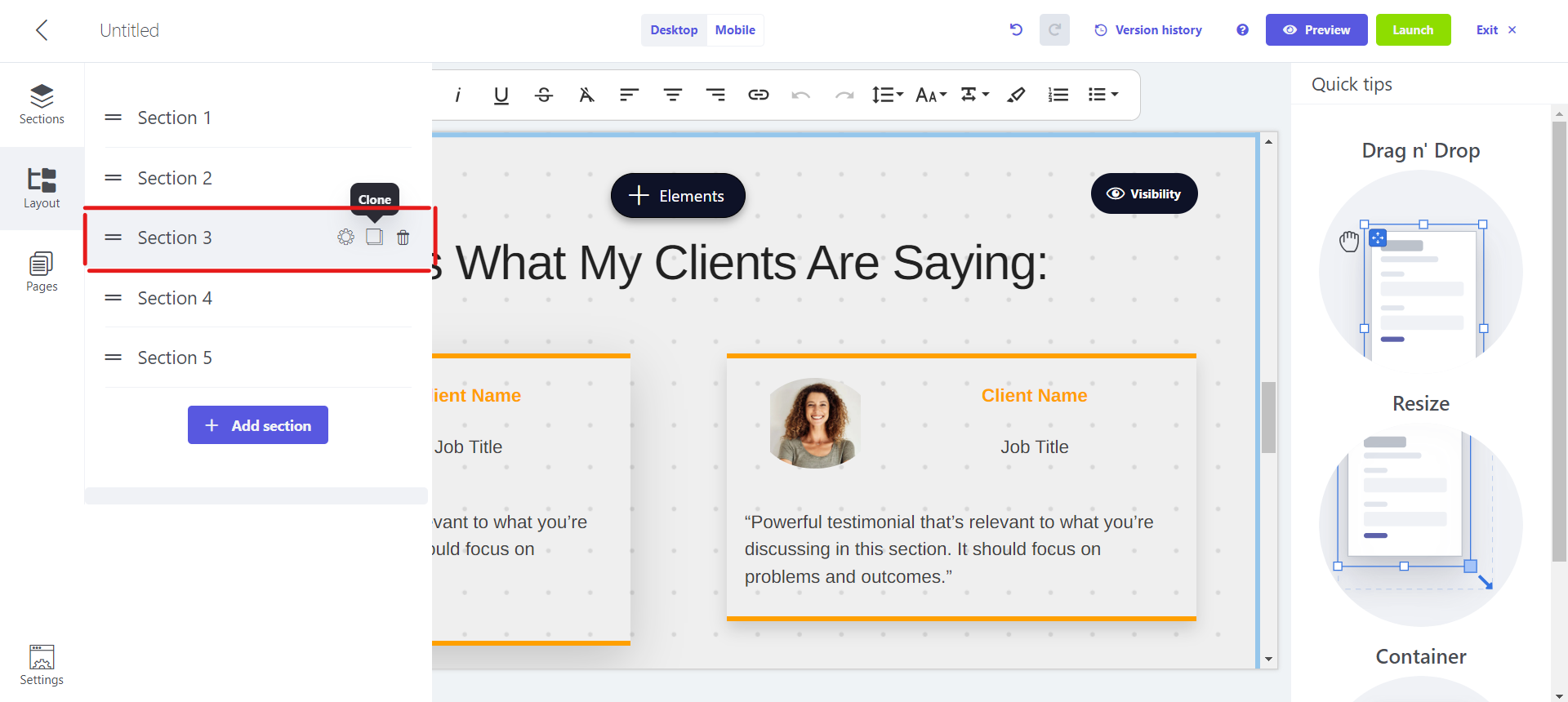
To duplicate a section:
- On the left hand panel click on 'Layout'.
- Hover over the section you want to reuse.
- Click on 'Clone', the cloned section will appear just below the section from which you cloned.
Swap a section
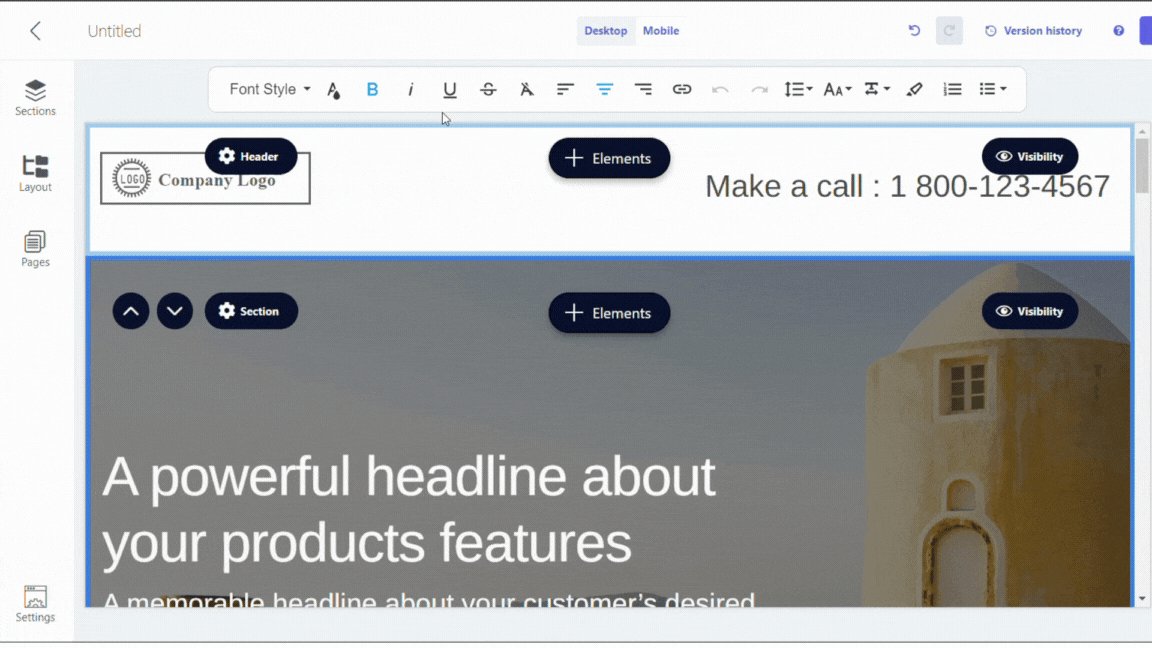
To swap a section:
- Click on the section you want to swap.
