Trigger campaigns through Freshmarketer in Mailmodo
Last updated June 29, 2025
In this article we will see how to configure transactional campaigns in Mailmodo, triggered by events recorded in Freshmarketer journey.
How to create a Transactional Campaign on Mailmodo
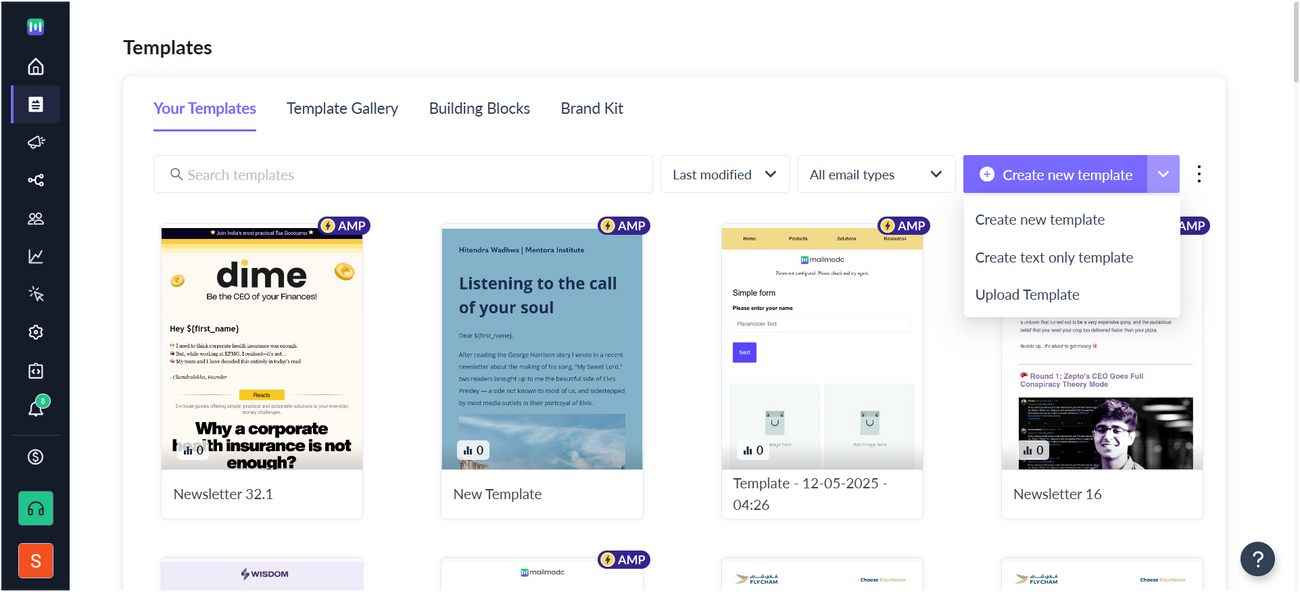
Step 1: Go to templates from the vertical menu on the left side. Click on create new template.
