FB comment section in landing page
Last updated May 27, 2024
Before diving into adding comment section it will be good to know about Tracking, covered in Enhancing Landing Page Functionality .
Comment plugin code snippet
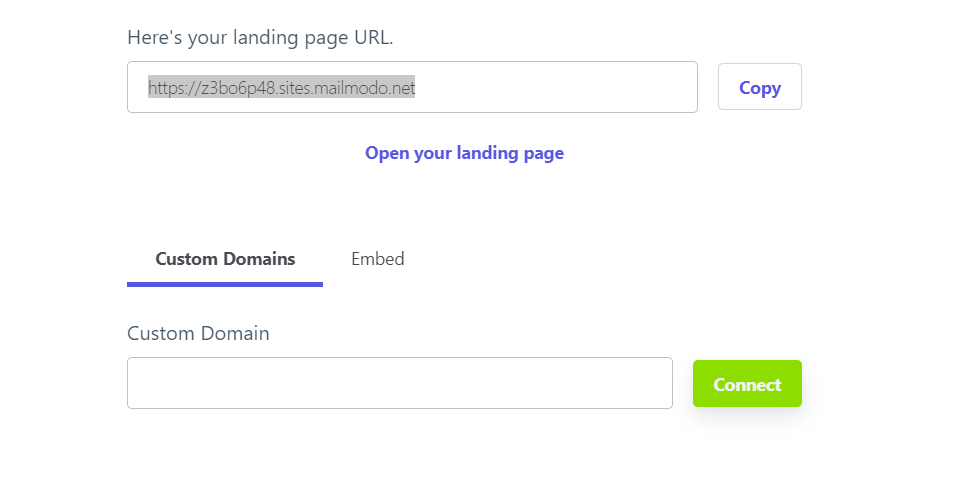
- Copy your landing page URL. (To find it, follow Launching Landing Page )
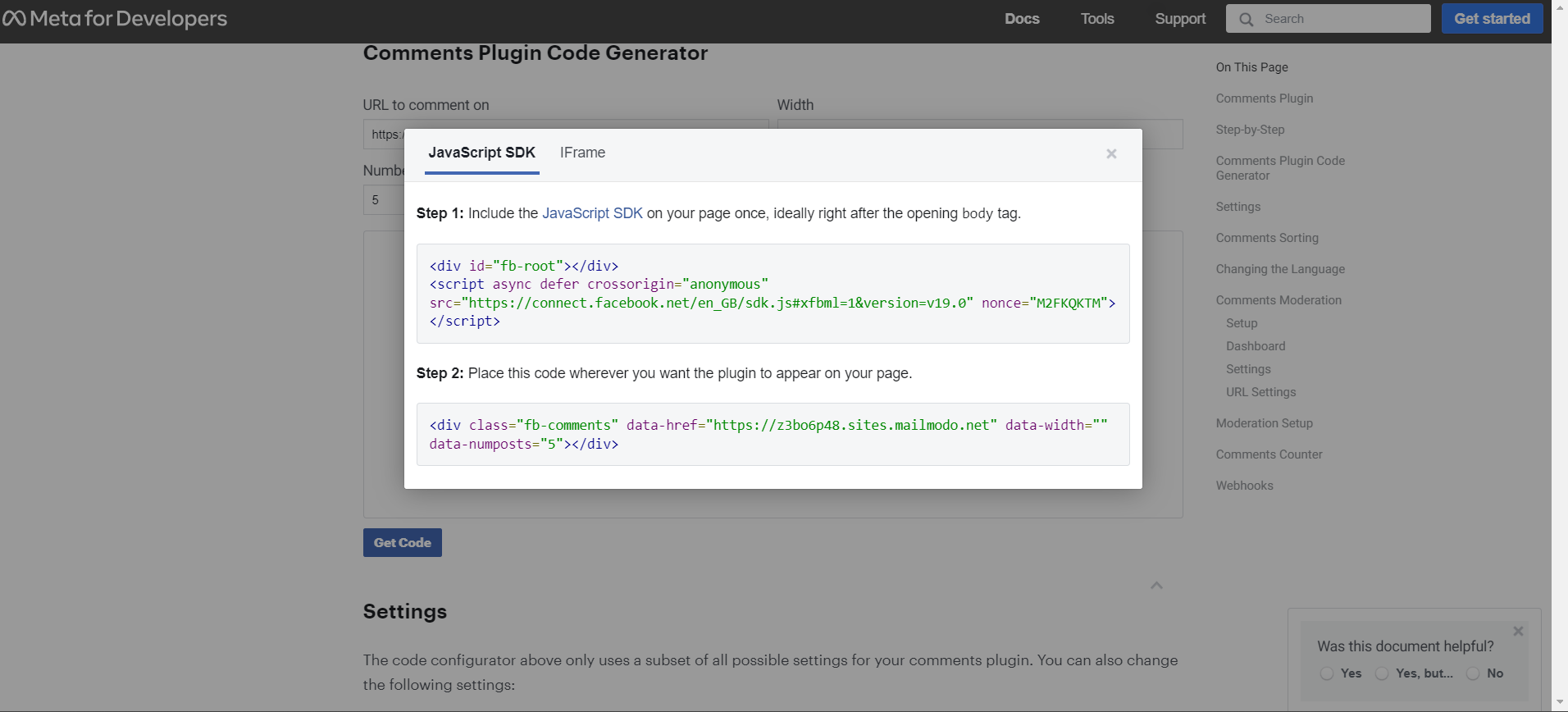
- Visit the Comments Plugin Code Generator .