- Hover over the 'Section' option visible on the upper left hand side of the section you chose.
- From the three options available, click on the 2nd one i.e. 'Swap sections'
- In the pop up box which appears click on 'Yes, Swap Section'.
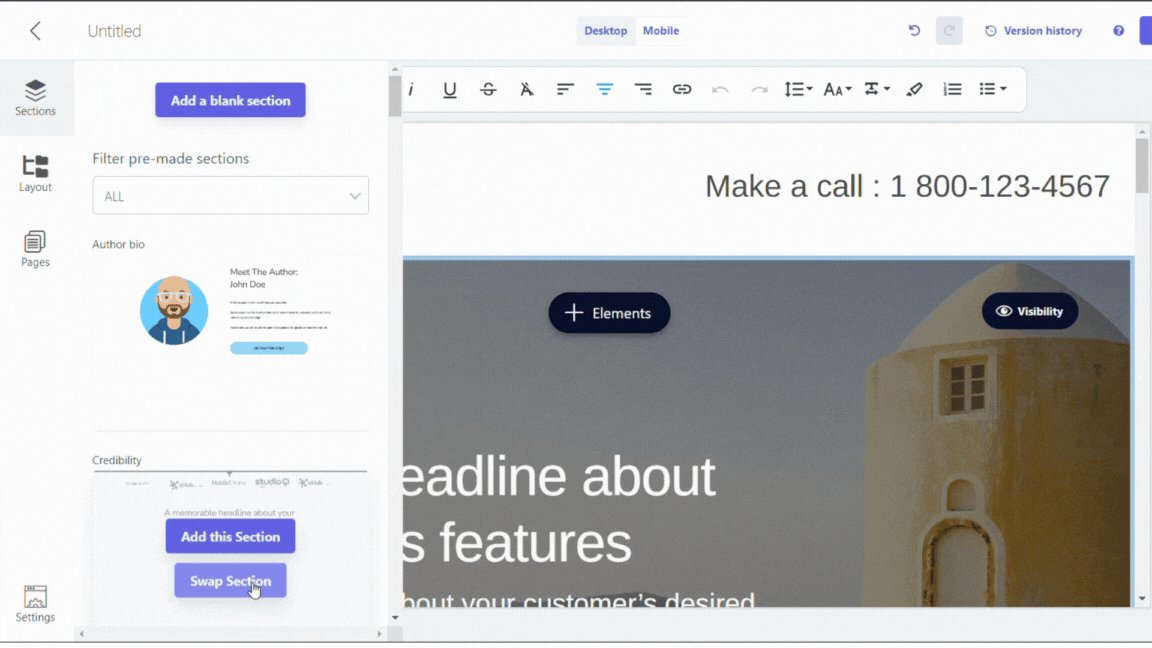
- On the left hand side 'Sections' panel will open, hover over the section you want to use (or add blank section).
- Click on 'Swap Section'. The sections will be swapped.
Swapping the block will erase all the contents of the current block.
Delete a section
To delete a section:
- Click on the section you want to swap.
