Trigger campaigns through Freshsales in Mailmodo
Last updated June 29, 2025
In this article we will see how we can configure transactional campaigns in Mailmodo, triggered by events recorded in Freshsales workflow.
How to set up a transactional campaign in Mailmodo
Step 1: Go to templates from the vertical menu on the left side. Click on create new template.
Step 2: Either select a blank template or a pre-existing template
Step 3: Use the editor to edit the template. Save and rename the template upon completion. After saving, click on back arrow.
Step 4: You will be redirected to the home page. Click on Trigger under Campaigns from the vertical menu on the left. Next, click on Create trigger campaign.
Step 5: Select the template you saved before. Click on next.
Step 6: Add Subject Line, Pre-header text, From name and Reply to email. Click on next.
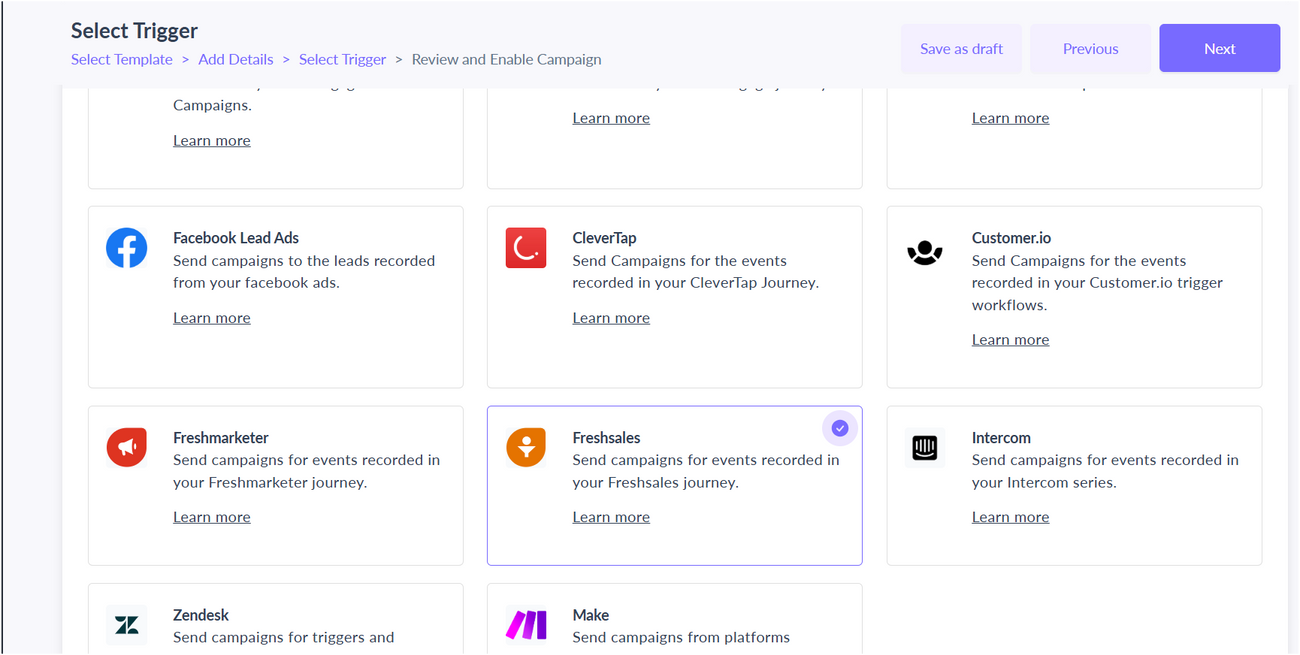
Step 7: You will be redirected to trigger on events. Select Freshsales from the list of platforms. Click on next.