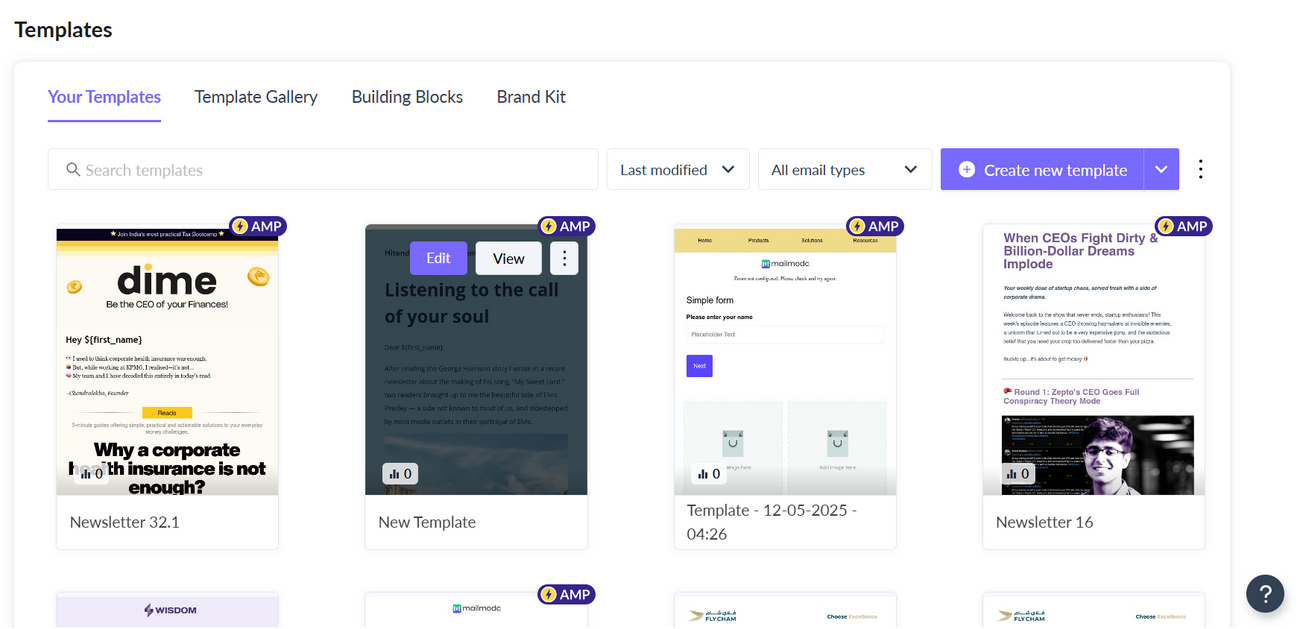
Step 2: Either select a blank template or a pre-existing template
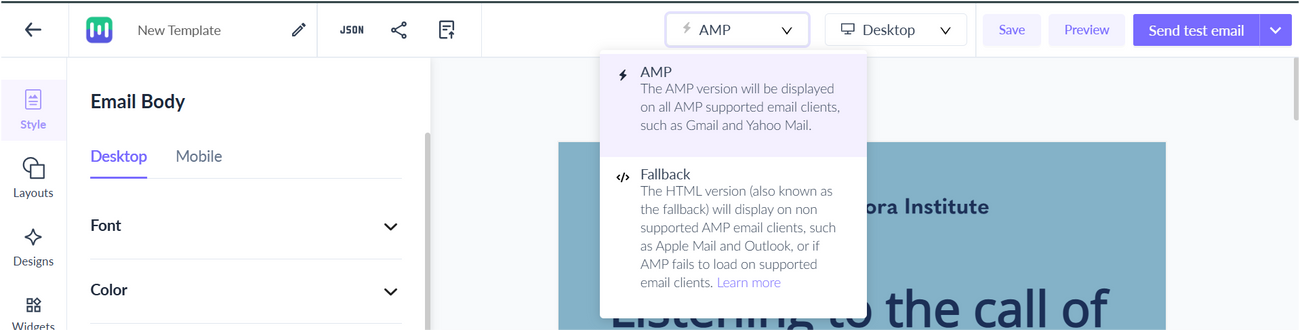
Step 3: Use the editor to edit the template. Save and rename the template upon completion. After saving, click on back arrow.
Step 4: You will be redirected to the home page. Click on Trigger under Campaigns from the vertical menu on the left. Next, click on Create trigger campaign.