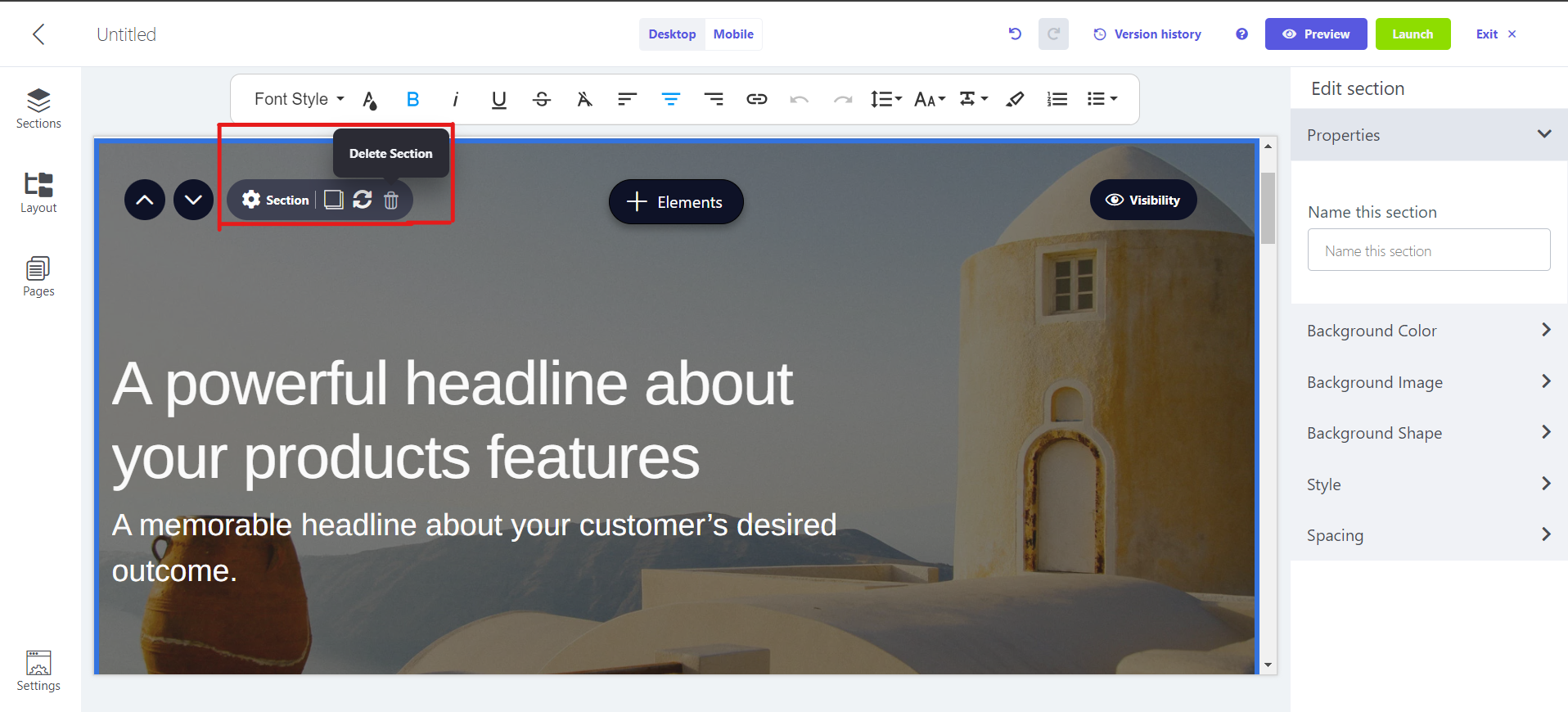
- Hover over the 'Section' option visible on the upper left hand side of the section you chose.
- From the three options available, click on the 3rd one i.e. 'Delete section'
Elements
Within a section, you have the capability to incorporate various elements, including a container, text, button, image, video, divider, logo, icon, code, and