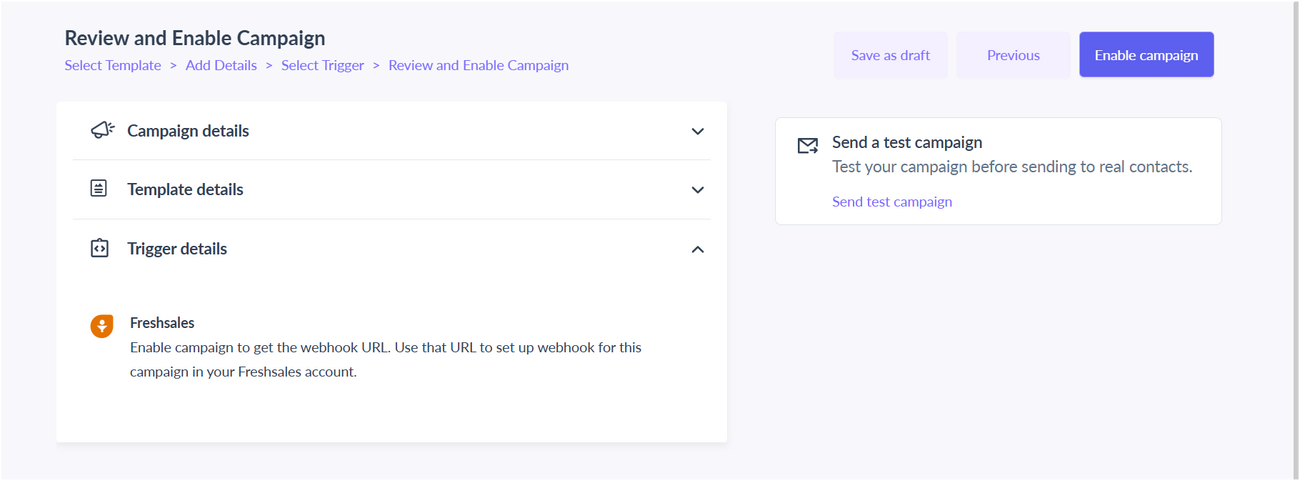
Step 8: Review and test your campaign. To test, click on send test campaign->enter email ID->send test email. Once tested and reviewed, click on enable campaign.
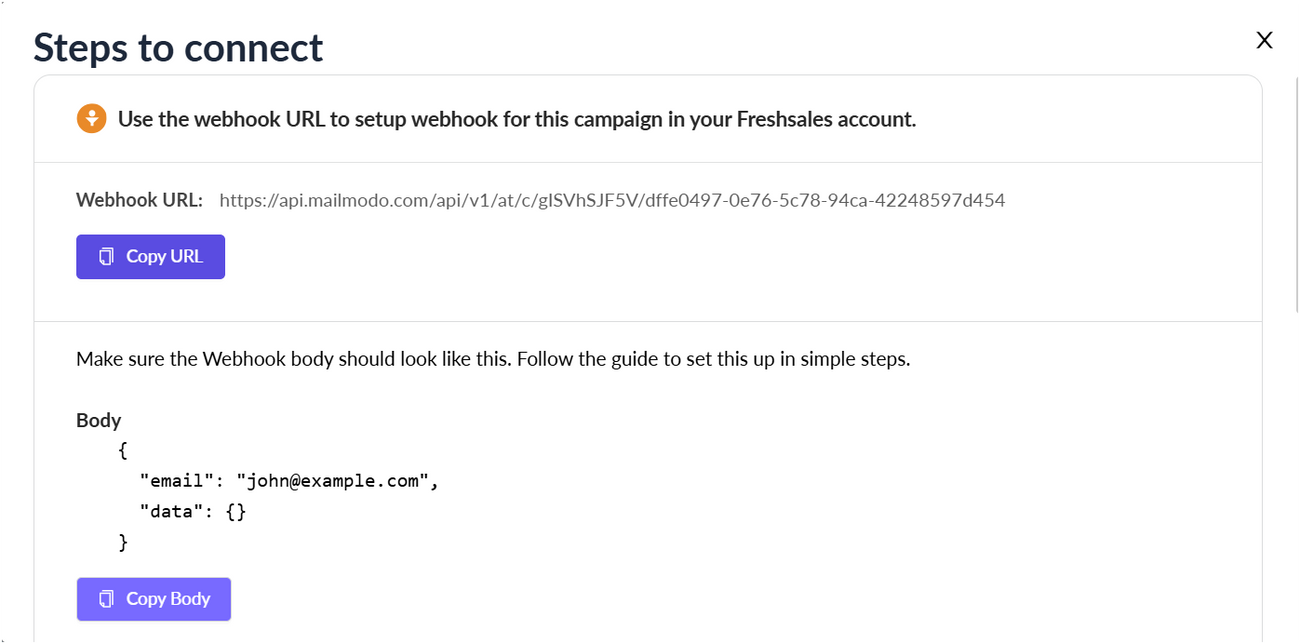
Step 9: You will be redirected to Campaign page. Select setup steps -> Click on Copy URL button. We will use this webhook url in the Freshsales series.