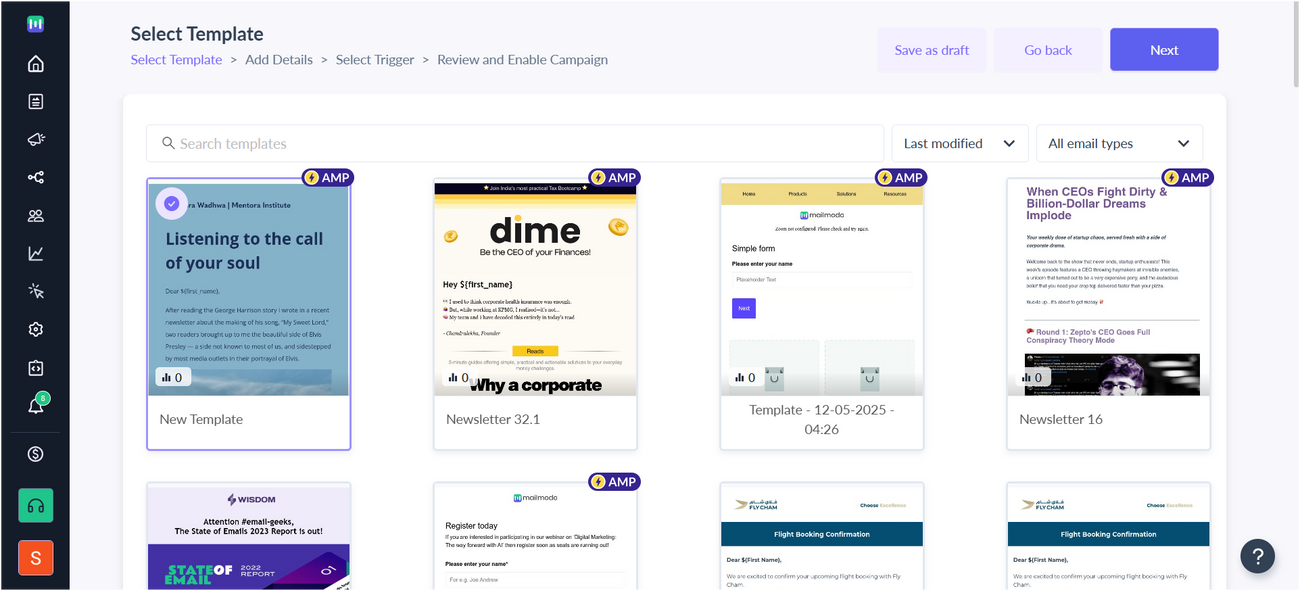
Step 5: Select the template you saved before. Click on next.
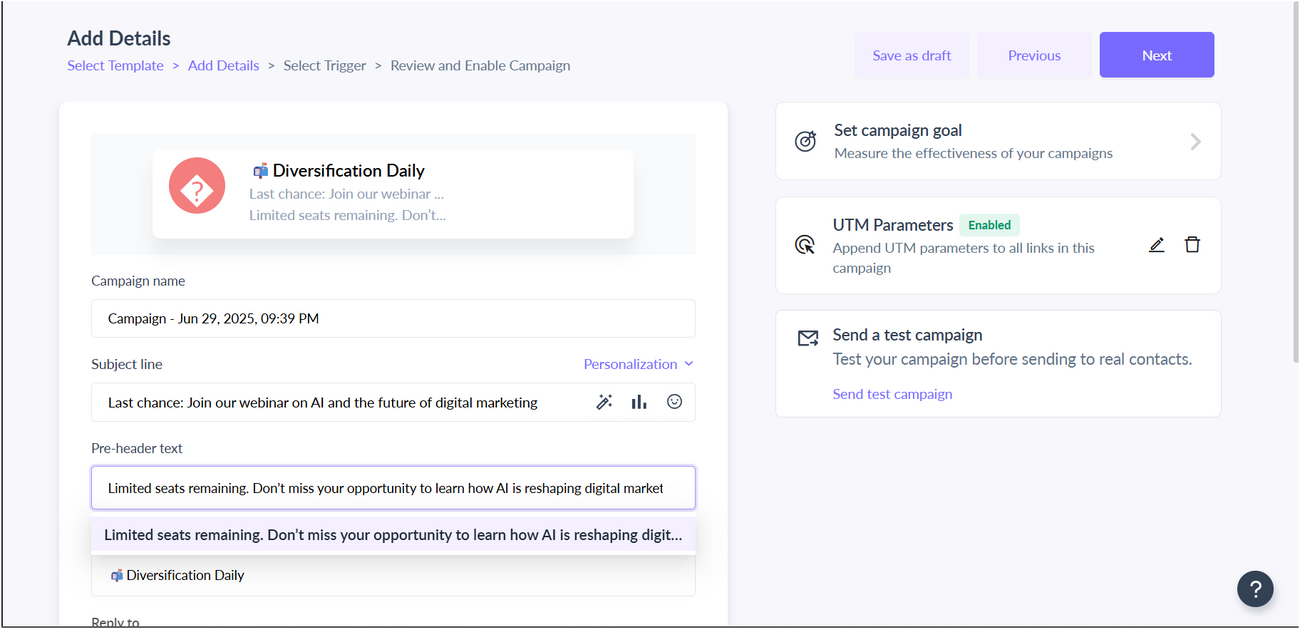
Step 6: Add Subject Line, Pre-header text, From name and Reply to email. Click on next.