form. To learn more about elements read Adjusting Your Landing Page Elements .
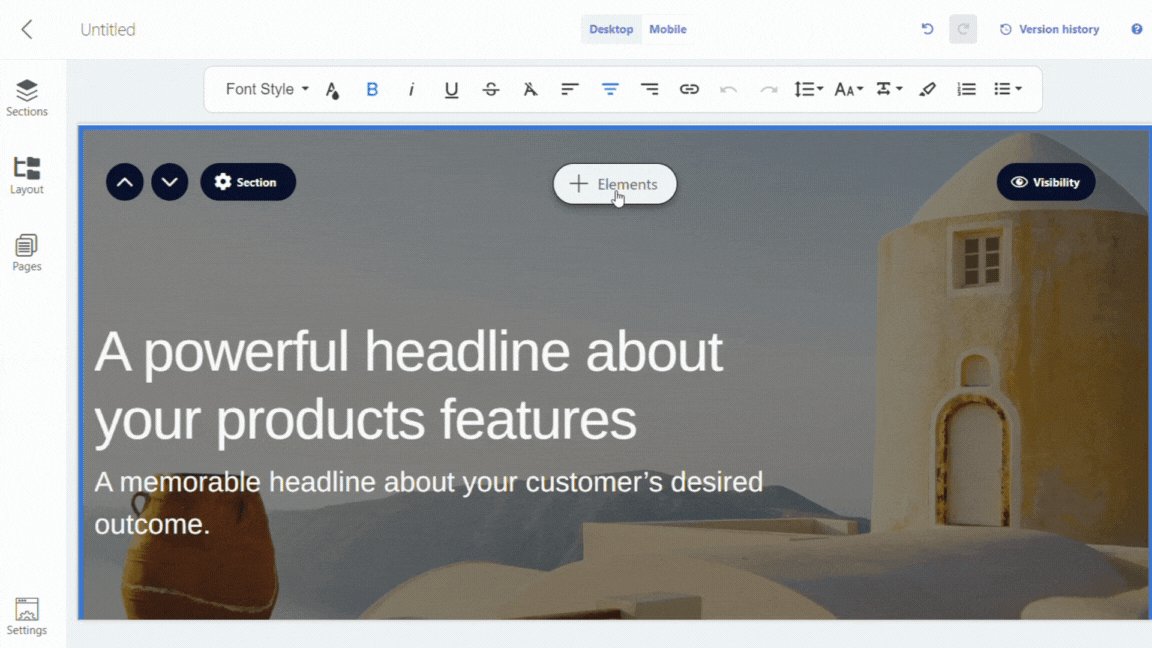
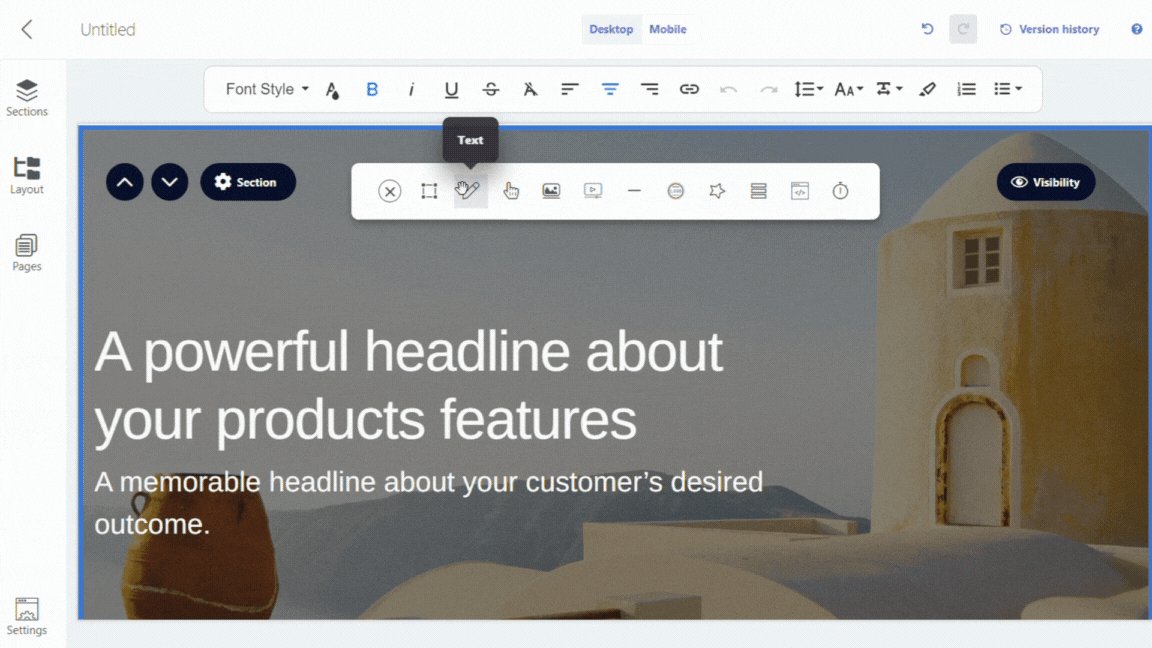
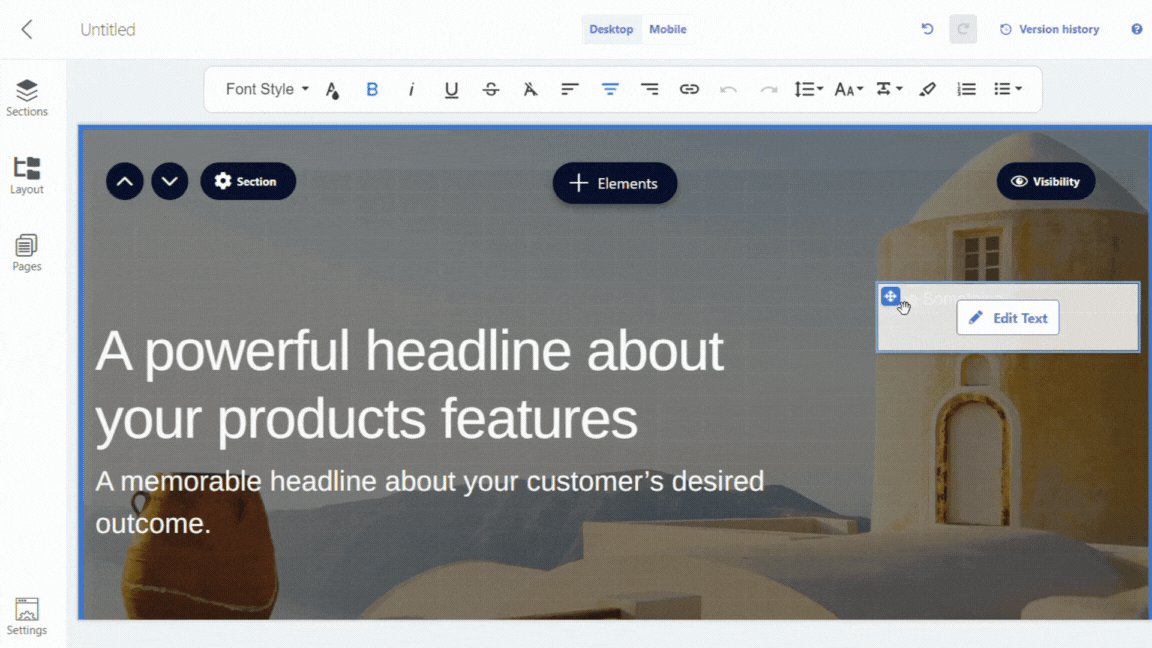
Add element
To add an element follow the given below steps:
- Click on the section you want to add an element to.