To access this page in future, go to trigger in the vertical menu (left side)->select the campaign-> setup steps
Freshsales Setup
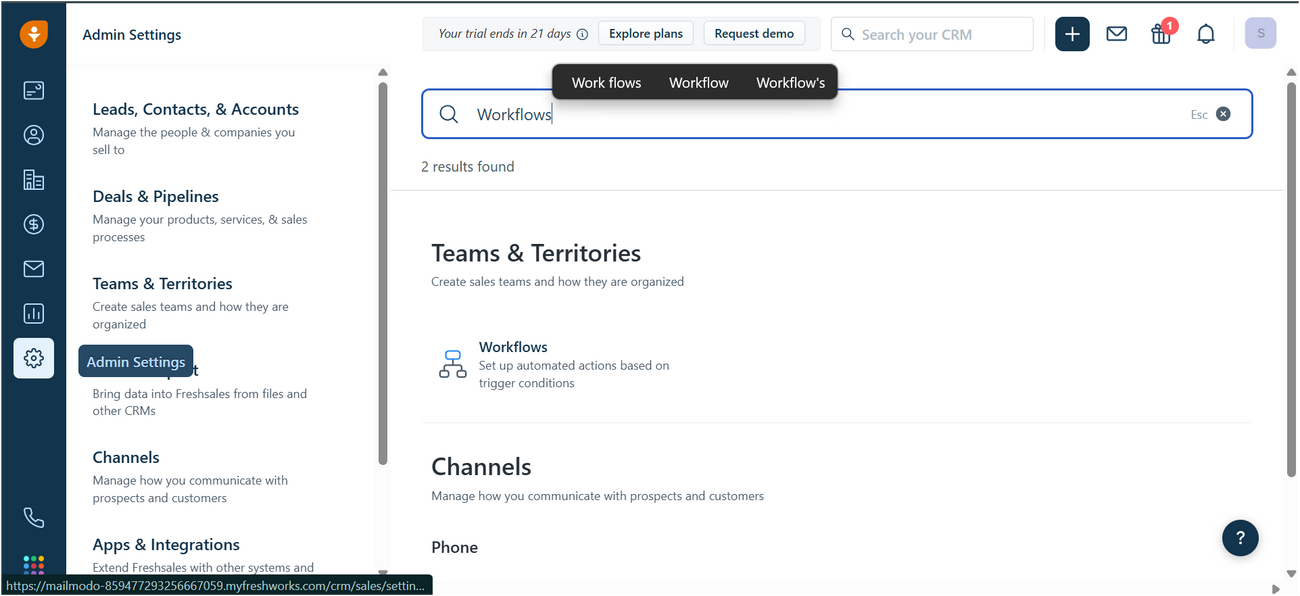
Step 1: Go to admin settings->search for workflows
Step 2: Click on create workflow
Step 3: Name your workflow, describe it. Select a record type on which you wish to apply the workflow.