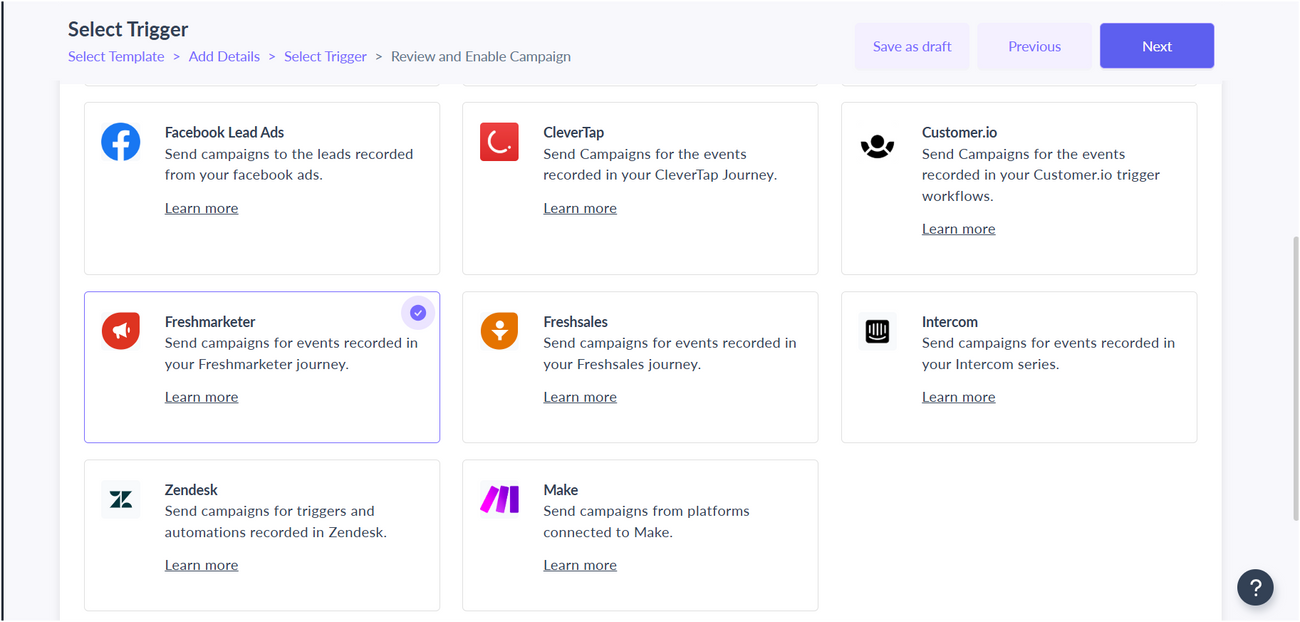
Step 7: You will be redirected to trigger on events. Select Freshmarketer from the list of platforms. Click on next.