- Click on Elements button present in the upper middle position.
- Choose the element you want to add then drag and drop it in desired position inside the section.
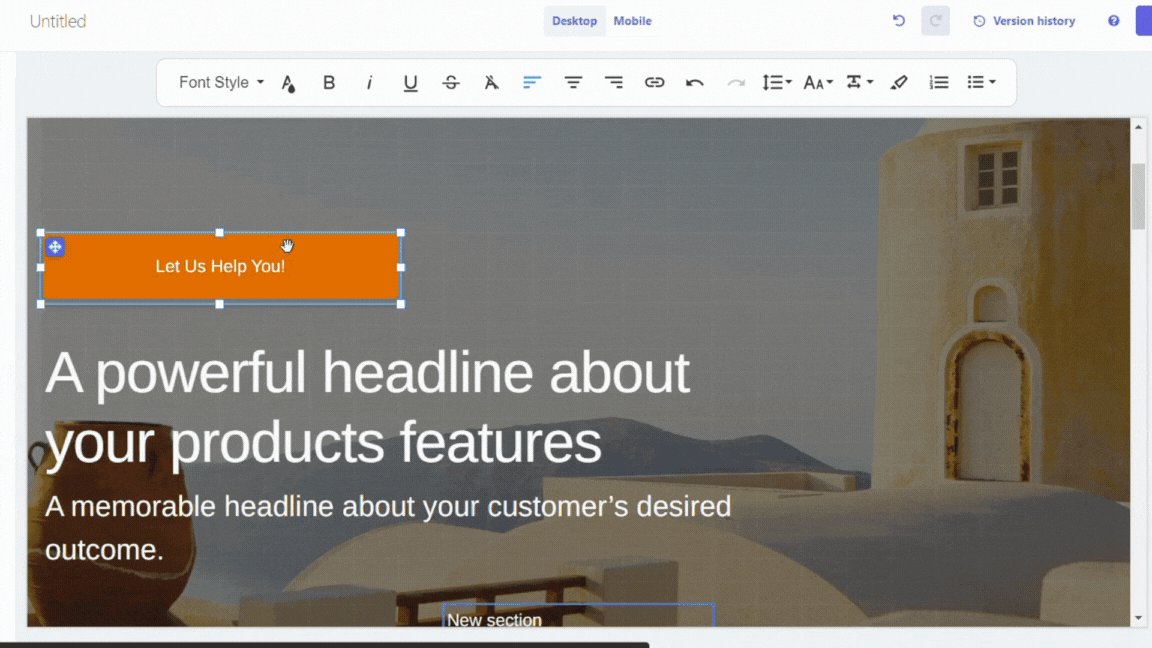
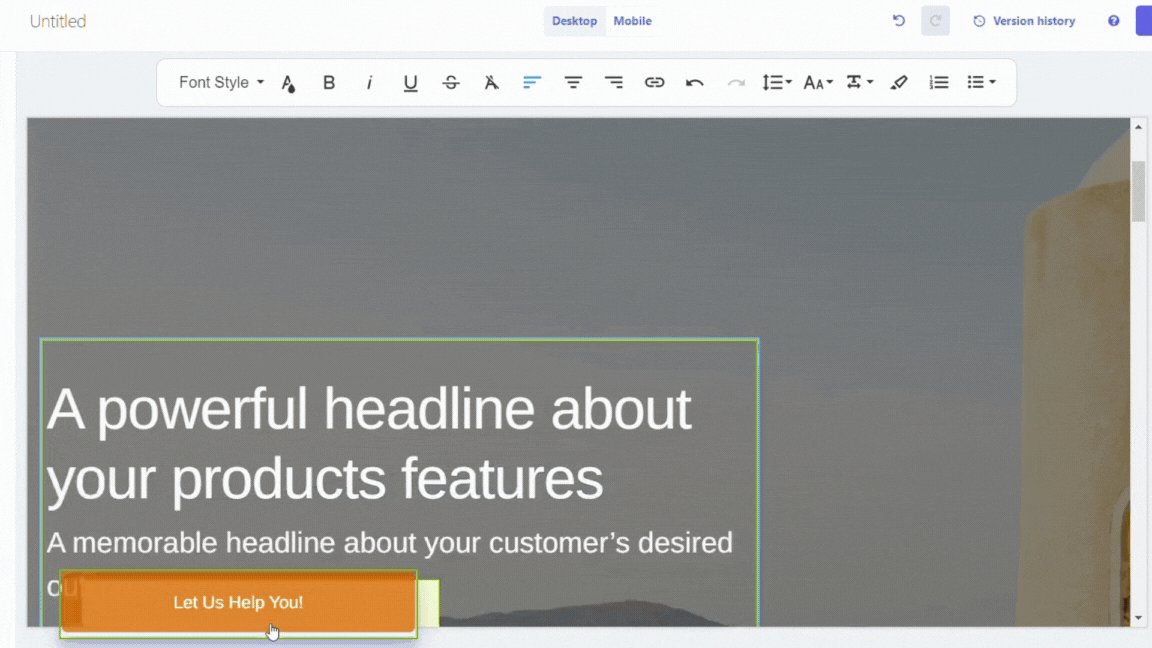
Move element
You can easily drag and drop the elements anywhere inside the section.