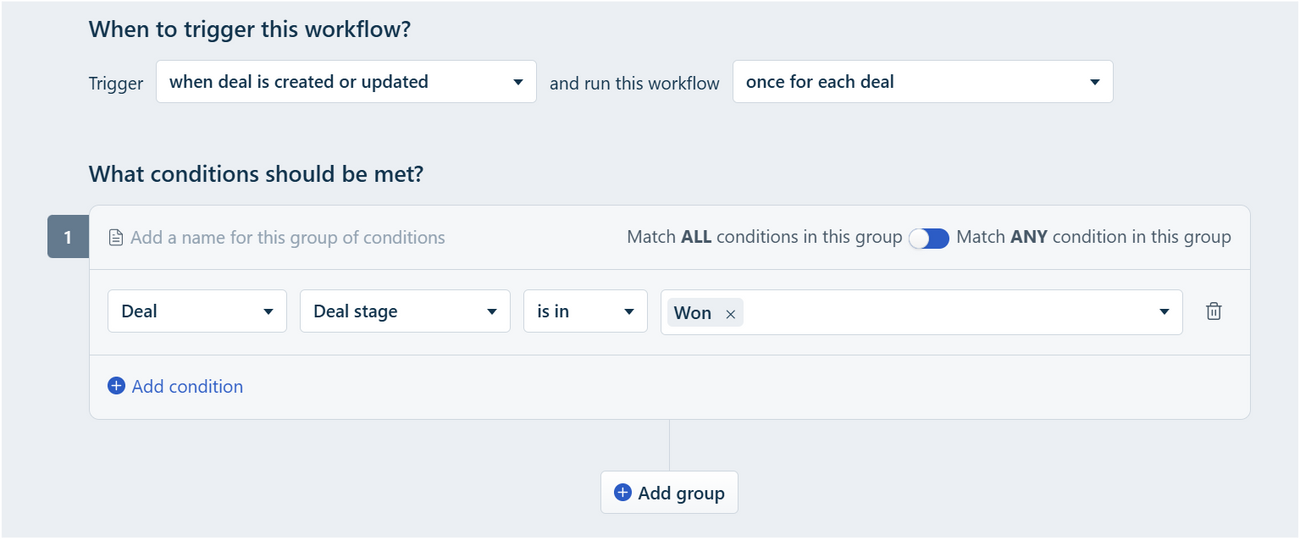
Step 4: Configure your workflow's execution triggers and conditions
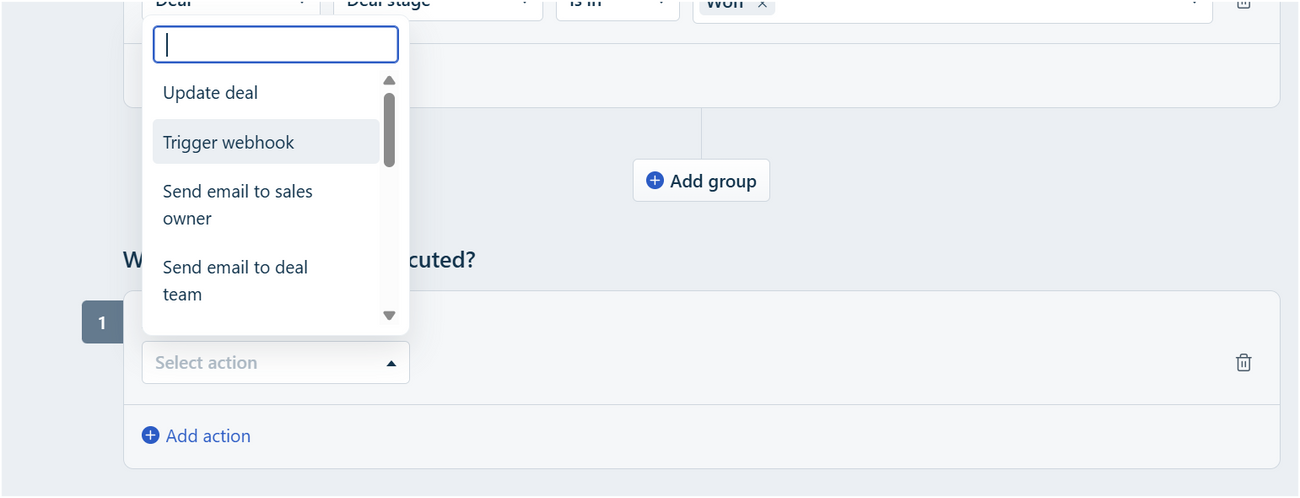
Step 5: Under what actions to be performed, click on add action. Select Trigger Webhook.