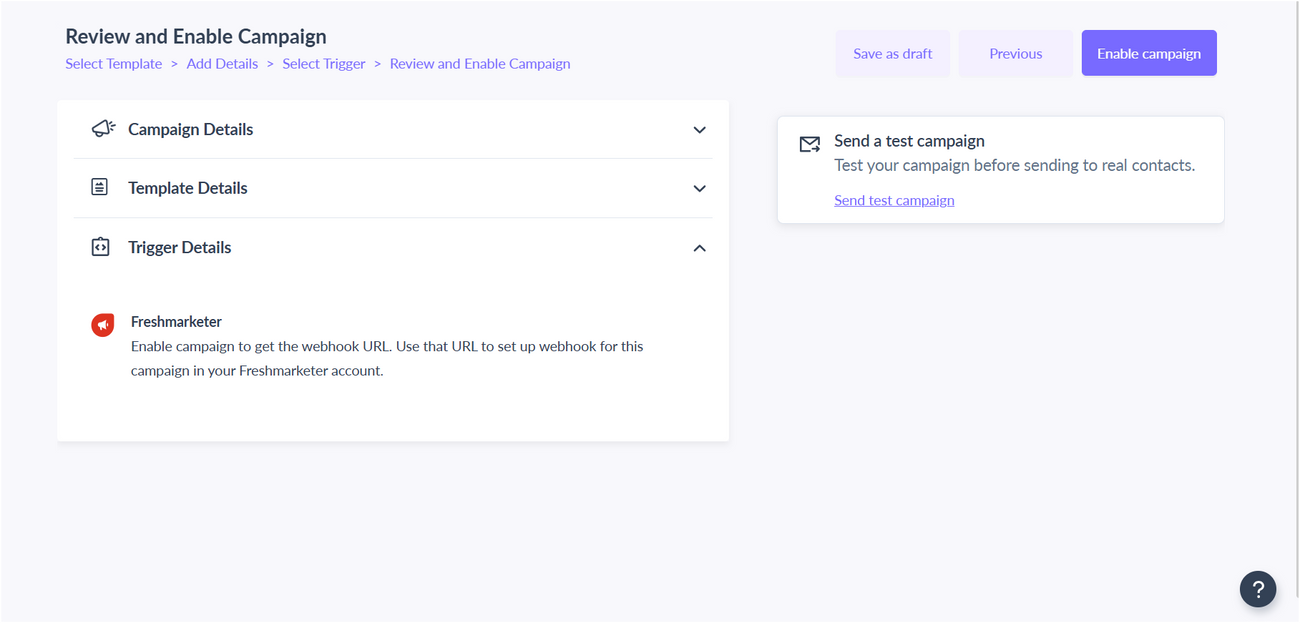
Step 8: Review and test your campaign. To test, click on send test campaign->enter email ID->send test email.
Once tested and reviewed, click on enable campaign.
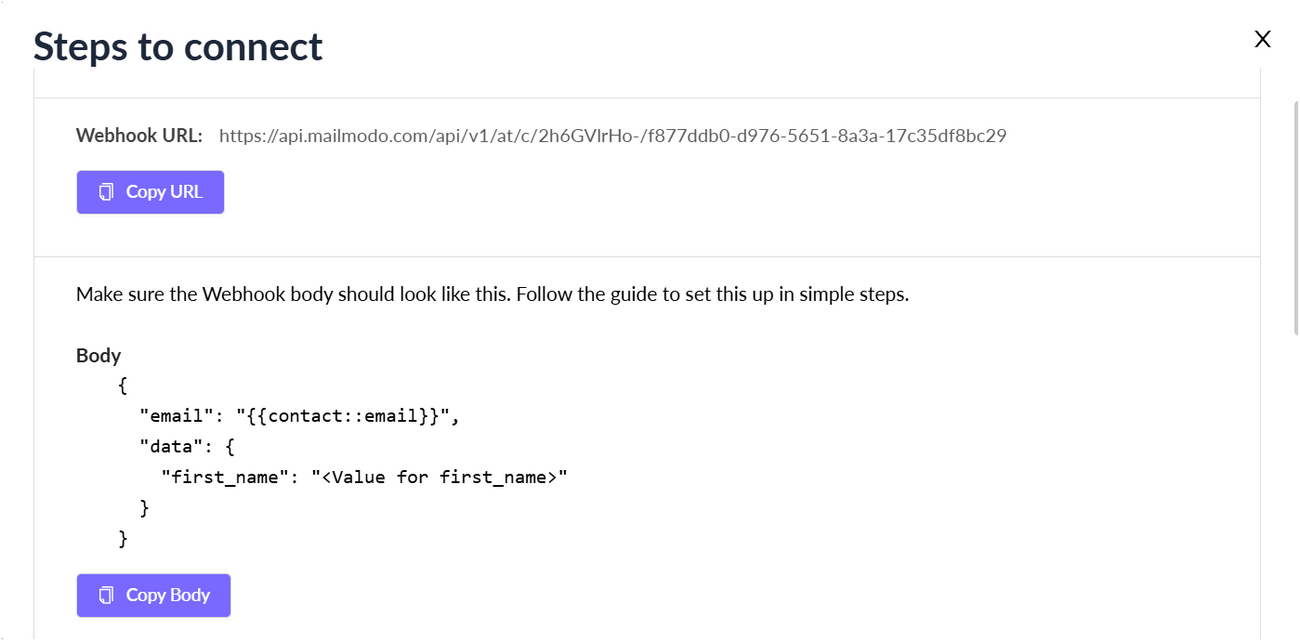
Step 9: You will be redirected to Campaign page. Select setup steps -> Click on Copy URL button. We will use this webhook url in the Freshmarketer series.