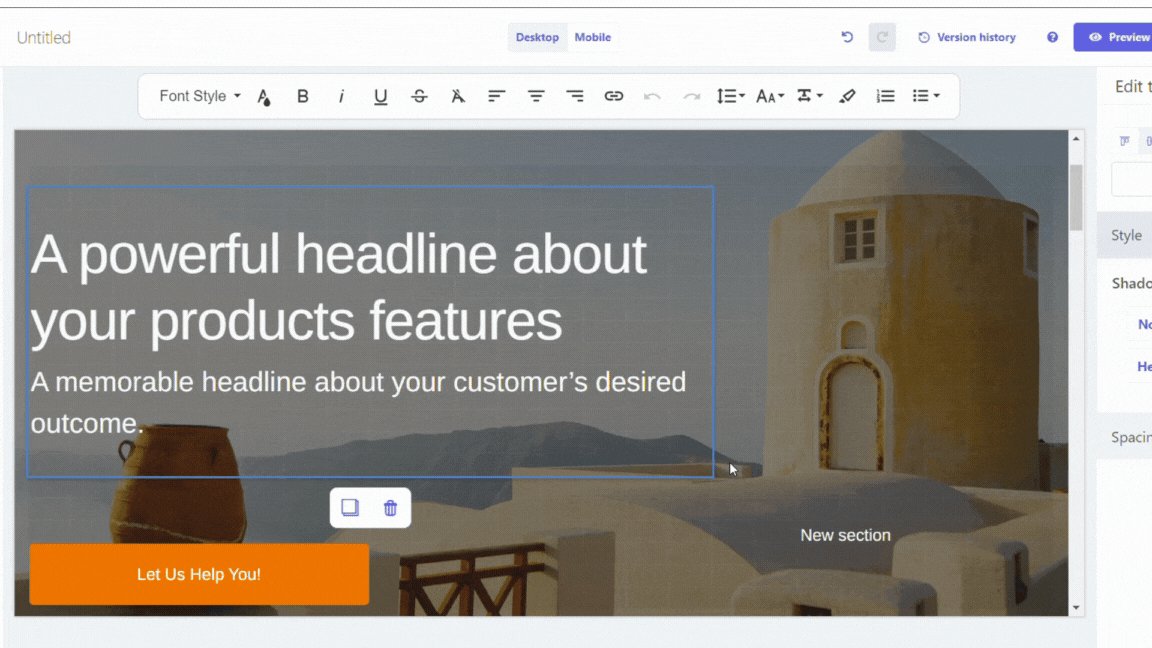
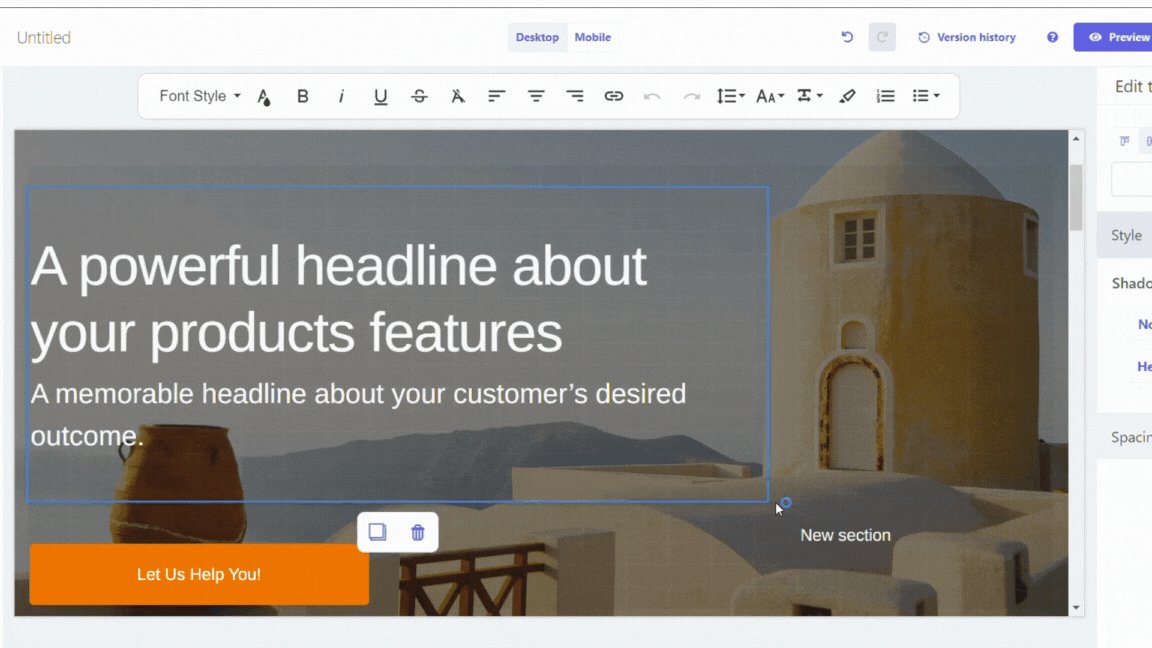
Resize element
To resize an element, Hover over element->Drag any corner to desired size.