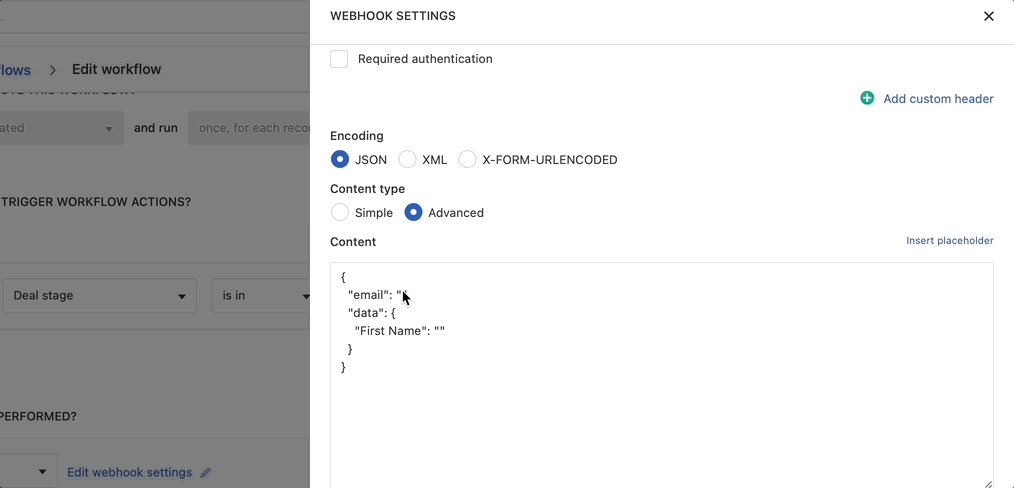
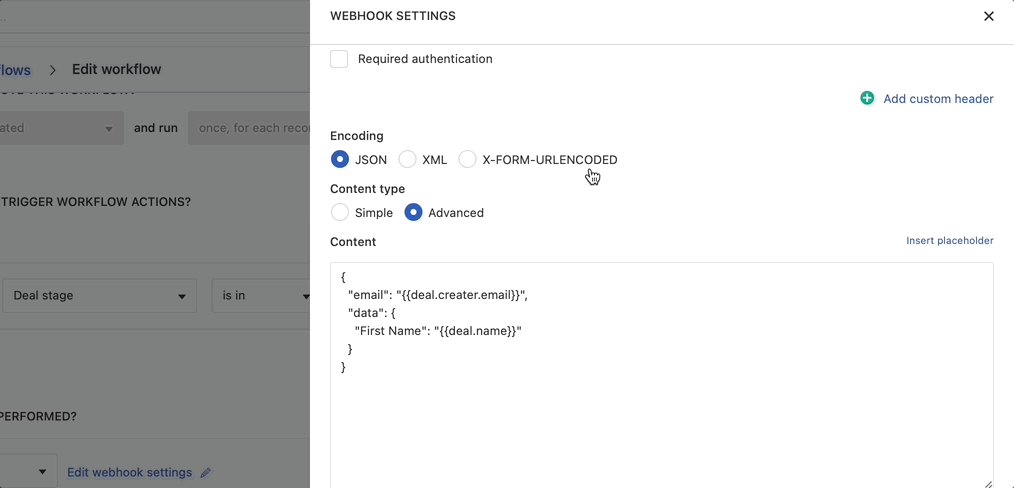
Step 6: After selecting Trigger Webhooks, webhook settings will open. Select request type as POST. Paste the URL copied from Mailmodo's Trigger Info section. Select encoding type as JSON.