- Insert the URL of your landing page into the "URL to comment on" field.
- Click on "Get Code" to generate the code snippets. Both code snippets, in Step 1 and Step 2, as show in below image.
Add snippet to landing page
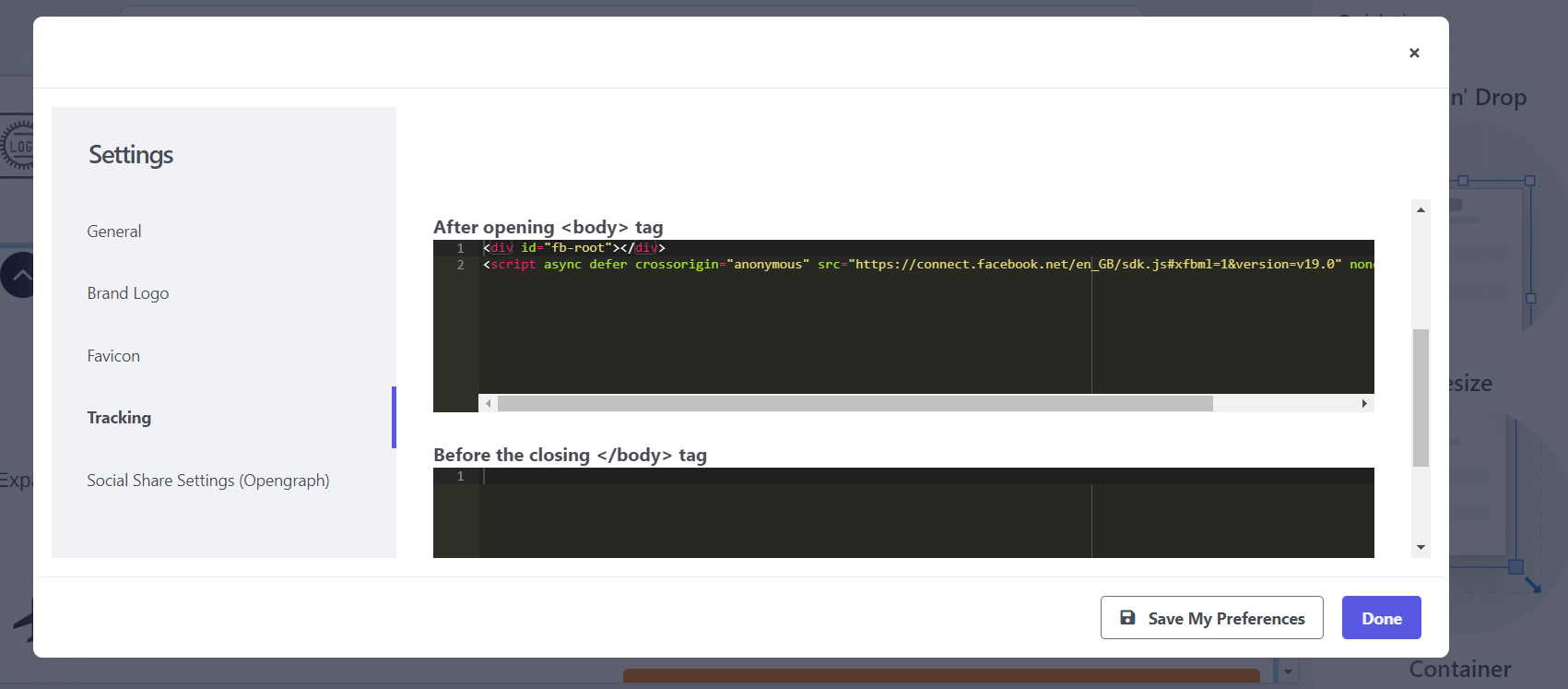
- Return to your landing page and navigate to Settings -> Tracking.
- In the After opening <body> tag section, insert the Facebook-provided JavaScript SDK i.e. Step 1.
- Click on "Done."
- Drag and drop the Code element onto your landing page. (To learn more about elements, read Adjusting Landing Page Elements )
- Paste the second code snippet in Step 2.
- Once completed, remember to re-publish your landing page to apply the changes.

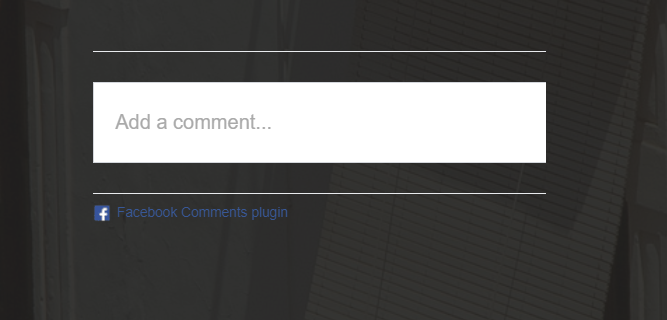
Now, we have the comment plugin as shown in below picture.
If you face any problem then reach out to us at Mailmodo Support or share your thoughts at Mailmodo Product Feedback .
Was this article helpful?