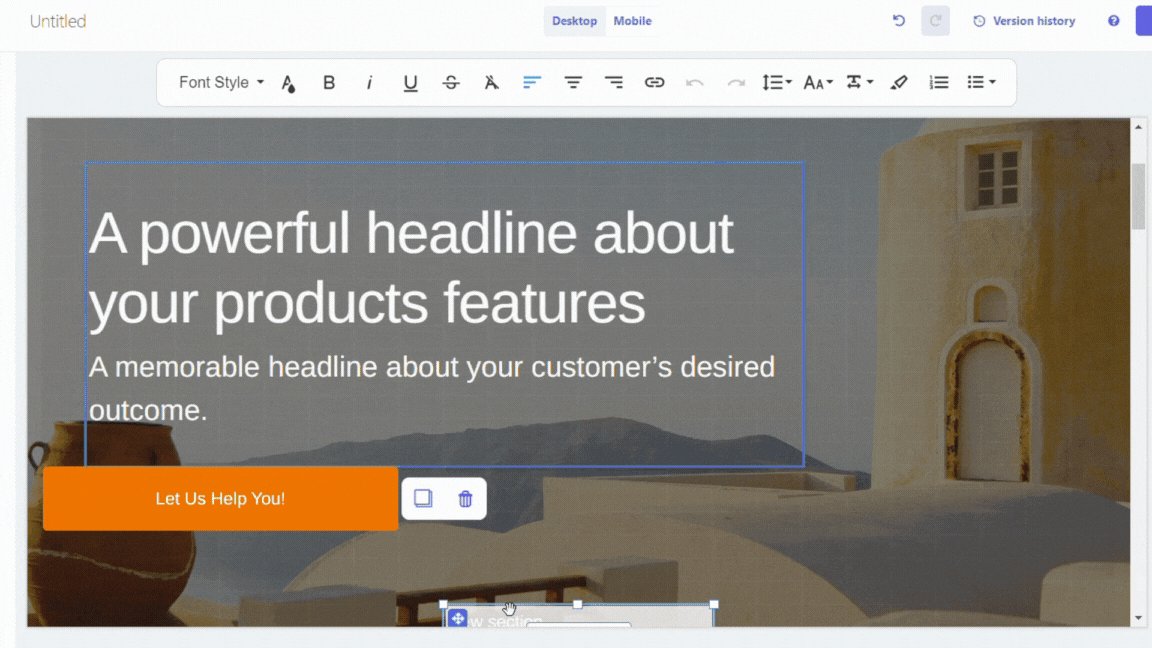
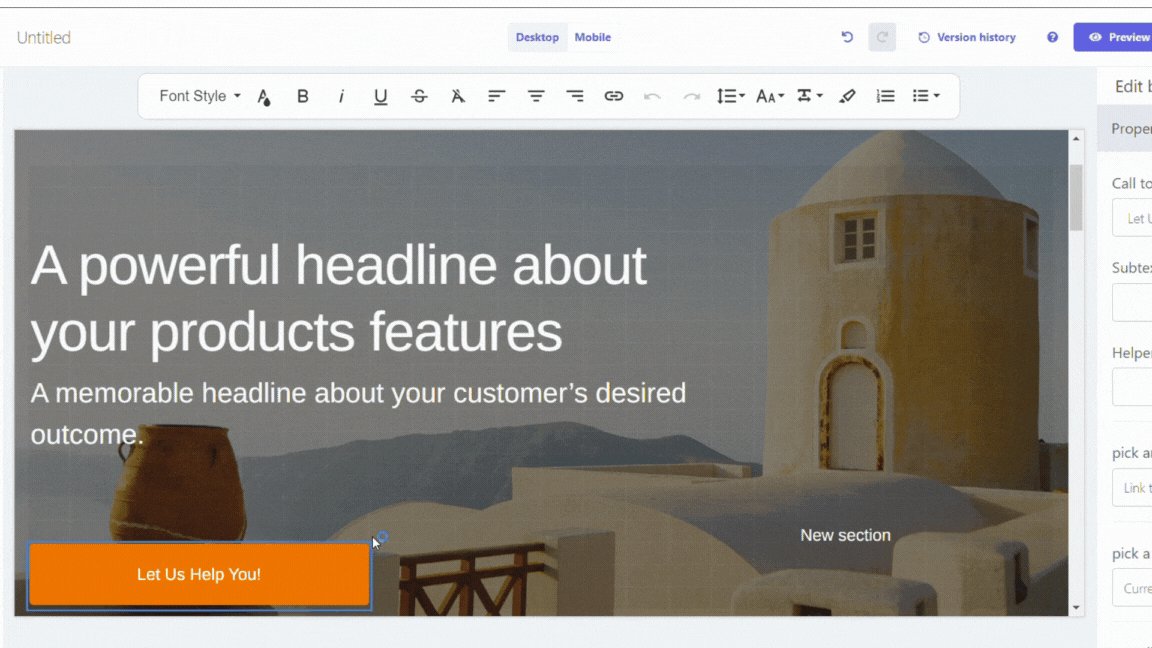
Duplicate element
To duplicate an element, Click on the element->Click on the copy icon visible on the lower end.
The duplicate element will be copied just below the original one.