Step 7: Select content type as Advanced. Paste this in the text field
{
"email": "john@example.com",
"data": {}
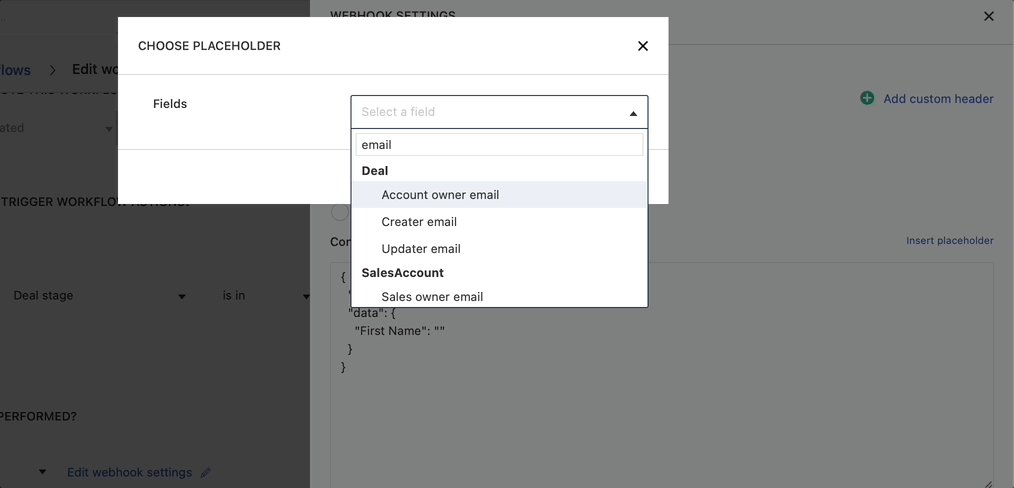
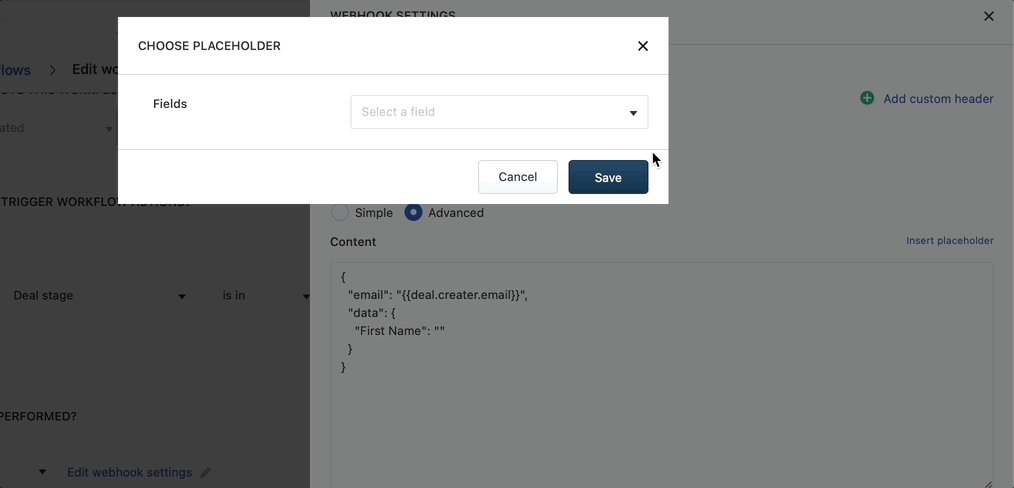
}Step 8: Map the respective elements by clicking on the insert placeholder button in the corner.
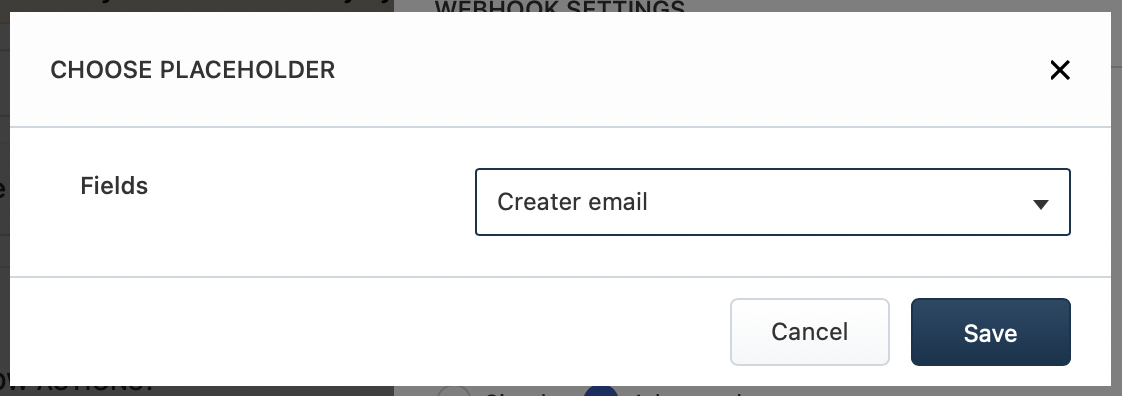
Step 9: A choose placeholder block will open. Map the respective user property. Click on save.
Step 10: After mapping your screen should look similar to this. Click on Test your URL with current settings.
Step 11: Your screen should display Received success response.
Step 12: Upon successful testing, click on cross. Save the webhook settings. Click on Enable.
You have successfully created a trigger campaign!