To access this page in future, go to trigger in the vertical menu (left side)->select the campaign-> setup steps
Freshmarketer setup
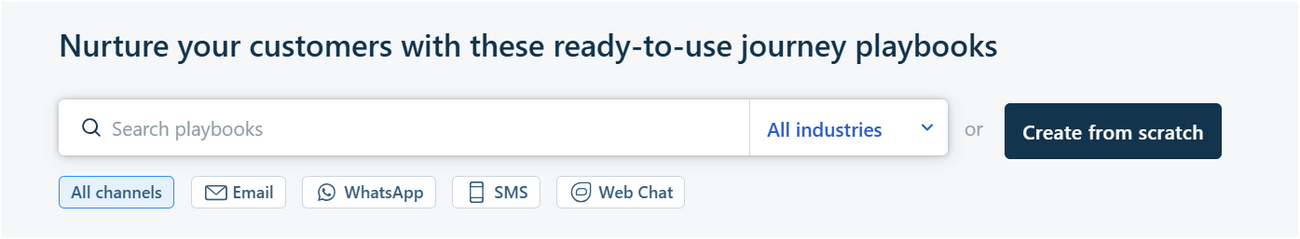
Step 1: Click on Customer Journeys
Step 2: Click on Create from scratch
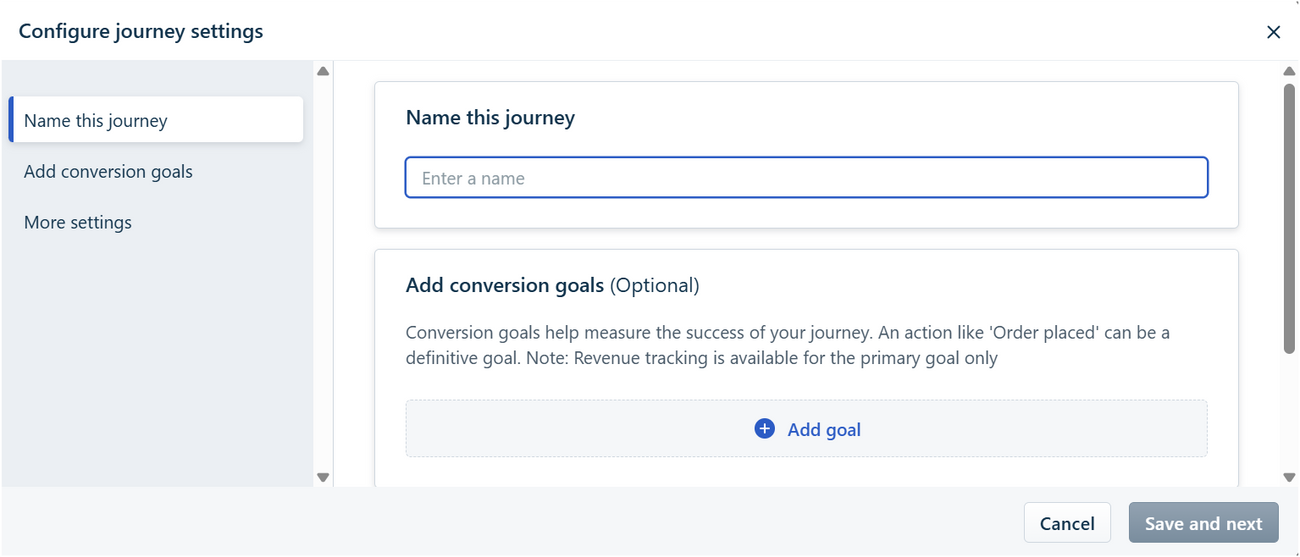
Step 4: Name your journey--> Save and next
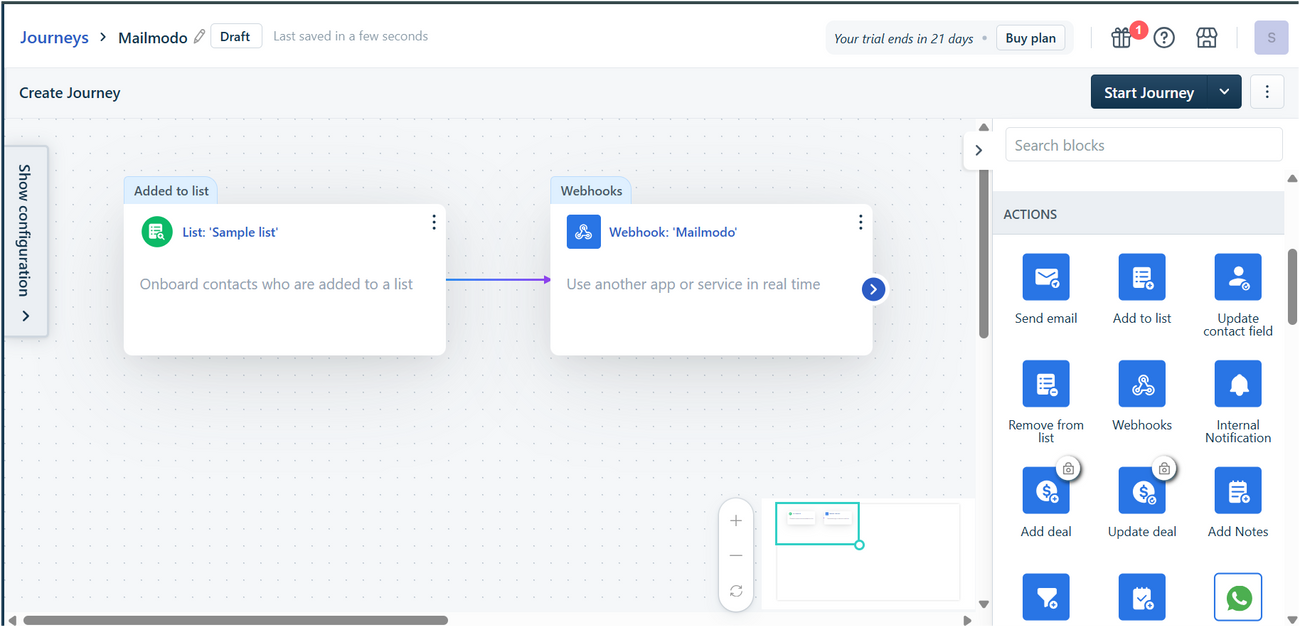
Step 5: Create desired journey. From the actions menu on the right side, select Webhooks. Drag and drop it in the journey builder area. Connect the respective actions and triggers with arrows. Click on Choose or Create a Webhook.
Step 6: Click on create a new webhook
Step 7: Name the Webhook. Select request type as POST. Paste the URL copied from Mailmodo's Trigger Info section.