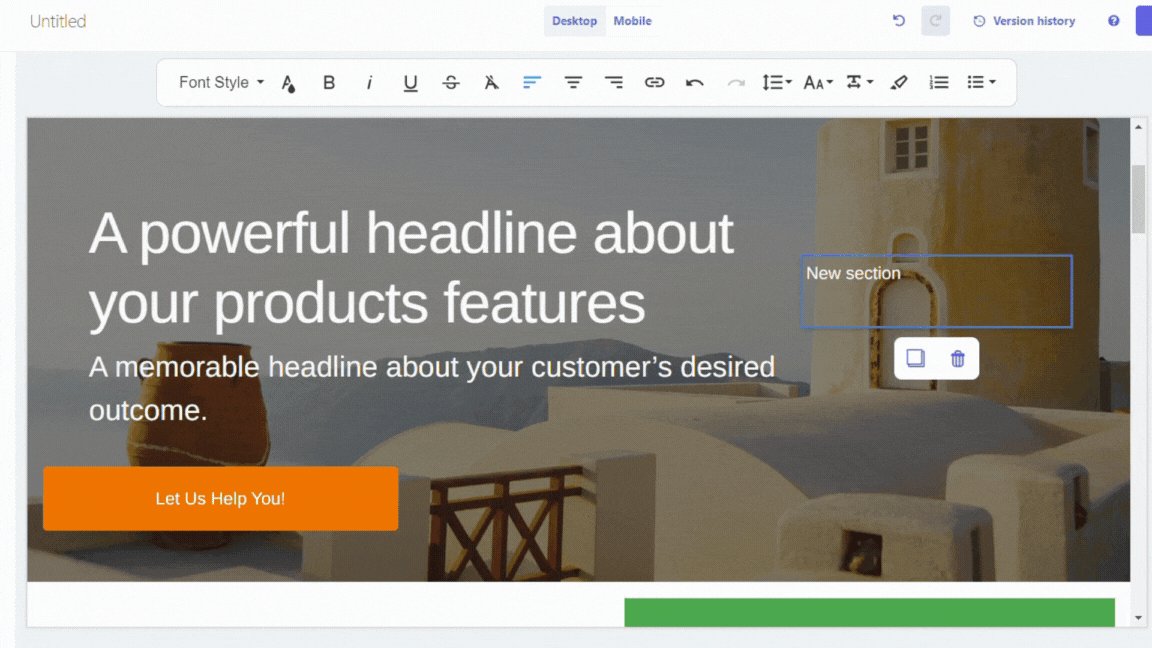
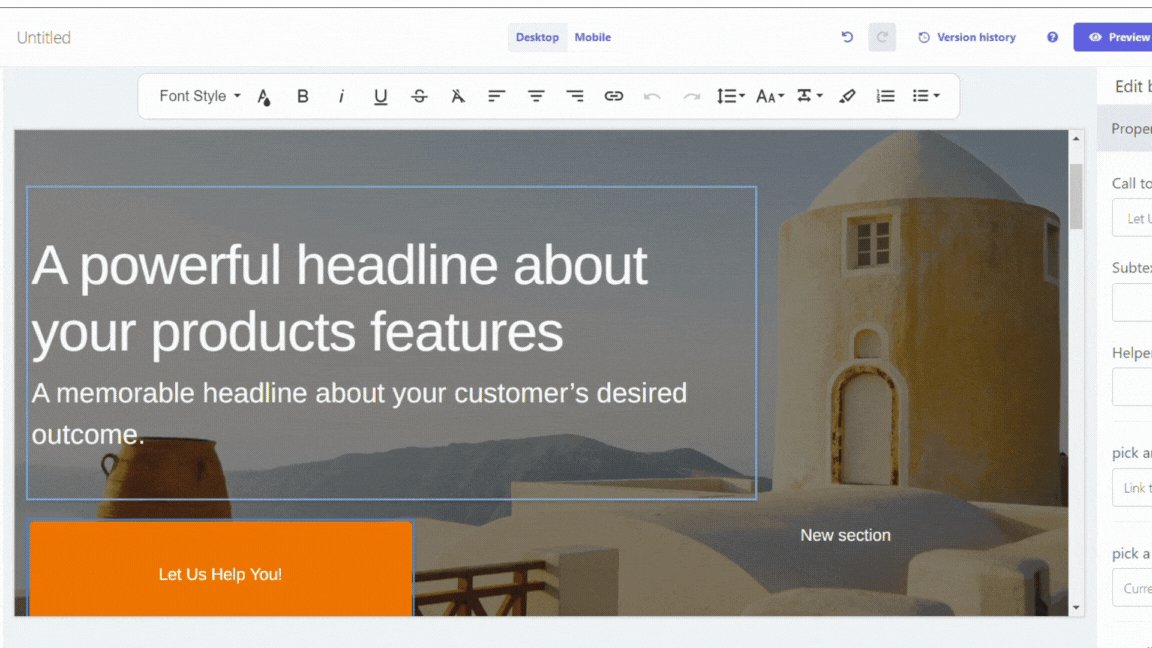
Delete element
To delete an element, Click on the element->Click on the delete icon visible on the lower end.
Now we can move onto the third part i.e. Adjusting landing page elements , in this we will learn about various elements that we can use in landing pages.
If you face any problem then reach out to us at Mailmodo Support or share your thoughts at Mailmodo Product Feedback .