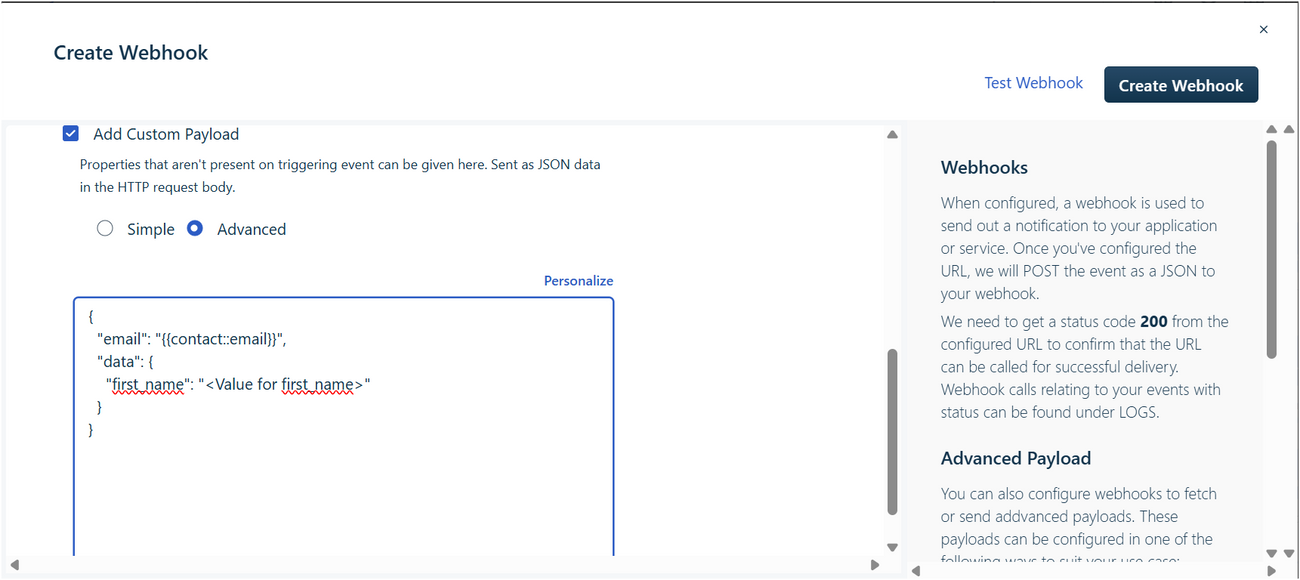
Step 8: Select Add Custom Payload. Click on advanced.
STEP 9: Map the respective parameters.
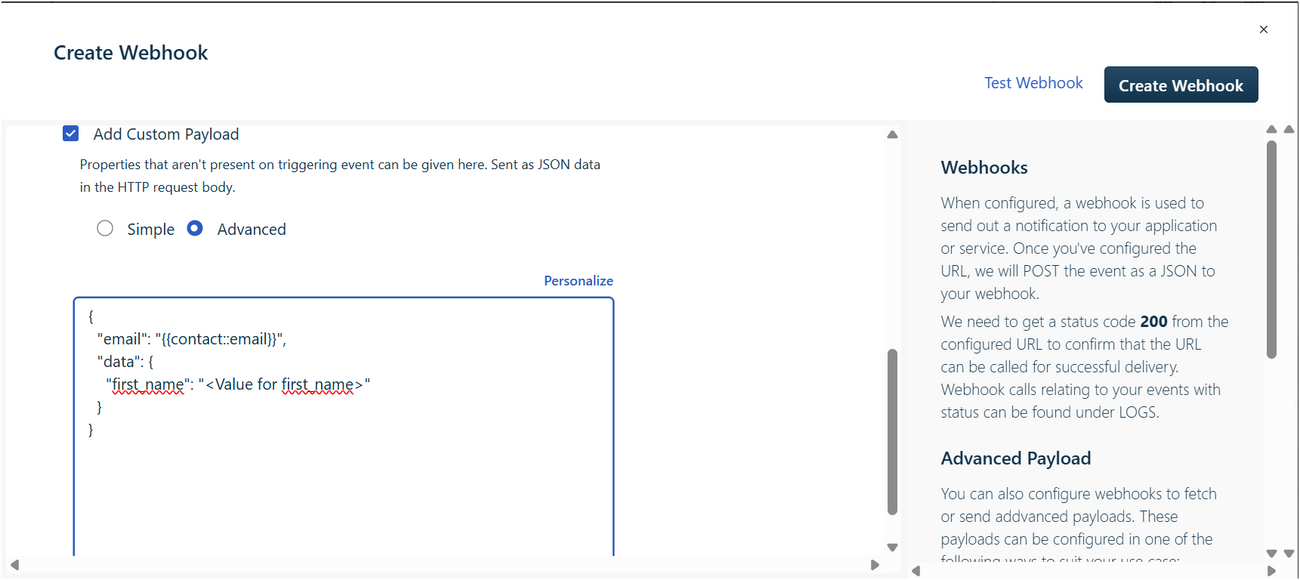
Step 10: After mapping, your screen should look like this. Click on Test Webhook.
Step 11: Click on the Test Webhook button in the pop up. Upon successful testing, you should receive 200 status code.
Step 12: Close the pop up. Click on Create Webhook.
Step 13: Click on Start Journey
You have successfully created a trigger campaign!